다운로드
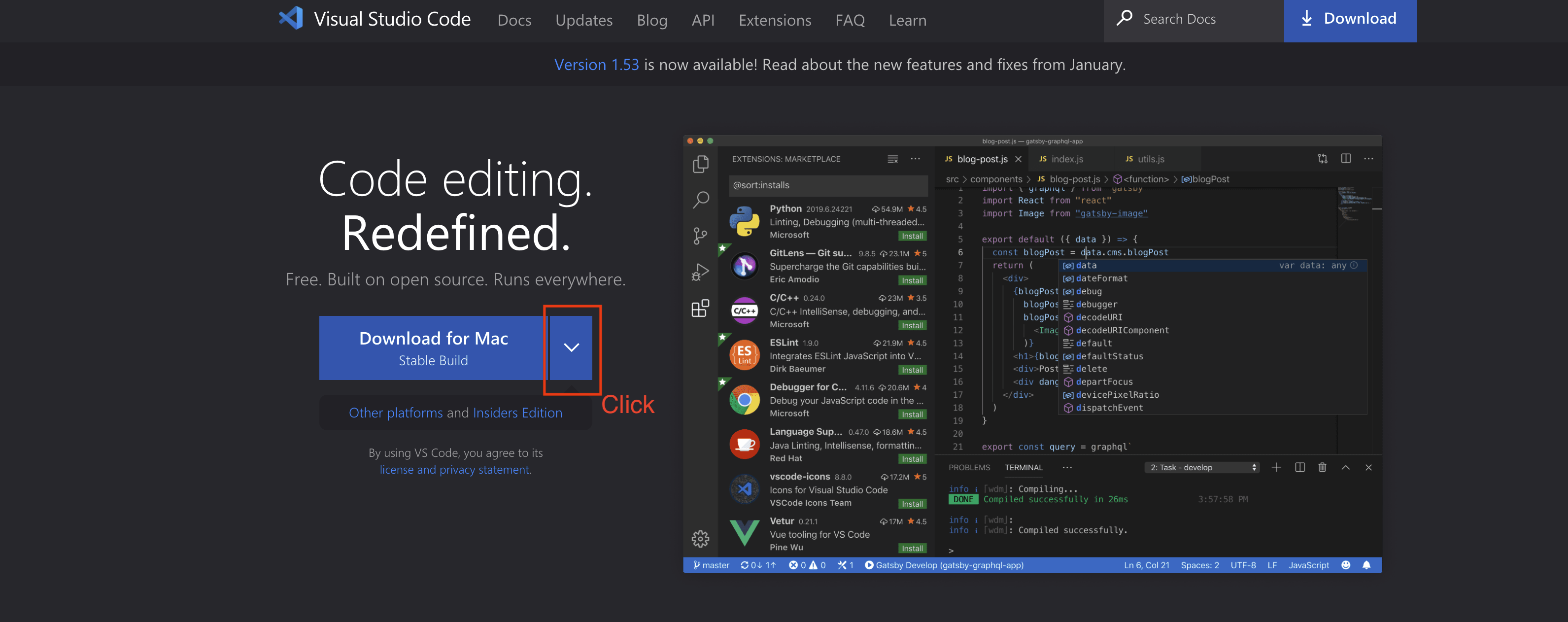
홈페이지로
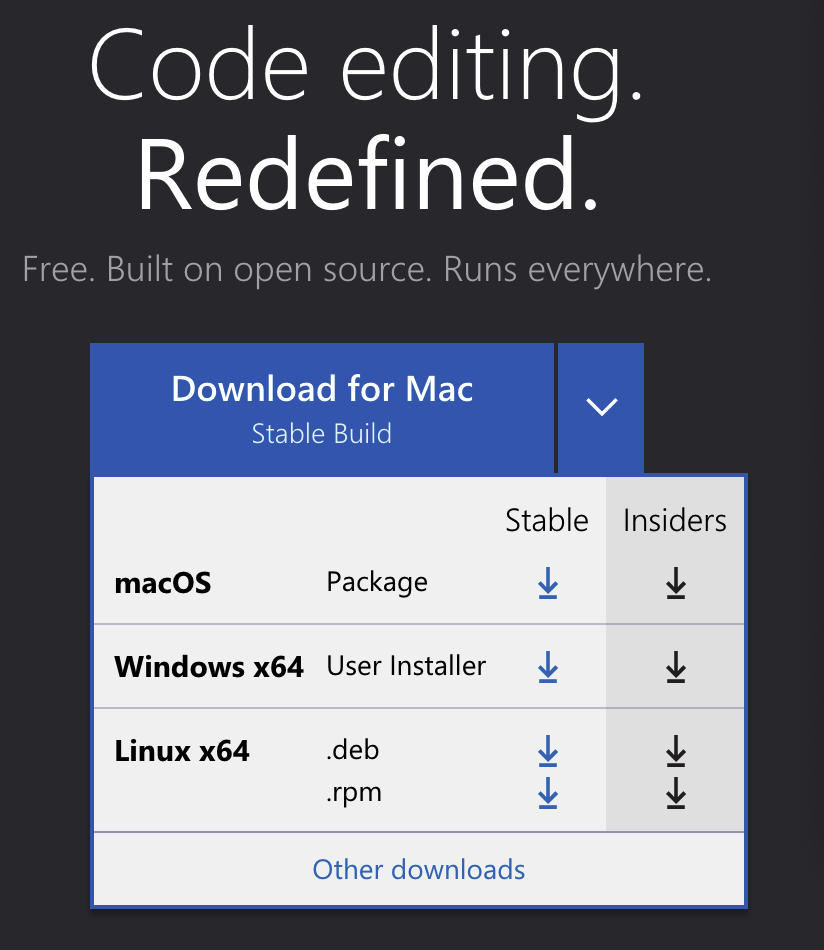
클릭하신후 맞는 버전 설치 해 주시면 됩니다.
실행
실행 후 폴더를 지정하게 되면 보라색 게이지 바 에서 파란색 게이지 바로 변하게 됩니다.
그 후,
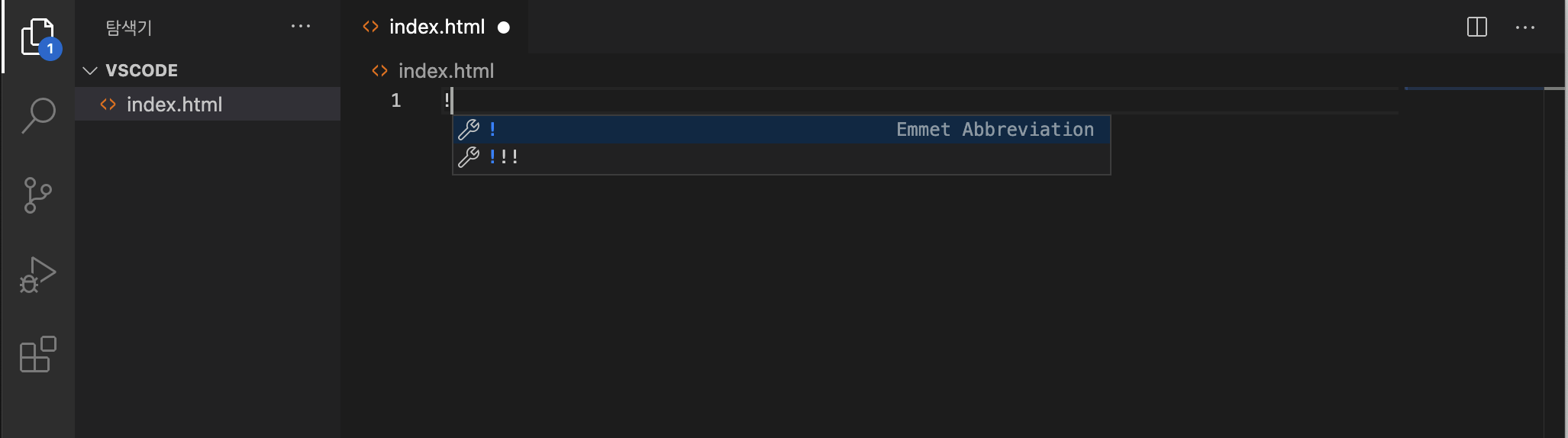
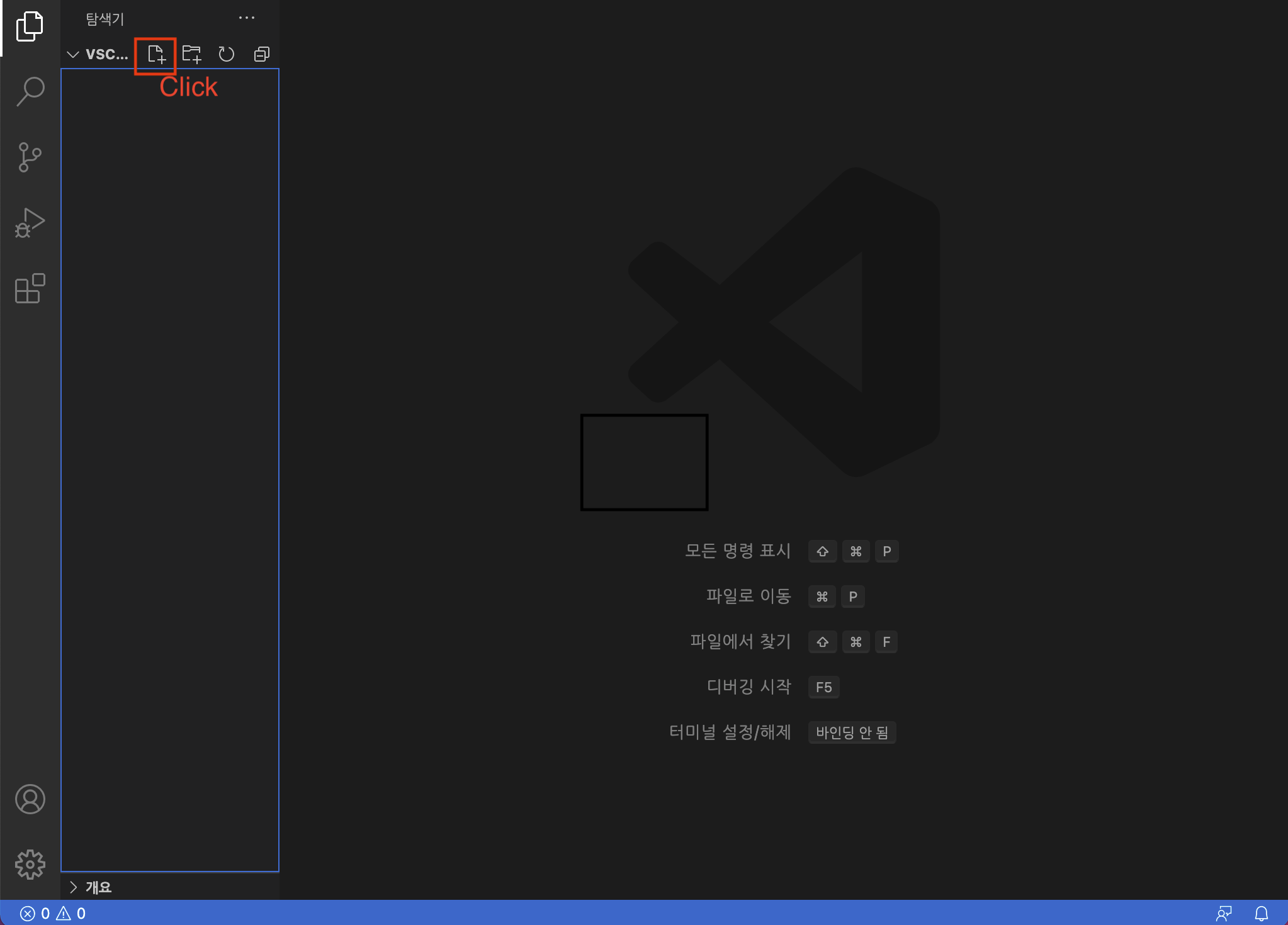
스크린 샷과 같이 클릭을 하면
새로운 파일을 만들수 있는데, 확장자 명을 입력해줍니다.
그리고 !를 입력해주면 스크린샷과 같이 화면이 나옵니다.
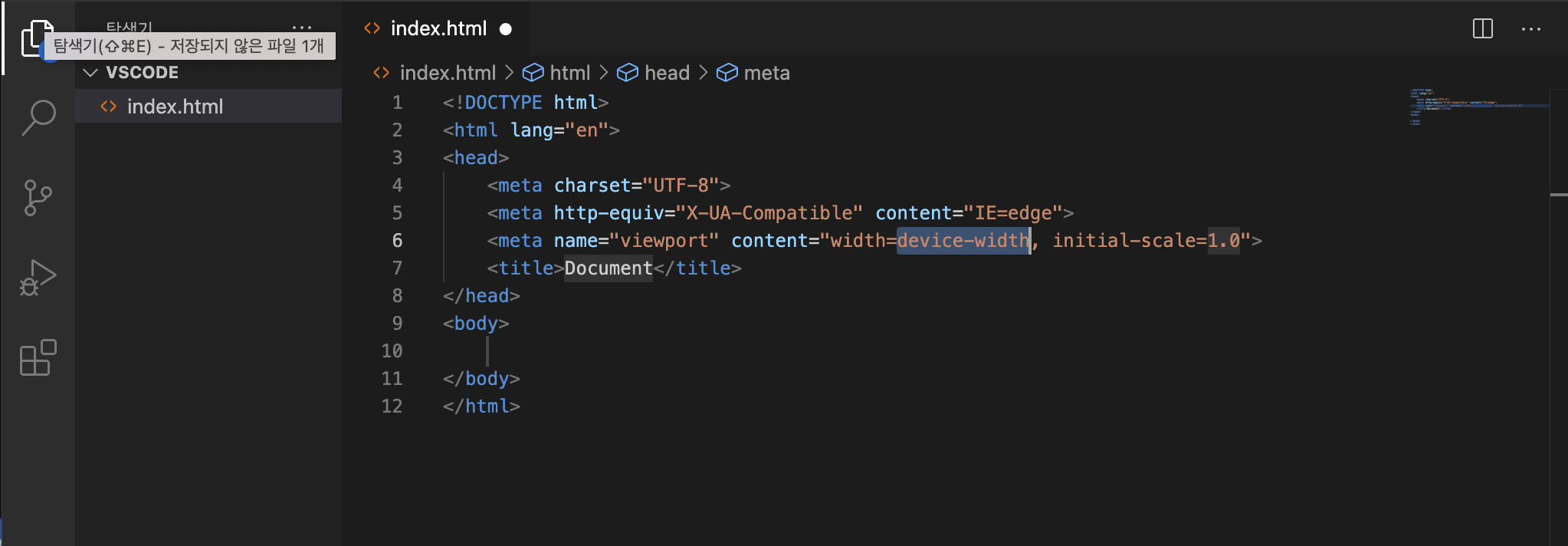
여기서 엔터를 입력해주시면 간단하게
html 소스를 만들어낼 수 있습니다.
실행후 화면
명령어
사이드바 열기(닫기)
Cmd + B
빠른 열기(파일 제목 검색)
Cmd + P
전체 저장
Cmd + Alt + S
탭간 이동
Cmd + Alt + 방향키
모든 명령보기
Cmd + Shift + P
찾기
Cmd + F
찾기(검색)/바꾸기(대체)
Cmd + Alt + F
Ctrl + H ( windows )
줄 위로 이동
Alt + 방향키 Up
아래로 이동
Alt + 방향기 Down
위에 줄 복사
Alt + Shift + 방향키 Up
아래에 줄 복사
Alt + Shift + 방향키 Down
내어쓰기
Shift + Tab
이전 편집기 열기
Cmd + Shift + [
Ctrl + PageUp
다음 편집기 열기
Cmd + Shift + ]
Ctrl + PageUp
편집기 분할
Cmd + \