
아마 마지막 기능 소개가 될 거 같다. 이번 챕터에서는 Addons에 대해서 알아보자.
Addons
스토리북을 더욱 유용하게 사용할 수 있도록 구현해놓은 엑스트라 기능들이라고 생각하면 된다.
몇몇 애드온들은 npx sb init 이 커맨드를 했을 시점에 설치가 되었다. 그 때 설치된 애드온들에 대해서 중점적으로 알아볼 것이다.
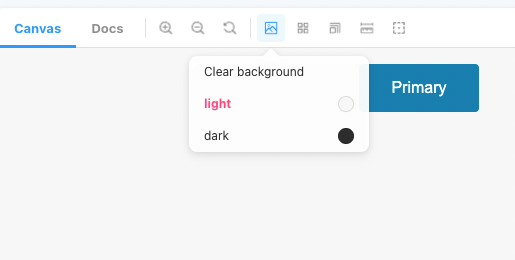
1. background

그림 모양 버튼을 누르면 이렇게 백그라운드 색상을 선택할 수 있다. light, dark, white 등등
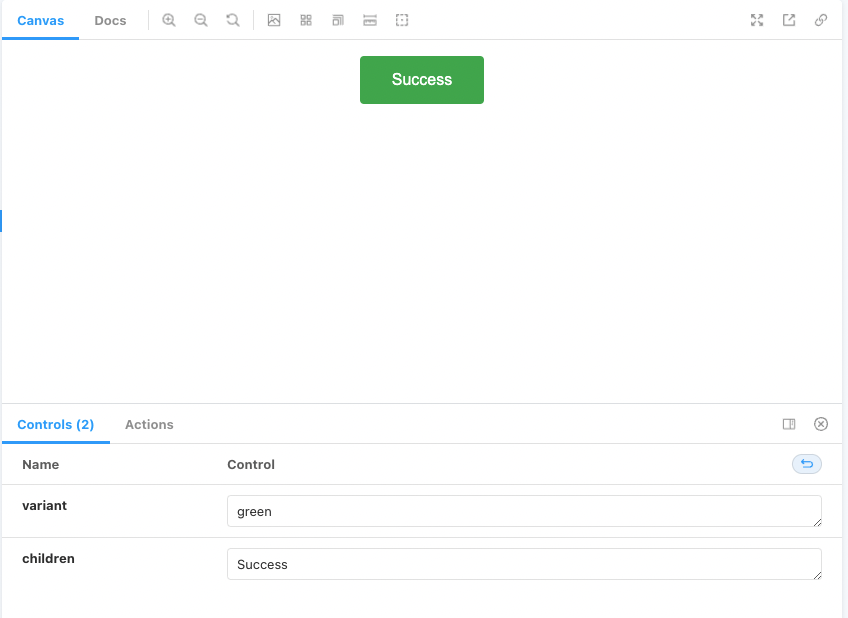
2. control addon

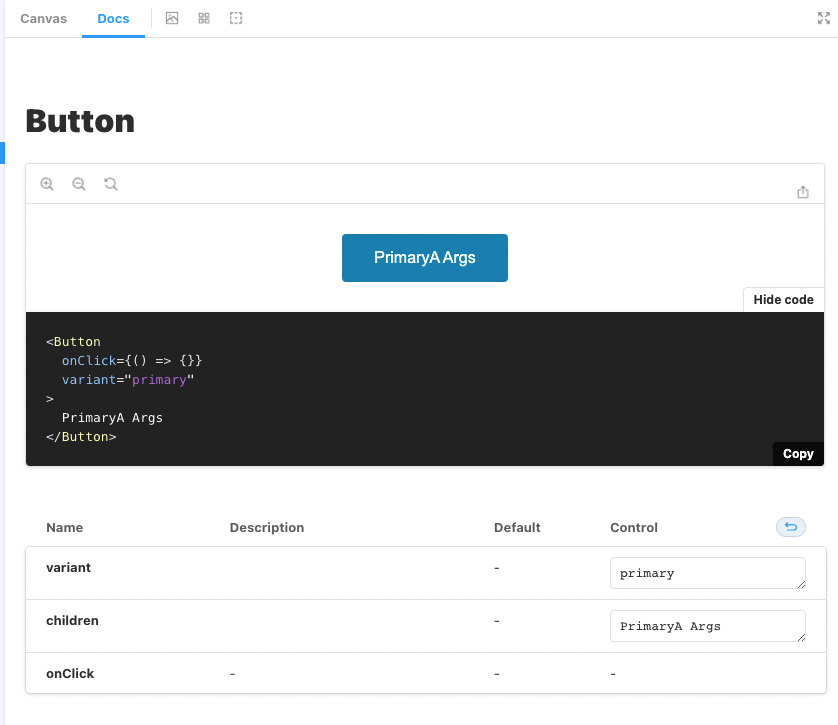
아래쪽에 props를 컨트롤할 수 있는 부분이 control addon 이다.

이렇게 직접 타이핑해서 여러 가지 시나리오를 테스트를 해볼 수 있다.
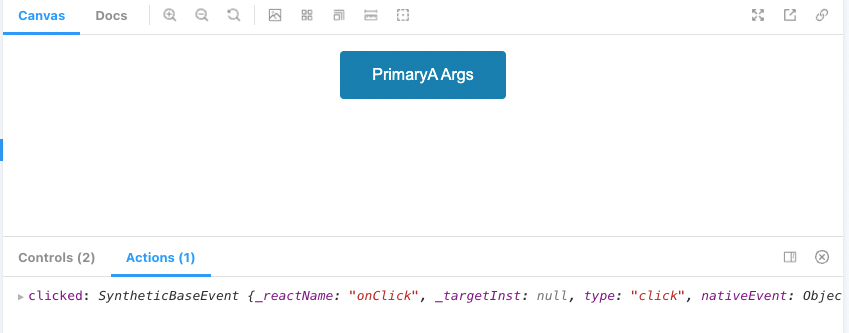
3. action addon
action에 대해서 정의하고 이벤트를 감지할 수 있다.
export default {
title: 'Form/Button',
component: Button,
argTypes: {
onClick: { action: 'clicked' },
},
};
4. docs addon
docs addon 은 말그대로 docs의 역할을 해준다.
컴포넌트의 코드를 볼 수 있고 어떤 props가 전달되었는지 이벤트가 전달되는지 직관적으로 확인이 가능하다.

5. viewport addon
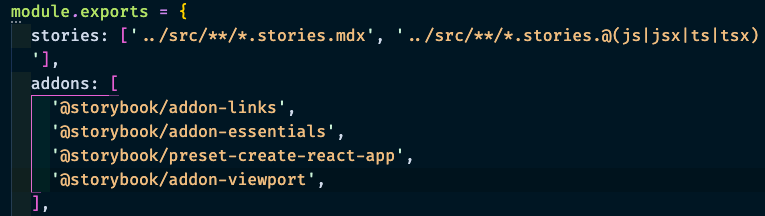
이번엔 main.js에 viewport-addon을 추가해보자.

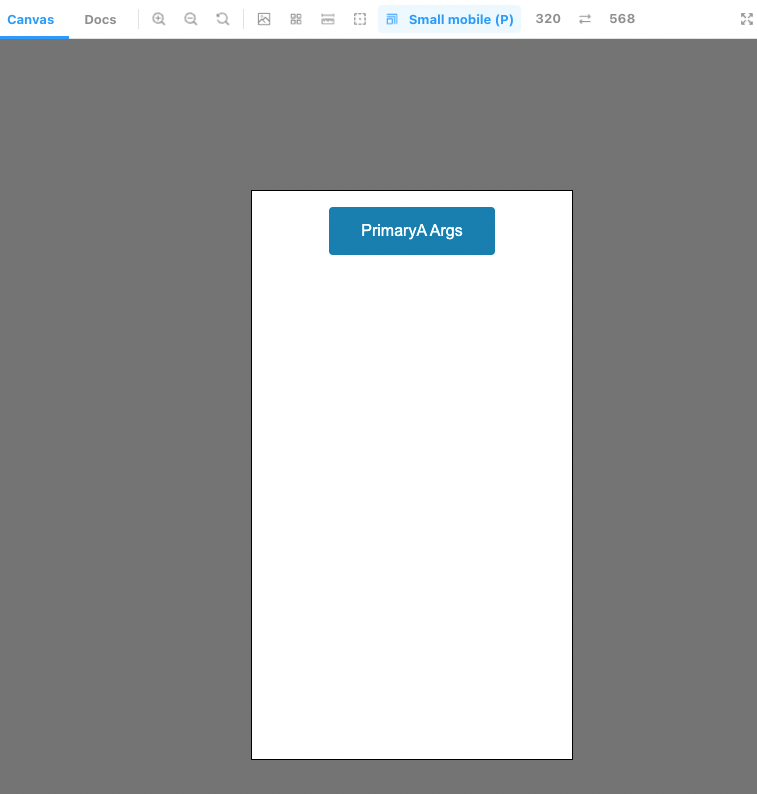
추가하면 viewport 사이즈를 조절해볼 수 있는 버튼이 나타난다.


더 많은 addon과 기능들이 있지만 이정도로 알아두고 사용하면서 공식문서를 찾아가면서 적용해보면 될 거 같다 ⚡️
