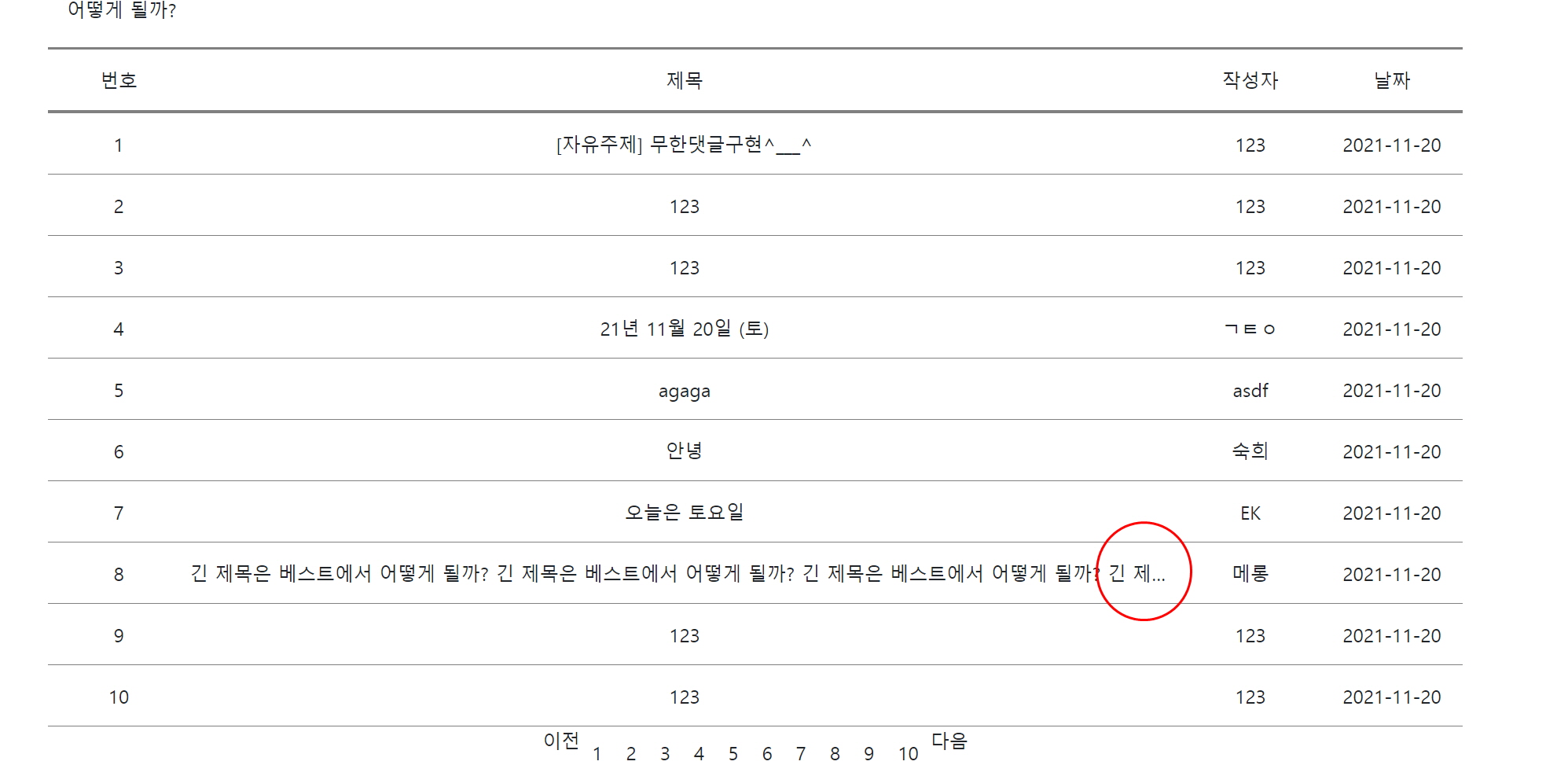
아래의 그림과 같이 제목이 길 때 처리하는 법을 알아보도록 하겠다.
overflow:hidden : 넓이를 넘어가는 내용에 대해서는 보이지 않게 처리함
text-overflow:ellipsis : 글자가 넓이를 넘을 경우 생략부호를 표시함
white-space:nowrap : 공백문자가 있는 경우 줄바꿈하지 않고 한줄로 나오게함
위에 속성들을 사용하여 해당 코드에 적용을 시켜보았다.
export const ColumnTitle = styled.div`
width: 70%;
text-align: center;
cursor: pointer;
white-space: nowrap;
text-overflow: ellipsis;
overflow: hidden;
아래의 사진처럼 잘 적용되었다..!