
프로젝트가 막바지에 도달하다 보니 배포에 앞서 여러가지 작은(?) 걸림돌들이 있는거 같다.
이상한 거미줄 모양의 아이콘으로 배포할 수 없기 때문에 디자이너분이 제작해주신 아이콘을 적용하려고 했는데 첫 앱개발이다보니 어떻게 해야할지 감이 안와서 아이콘 변경 방법을 포스팅해보려한다.
1. 아이콘
아이콘을 넣어야하니 아이콘 이미지가 필요하다.
갓디자이너분께 요청드리자.
모바일도 크기 각자 다르고 태블릿까지 고려해야하니 큰 이미지 하나를 요청드려서 각각 맞는 크기의 아이콘은 우리가 만들어야한다.
1024 x 1024 크기의 아이콘이 필요하다.
실제로 디자인 작업을 할 것은 아니니 걱정할 필요는 없다. 아이콘 제너레이터를 사용해보자.
2. 아이콘 제너레이터
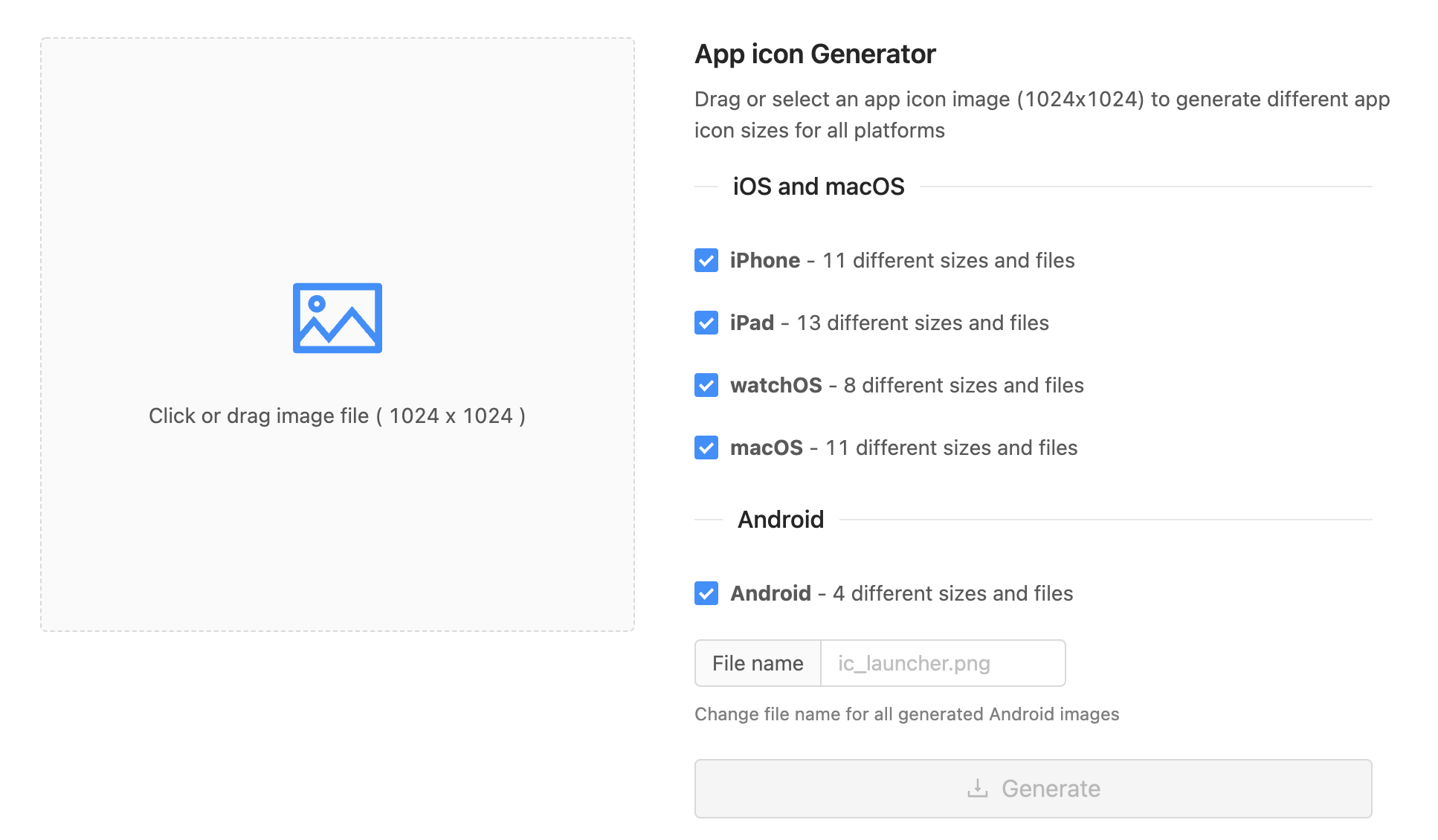
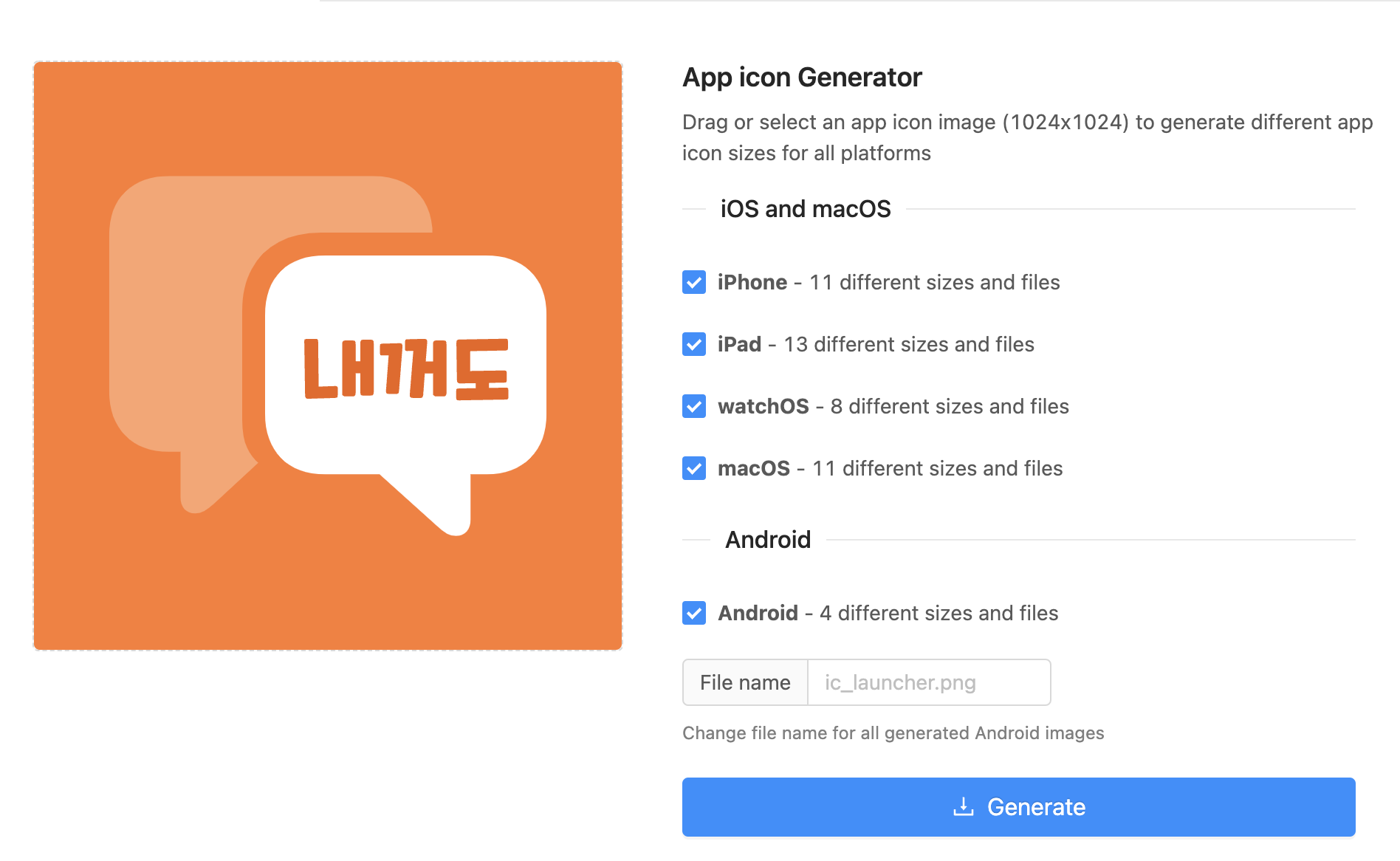
2.1 App Icon Generator

위의 링크로 들어가보면 이런 화면이 나오는데 이미지를 드래그앤 드롭해보자.

간단하다.
Generate버튼을 눌러서 이미지를 추출해보자.
추출된 이미지를 어딘가에(?) 잘 저장하자. 아직 끝나지 않았으니까..
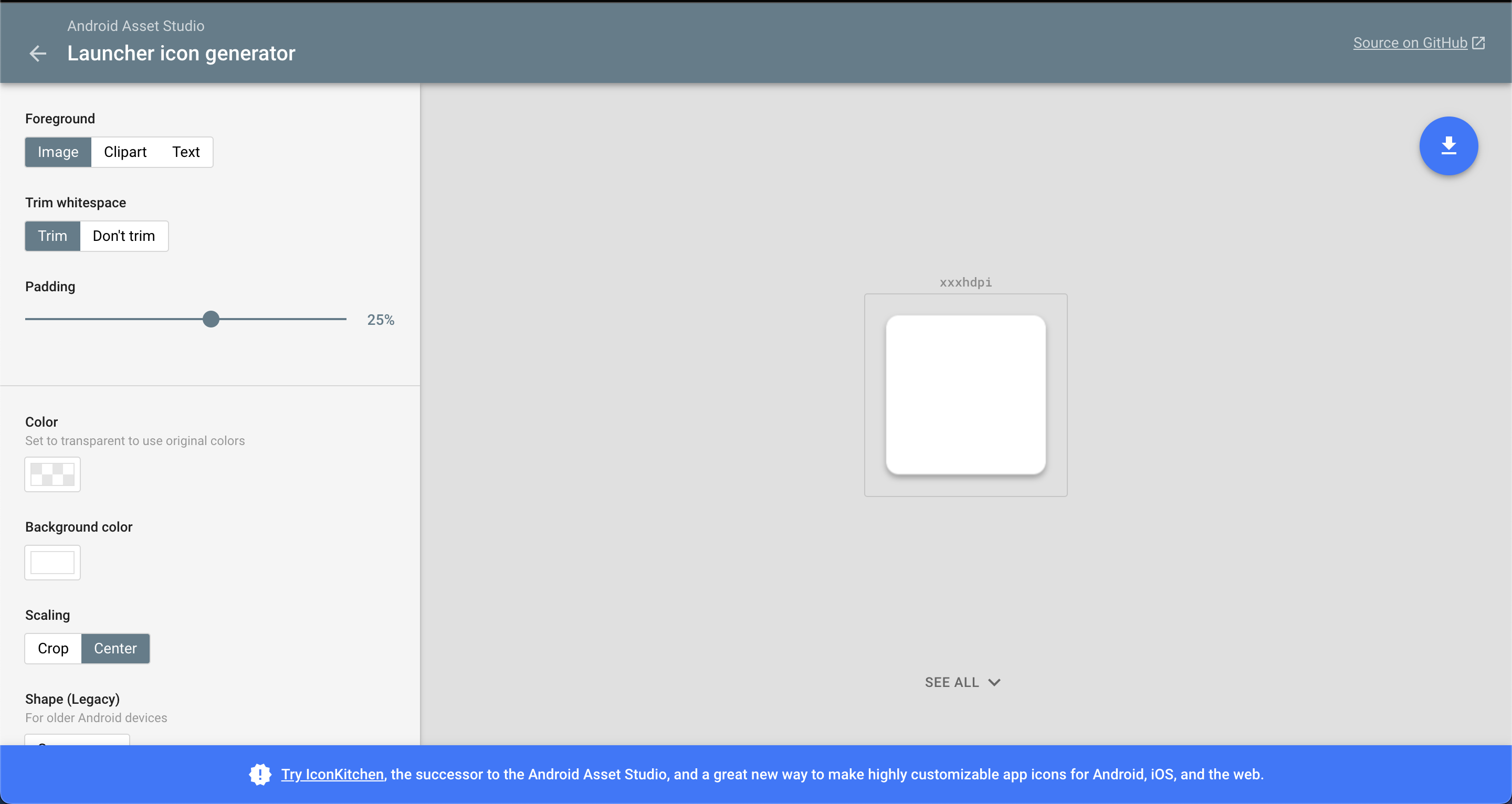
2.2 안드로이드용
안드로이드는 애플과 다르게 동그란 앱 아이콘을 사용해야한다. 갬성이 부족한듯..

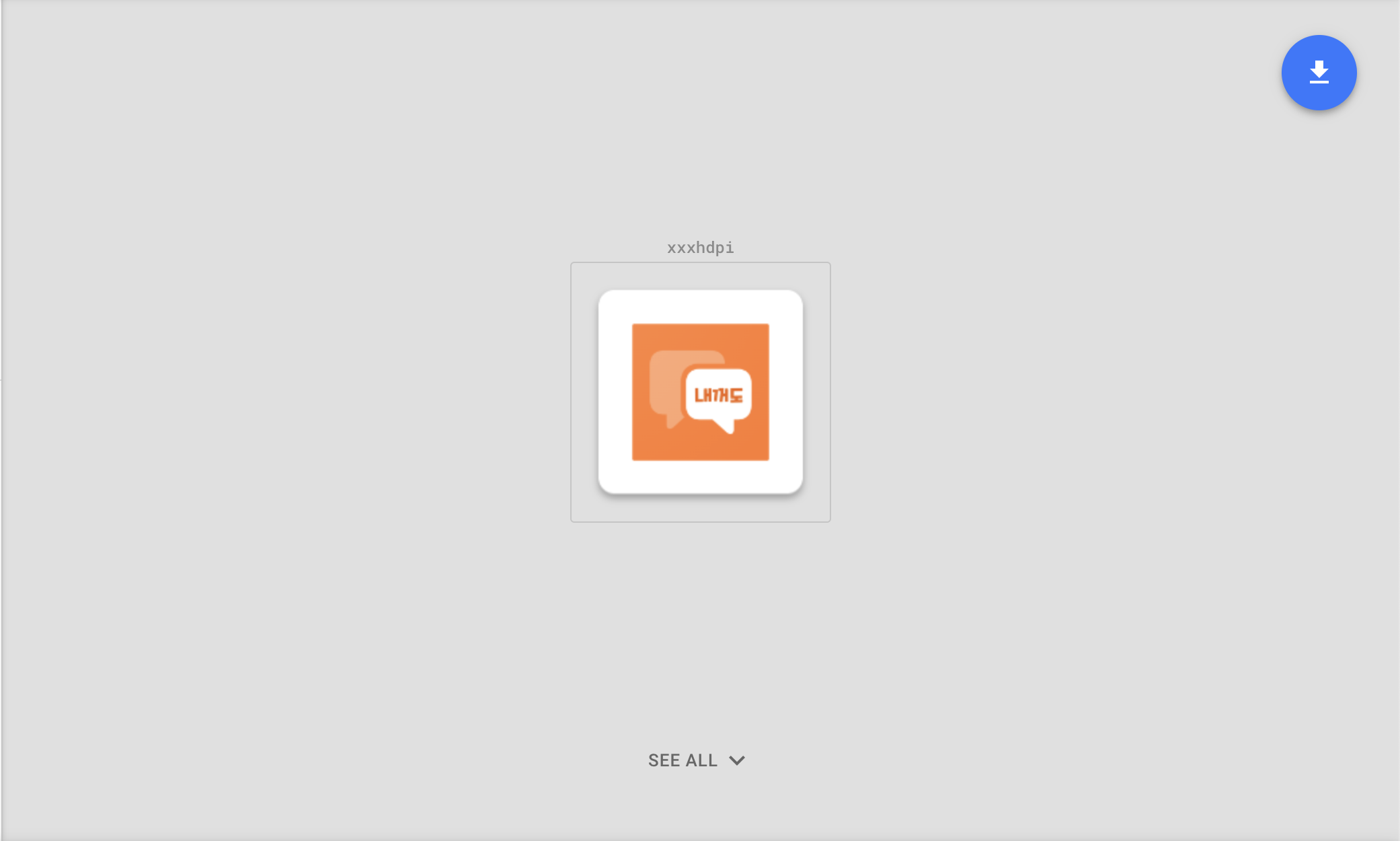
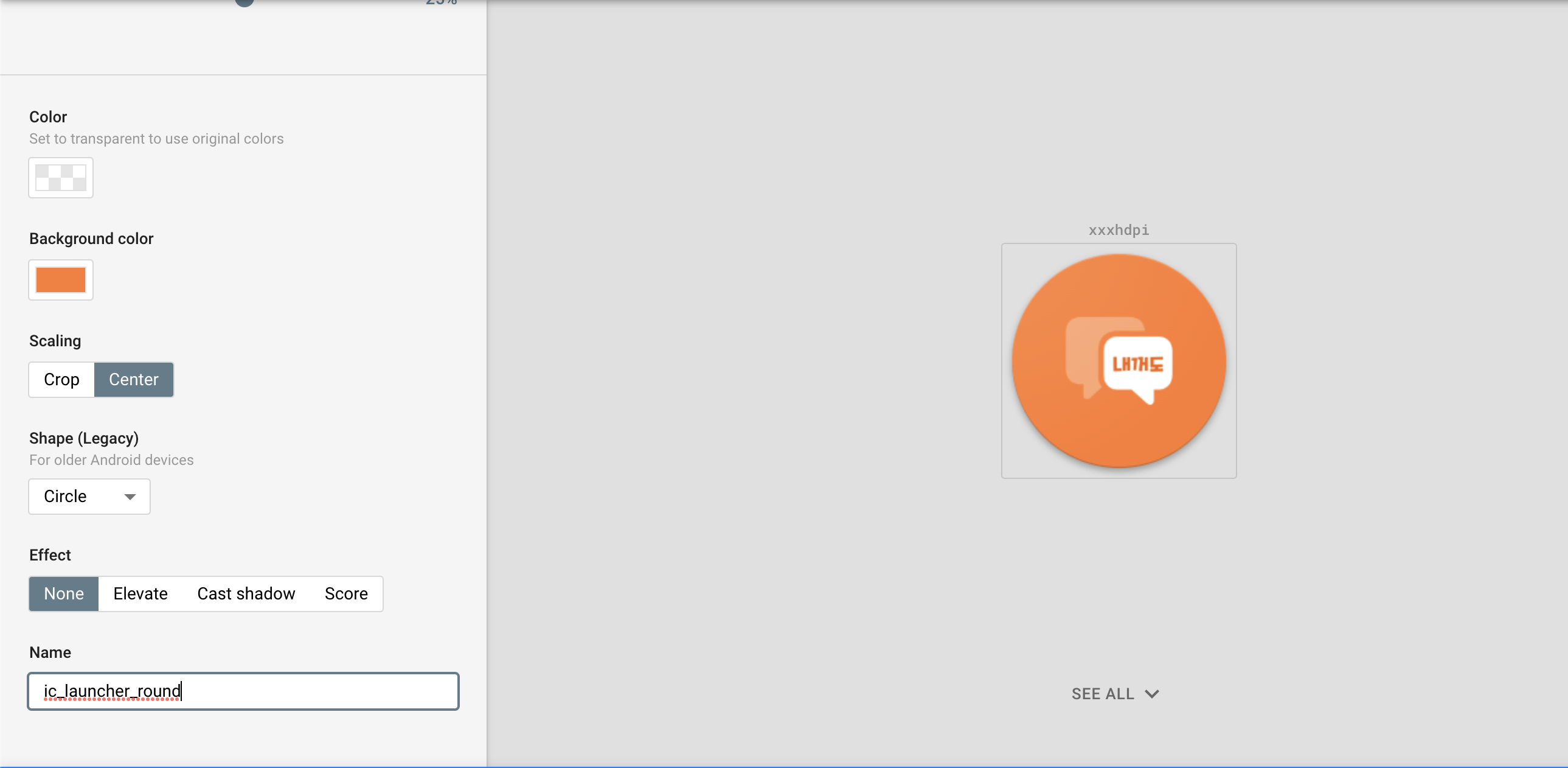
이런화면이 나오는데 똑같이 드래그앤 드롭을 해보자.


- 왼쪽의 옵션을 컨트롤해서 둥근 로고로 수정한다.
- 맨 밑에 name을 ic_launcher_round로 바꿔놓는다.
그리고 다운로드 한 파일들을 아까 ios용으로 다운받았던 폴더에 합쳐준다.
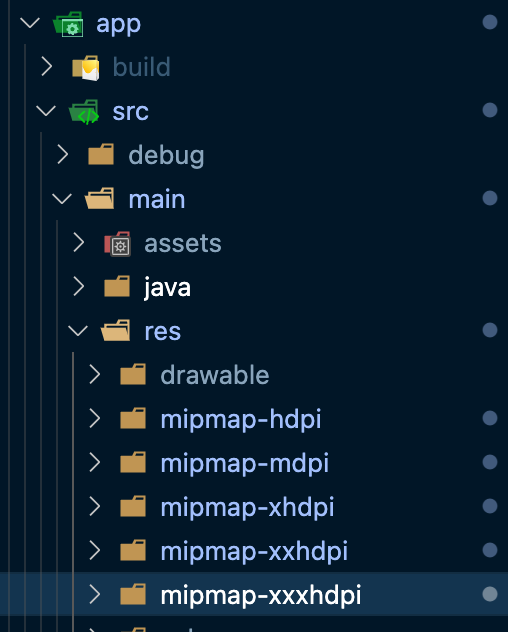
마지막으로 프로젝트의 android > app > src > main > res 로 들어가면 이런 폴더들이 나오는데 아까 다운 받은 파일들로 교체해주면 끝!

주의 사항
처음에 안드로이드만 테스트용으로 적용해본다고 네모난 아이콘은 안넣었었는데 에러가 난다. 두가지 모양을 모두 가지고 있어야한다.

