Browser
1. 주요기능
- 사용자(Client)가 선택한 자원(Resource)을 서버에 요청하고, 서버로부터 받은 자원을 브라우저에 표시하는 것.
- 자원은 보통 HTML문서지만 PDF/이미지 등 다른 형태일 수 있다.
- 자원의 주소는 URI에 의해 정해진다
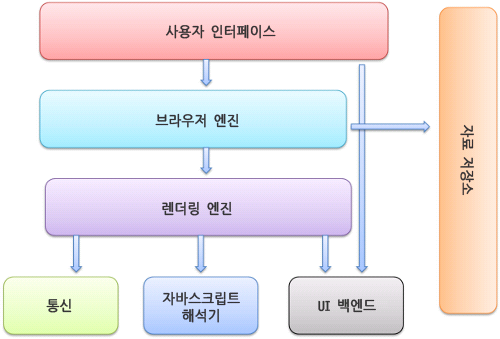
2. 기본구조

3. 렌더링 엔진
요청받은 자원을 브라우저에 표시하는 역할을 담당한다. => 그러므로 핵심이라고 이해했다.
렌더링 엔진에도 종류가 있고 각 브라우저마다 사용하는 엔진이 다른데. 크게 2가지의 렌더링 엔진을 보자면
- 게코(Gecko) : 파이어폭스
- 웹킷(Webkit) : 크롬, 사파리
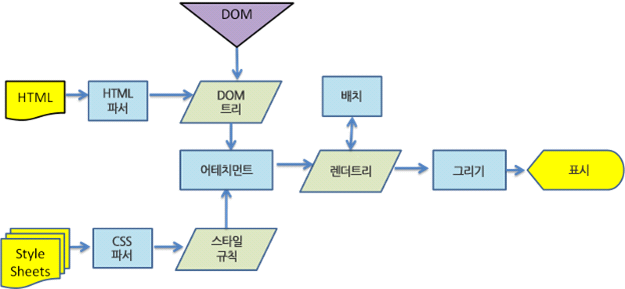
4. 렌더링 엔진의 동작과정
웹킷 엔진의 동작과정.

파싱 : 브라우저가 코드를 이해하고 사용할 수 있는 구조로 변환하는 것.
4-1 HTML문서 파싱
파싱후 DOM트리를 생성한다. 하지만 렌더링엔진은 더 나은 사용자 경험을 위해 모든 HTML의 파싱을 기다리지 않고. 배치 + 그리기 과정을 시작한다.
=> 네트워크로 부터 나머지 내용이 전송되기를 기다리는 동시에 받은 내용의 일부를 먼저 화면에 표시하는 것이다.
DOM트리는
1. HTML문서의 객체표현이자 자바스크립트와 HTML요소의 연결 지점이다. 트리의 최상위는 document 객체이며
2. 마크업(각종 태그들)과 1:1관계를 맺는다
3. DOM트리의 변경이 생길 것 같으면 브라우저는 렌더링를 중지한다.
4-2 스타일 요소를 파싱
파싱후 CSSOM트리를 생성한다. CSSOM은
1. DOM을 스타일링 하기 위한 '모든' 스타일 정보를 포함한다.
2. 이론적으로 스타일시트는 DOM트리를 변경하지 않기때문에 렌더링을 중지할 이유가 없지만.
3. javascript의 소스가담긴 script태그가. 스타일 정보를 요청하는 경우라면 문제가 생긴다.
그렇기때문에 CSSOM이 완료될때까지 렌더링을 잠시 막는다.
4-3 합쳐서 렌더트리 생성
DOM과 CSSOM트리를 합쳐서 렌더트리(Render Tree)를 생성한다.
이 렌더트리를 구성하기 위해 DOM트리의 root부터 시작해서 모든 '보여지는' 노드(Node)를 훑으면서 어떤 CSS규칙을 넣을지 결정한다.
보여지지 않는 노드
head , display none이 할당된 노드 + 그 노드의 하위 요소 까지. 등은 렌더트리에 포함되지 않는다
4-4 렌더트리 배치(Layout)
렌더트리가 생성되고 나면 배치(Layout)가 가능해진다.
웹킷(Webkit)은 배치(Layout)라는 용어를 쓰지만. 게코(Gecko)는 리플로(Reflow)라고 부른다.
웹킷 동작과정에서 '어태치먼트'는 보면 알듯이 DOM트리와 스타일 요소를 연결하는 과정이다.
배치 과정에서 뷰포트 내 노드들의 정확한 위치,크기를 계산하는 과정이 진행된다. meta데이터를 이용해 기본 뷰포트 대신 디바이스의 뷰포트를 받아서 쓰기도 한다.
<meta name="Viewport" content="width=device-witdh">렌더링 완료 상태에서 사용자와의 상호작용(interaction)을 통해 화면의 영역이 변경되면
리플로우 or 리페인트가 발생한다
아무래도 리플로우는 화면레이아웃의 변경이 일어날때 발생할 것 이고,
단순 가시성의 변화는 리페인트가 일어날 것 이다.
4-5 렌더트리 그리기(Paint)
렌더트리 배치(Layout)를 통해 어디에 배치할지 알았다면 그리는 작업(Paint)이 시작된다.
전체 화면을 그리고 나면 그후에는 브라우저가 필요한 최소 영역만을 다시 그리도록(repaint) 최적화 되어있다.
당연한 이야기지만 repaint의 시간은 렌더트리에 적용되는 새로운 스타일 업데이트의 양에따라 달라질것이다.
출처
https://d2.naver.com/helloworld/59361
https://developer.mozilla.org/ko/docs/Web/Performance/Critical_rendering_path