
계산기 목업 만들기

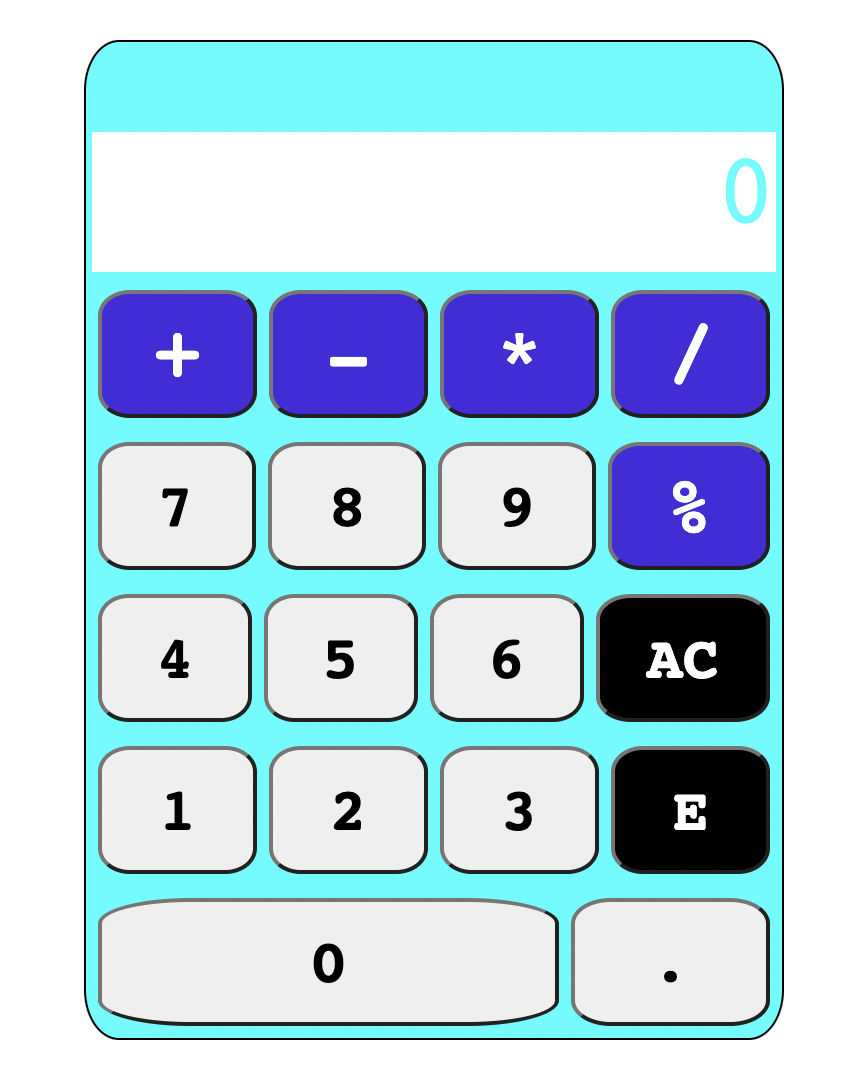
내가 처음으로 만들 계산기 목업이다.
처음 레이아웃을 만들때 버튼 가로 한줄을 div 로 묶고 그 묶은 4줄의 높이를 올려 각 div 의 높이를 맞췄다. 그리고 버튼의 크기는 flex grow 를 이용해 모두 같게 했다.
완벽하게 정렬이 될줄 알았지만 내 예상과는 매우 달랐다. 그래서 grow 값과 margin 을 이용해서 어거지로 정렬을 맞췄다.

이게 두번째 수정한 계산기 목업이다.
첫번째의 색감과 폰트가 너무 별로인것 같아서 이렇게 수정하고 과제를 제출했다.
과제를 제출하면서 다른 동기들의 과제도 쭉 봤는데 처음엔 낮아지면 안되는 자존감이 낮아졌다.
내 과제는 이제 막 알파벳을 배운 아이가 노트에 단어 연습을 한 것 같았고 다른 동기들은 벌써 원어민과 대화를 하는 느낌이었다. 솔직히 이때 자극을 정말 많이 받았다. 나도 저렇게 만들고 싶어서 줌 라이브 세션에 내 집중력을 쏟았다.
줌 라이브 세션에서 교육 엔지니어님이 border solid로 레이아웃을 짜놓고 각 요소들의 크기를 flex-basis로 조정하는 것을 보고 큰 깨달음을 얻었다.
나는 레이아웃을 큰 틀만 그려놓고 작은 틀은 상상해서 했었고 높이 조절은 무조건 height를 이용할 생각만 했다.

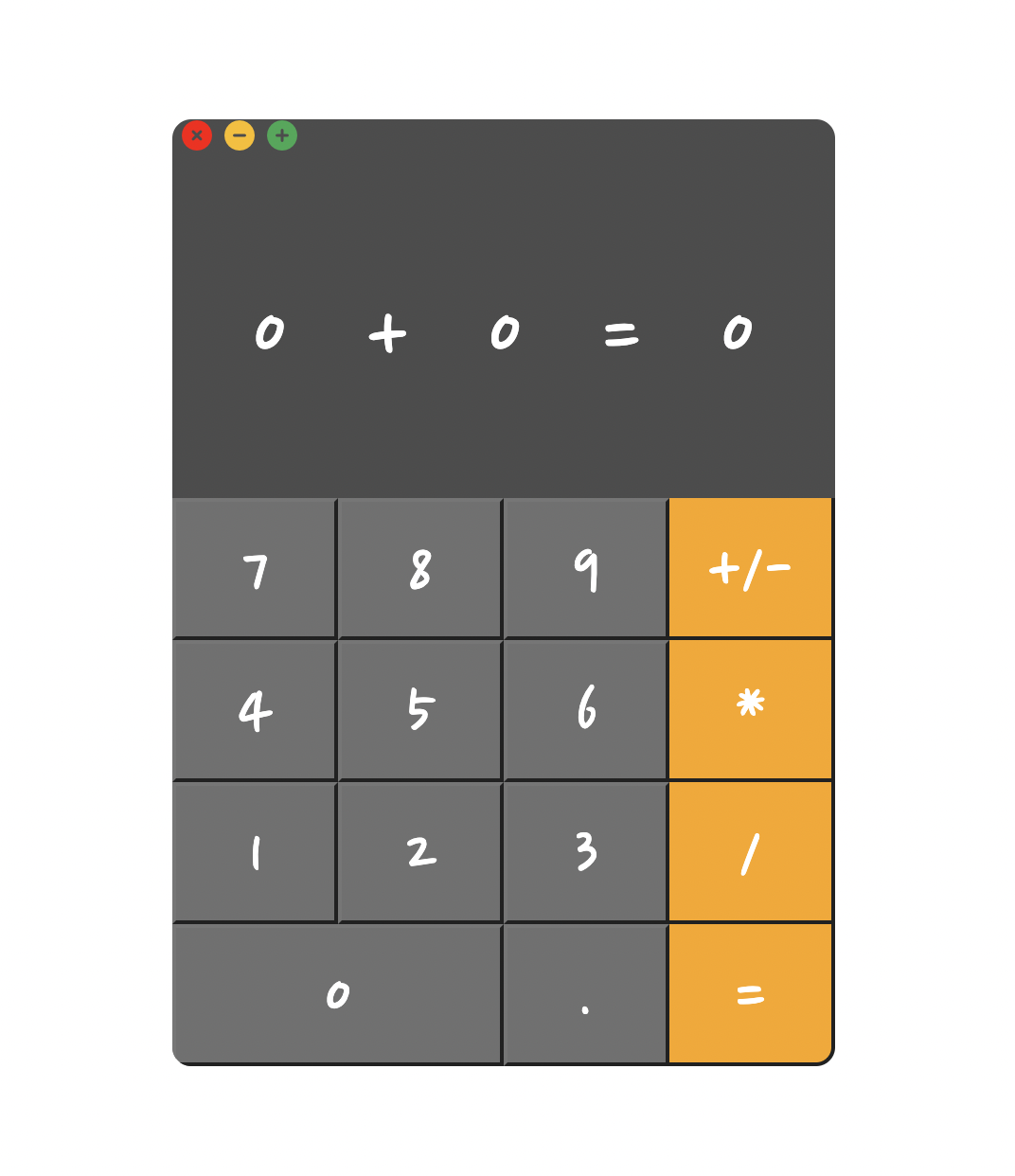
이게 세번째 계산기 목업이다.
나만의 디자인은 아니지만 그래도 꽤 발전한 것 같아서 뿌듯하다.
나도 할 수 있다는 생가을 계속 하면서 밤까지 몰입한 결과 맥 계산기와 조금은 비슷하게 만들 수 있게 됐다. flex 도 제법 익숙해졌다.
하루종일 컴퓨터 앞에 앉아 있어서 피곤했지만 그래도 뿌듯한 하루가 돼서 다행이다.
