StatePage를 만들어 줬다.
import Child2 from "../../src/components/units/stateup/Child1";
import Child1 from "../../src/components/units/stateup/Child2";
import { useState } from "react";
export default function StatePage() {
const [count, setCount] = useState(0);
function onClickCounter() {
setCount((prev) => prev + 1);
}
return (
<>
<Child1 count={count} onClickCounter={onClickCounter} />
<div>======================</div>
<Child2 count={count} onClickCounter={onClickCounter} />
</>
);
}
그리고 Child2를 만들어주고
import { useState } from "react";
export default function Child2(props) {
return (
<>
<div>자식2 카운트: {props.count}</div>
<button onClick={props.onClickCounter}>카운트올리기</button>
</>
);
}
Child1을 만들어줬다.
import { useState } from "react";
export default function Child1(props) {
return (
<>
<div>자식1 카운트: {props.count}</div>
<button onClick={props.onClickCounter}>카운트올리기</button>
</>
);
}
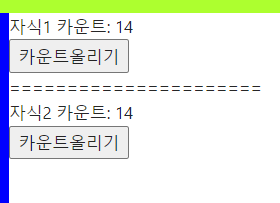
그 결과!
카운트올리기를 하나만 둘러도 잘 올라간다.