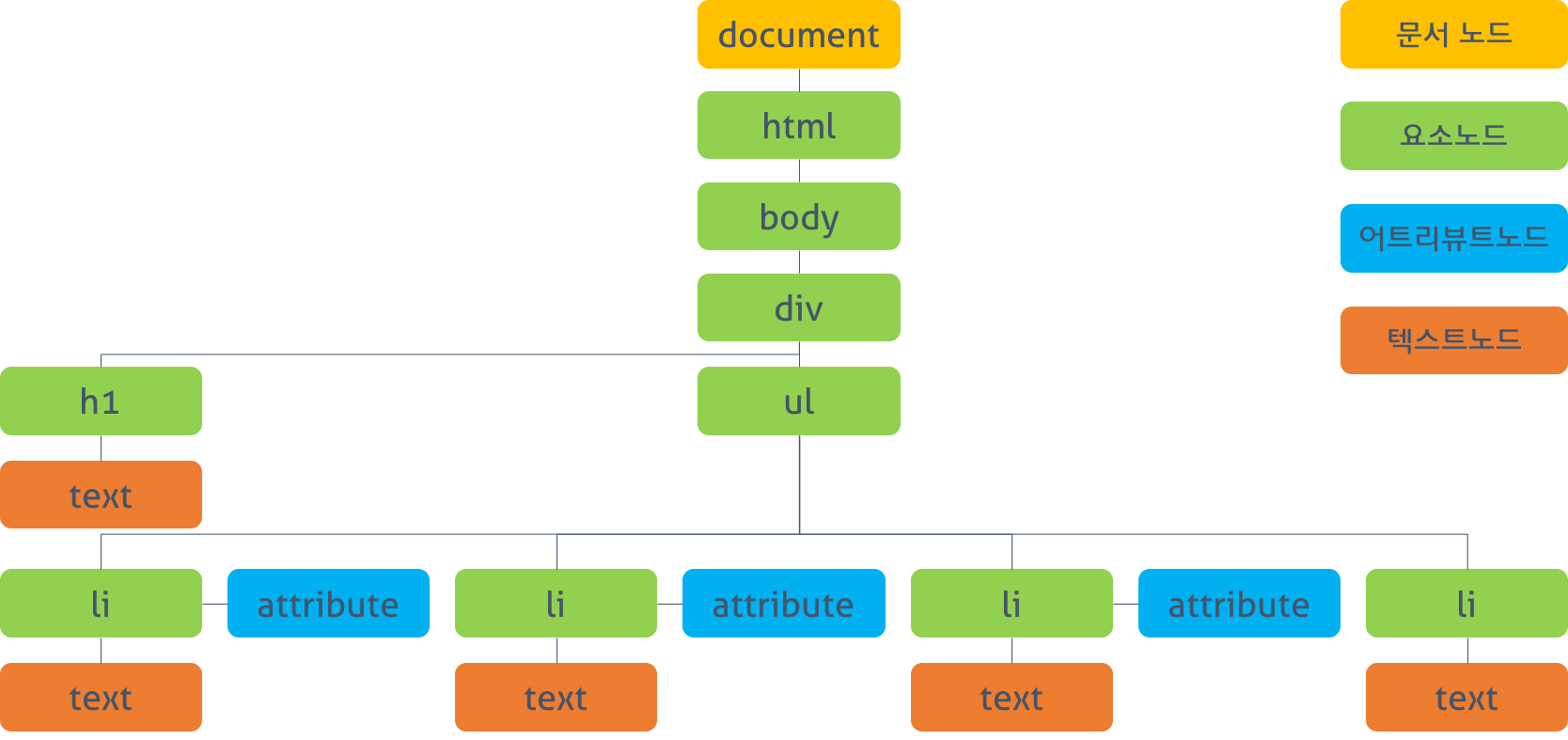
DOM 구조
https://wit.nts-corp.com/2019/02/14/5522
아주 잘 정리되어 있다 DOM에 대해서 이글을 보고 이해해버렸다.
children
document.body.children 으로 body안의 자식들을 확인 할 수 있다.
그중에 1번째 자식의 정보를 확인하려면.
document.body.children[1]으로 접근이 가능하다. children이 배열로 리턴되기 때문이다.
자식 element를 이렇게 찾을 수 있다.
부모 엘리먼트도 조회가 가능하다. 만약 내가 가진 정보가 자식이고 그 자식 element가 let divAny = document.body.children[2]에 할당 되었다고 생각해보자. 그렇다면 divAny의 부모에 접근하기 위해서는 divAny.parentElement로 접근이 가능하다. 그렇다면 부모의 정보가 나올것이다.
그리고 element를 생성하는법을 보자.
createElement()
document.createElement('div') 를 입력하면, div element가 만들어진다. 말그대로 create element 이고 괄호안에 무슨 태그를 만들지 적으면 되는것이다.
이렇게 생성된 div는 어디에도 포함되어있지 않다. 만들기만 하고 자리를 찾아서 그 자리에 할당을 하지 않았기 때문이다.
할당을 하기 이전에, 좀 더 편하게 어느 변수에 생성된 div를 담아보자.
let creatDiv = document.createElement('div');
이렇게 변수에 담아두고나서 DOM상에 어느 한 지점을 정하고 그것을 append()하면 된다.
append()
document.body.append(creatDiv);
// body에 creatDiv를 추가(삽입)하라는 것.textContent
Div 태그를 만들었으니 내용도 넣어볼 수 있다.
내용을 넣는 방법은 textContent를 사용하는 것이다.
그리고 원하는 장소에 Div를 새로 삽입하거나 내용을 넣기위해서는, 원하는 container를 찾을 수 있어야한다.
DOM element 찾는 방법.
자바스크립트 DOM 에서는 기본적인 3가지 방법이 있다.
- getElementsByTagName
- getElementsByClassName 로 찾기
- getElementById 로 찾기
getElementsByTagName
document.getElementsByTagName("div");
getElementsByTagName
document.getElementsByClassName("browsers");
getElementsByTagName
document.getElementsById("wrap");
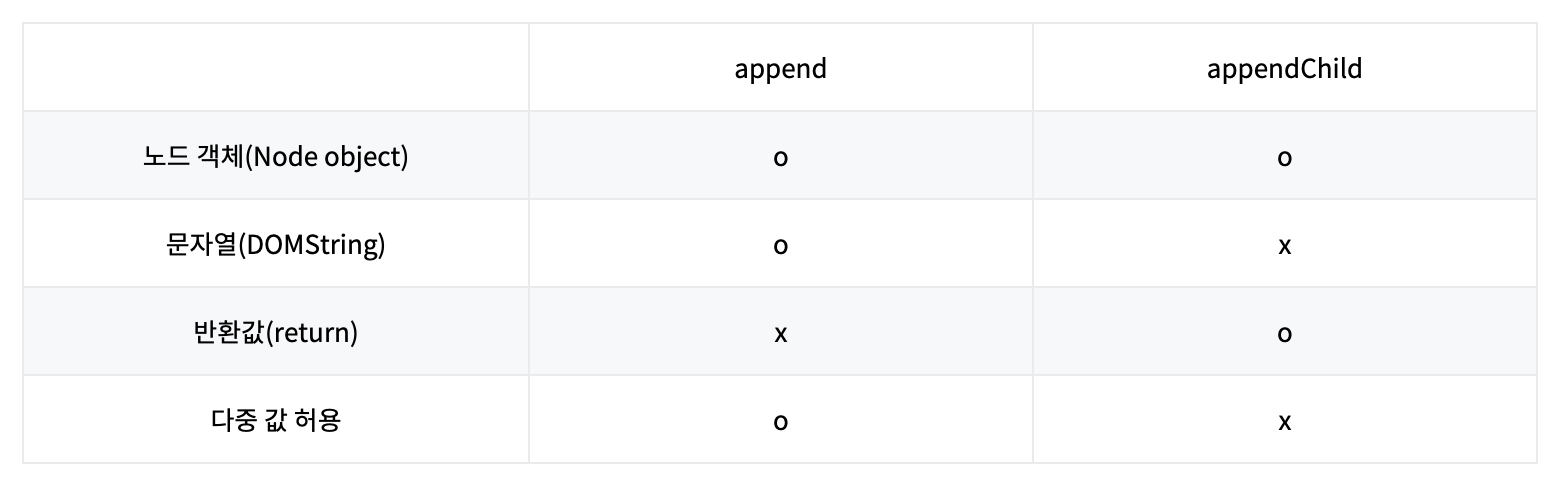
append() & appendChild()

Document.createDocumentFragment()
DOM을 오늘 처음 접하고 처음 만드는 함수이다. 복잡해보이지만, 재미있는것같다.
var element = document.getElementById('ul'); // assuming ul exists
var fragment = document.createDocumentFragment();
var browsers = ['Firefox', 'Chrome', 'Opera',
'Safari', 'Internet Explorer'];
browsers.forEach(function(browser) {
var li = document.createElement('li');
li.textContent = browser;
fragment.appendChild(li);
});
element.appendChild(fragment);
/*
<li>Firefox</li>
<li>Chrome</li>
<li>Opera</li>
<li>Safari</li>
<li>Internet Explorer</li>
*/