
오늘 진행한 일
- 마이페이지 목업 (완료)
- 북마크 탭 목업 (완료)
- multipart/form-data 학습 (진행 중)
내일 진행해야하는 일
- 완료한 페이지 목업 점검, 수정
- 회원 정보 수정 기능구현 틀 잡기 (타입스크립트 학습)
- multipart/form-data 학습
진행하면서 어려웠던 점과 회고

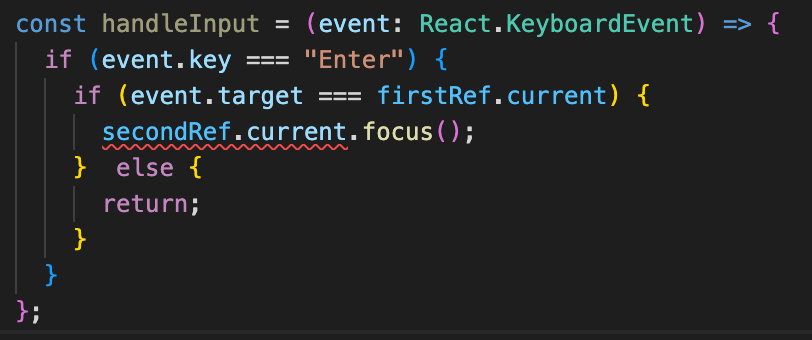
어제 목업한 프로그램 작성페이지에 페이지 방문 시 인풋에 포커싱하는 작업과 엔터를 누를 시 다음 인풋에 포커싱하는 작업을 진행했는데 그 과정에서 focus()를 사용하면 타입에러가 발생하였습니다.
처음에 설정한 타입
const firstRef = useRef<HTMLInputElement>(null); const secondRef = useRef<HTMLTextAreaElement>(null);에러 해결한 타입
const firstRef = useRef<any>(null); const secondRef = useRef<any>(null);이러한 상황에서 any를 사용하는 것은 자바스크립트를 사용하는 것과 다를게 없다고 생각하지만 마땅한 해결책을 찾지 못해서 이 방법으로 해결하였습니다. 더 학습해 본 후에 좋은 방법을 찾으면 다시 블로깅하겠습니다.
팀에서 이미지 업로드에 대한 고민이 있었고 백엔드와 회의한 결과 multipart/form-data의 형태로 api통신을 진행하기로 했습니다. React에서 axios 통신을 multipart/form-data의 형태로 하는 레퍼런스를 찾는게 가장 처음 할 일이었습니다.
한 레퍼런스를 찾았고 그 레퍼런스를 따라서 내일 api통신 틀을 만들 생각입니다.
내일 블로깅에서 정리할 예정입니다.
점점 api통신과 기능구현이 임박했습니다. 아직 미숙한 타입스크립트로 구현을 해야하기 때문에 시간 소모가 조금 더 많겠지만 그래도 경험해 보는 것에 대해 큰 이점이 있다고 생각 합니다. 능숙해질때까지 화이팅!
