- 많은 개발자분들이 주말이나 중간에 비는 시간에 토이 프로젝트를 한다고 들었다.
- 그렇기에, 나도 주말에 좀 생산적인 일을 해보자! 하는 생각이 들었고, 토이 프로젝트에 대해서 생각하게 되었다.
- 토이 프로젝트로 무엇을 할까, 생각이 많아지고 이러다 토이 프로젝트를 하지 않게 되는 게 아닐까 싶어졌다.
- 그래서, 어느날 문득 떠오른 MBTI에 관한 사이트를 만들어보자고 결심하게 되었다!

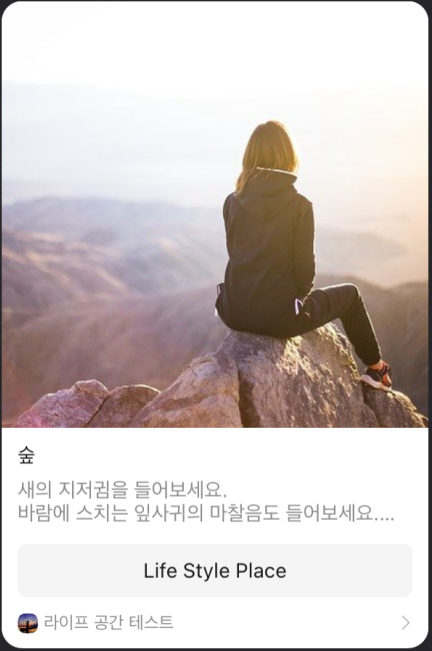
- 위의 사진은 들어가면 바로 볼 수 있는 화면이다.

- 바로 밑의 시작하기 버튼으로 시작할 수 있다.

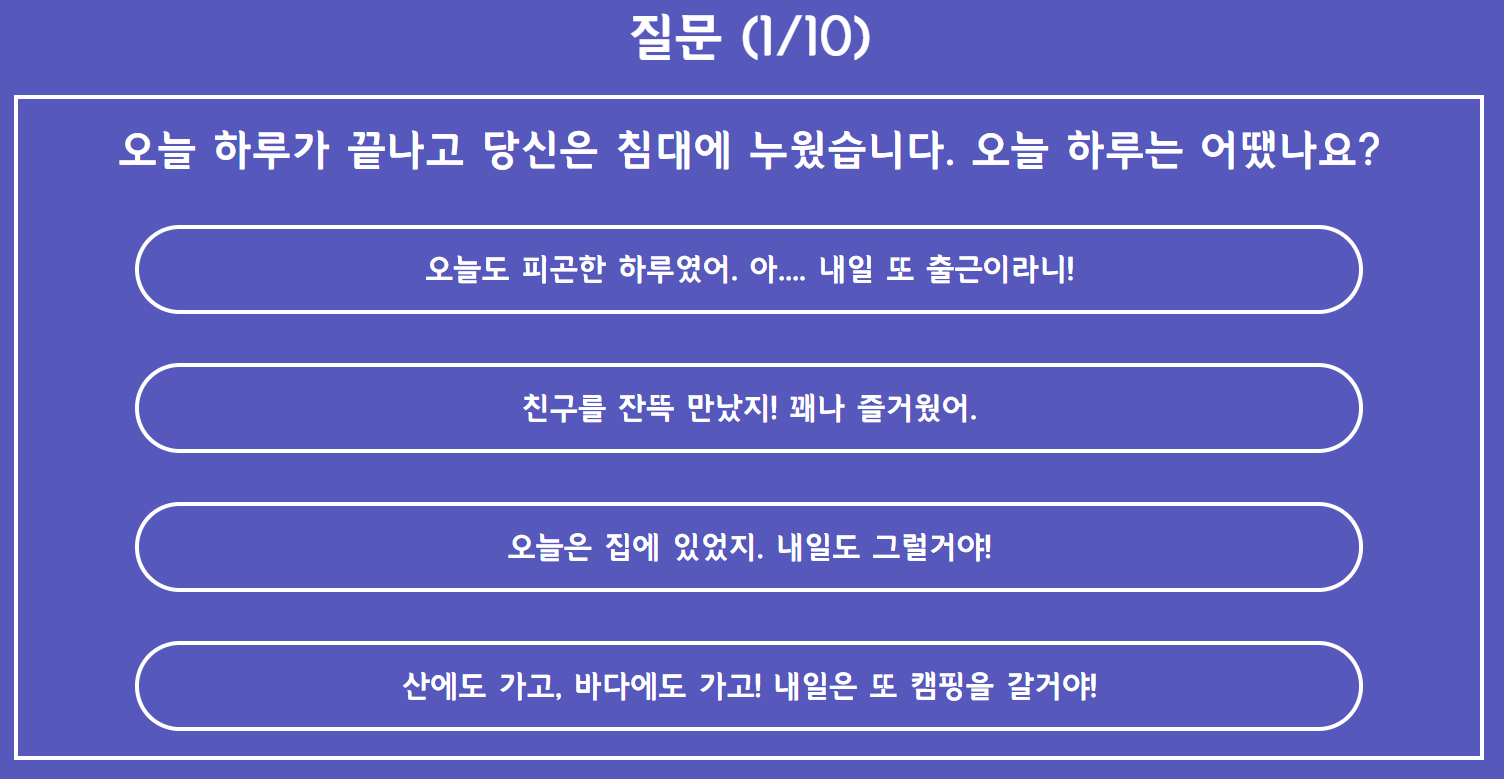
- 시작하면 순서대로 10개의 질문이 시작되고, 모든 질문에 대답하면 결과창을 볼 수 있다.

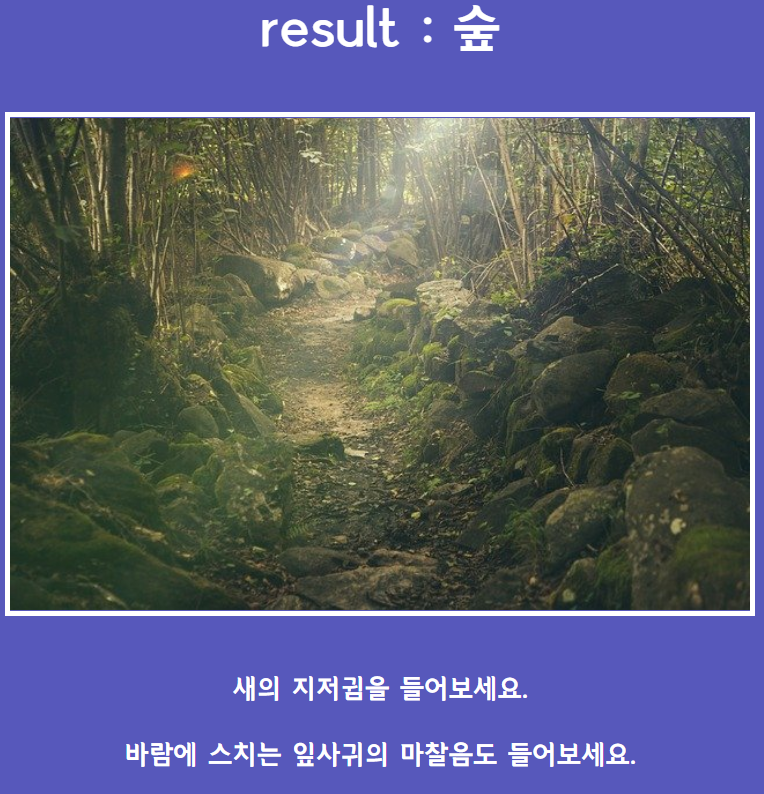
(나는 숲을 추천 받았다 !)

- 결과창의 밑에는 처음으로 돌아가 다시 테스트를 하는 버튼과 카카오톡으로 이 사이트를 공유하는 버튼이 있다.

- 카톡으로 공유하면 이미지와 앱의 이름도 보인다.
(카카오톡으로 공유하면, 검사 결과도 공유된다. 밑의 내용이 잘리지만...) - 카톡으로 공유된 링크로 들어가면, 맨 처음의 시작 페이지가 보이게 된다.

- 링크를 복사해 공유하면, 사진과 함께 사이트에 대한 설명이 간략하게 나온다. (OG 태그를 설정 했다)
이 사이트를 만들기 위해서 React, useState Hook, Styled-Components, dotenv, 카카오 API, 미디어 쿼리, OG 태그를 사용했다.
이 사이트는 vercel을 통해서 배포하였다.
시행착오
- 맨 처음에 사이트를 만들었을 때, 처음으로 돌아가기 버튼을 누르면, 그 다음 테스트 결과가 이상하게 나왔다.
- 이전의 테스트의 기록이 남아서 이후 새로운 테스트의 결과에도 영향을 미쳤던 것이다!
- 그래서, 데이터를 초기화해주는 함수를 onClick으로 처음으로 버튼 에 연결해주었다.
- 페이지에 글자가 많을 때, 화면에 모두 다 표시되지 않았던 문제가 있었다.
overflow:auto;
- CSS에 overflow를 auto로 설정하여 자동으로 스크롤 바가 생기게 만들었다.
- 처음에 사진의 크기를 정하는데 고민이 있었는데, 최종적으로는 가로의 크기를 고정하고 세로의 크기를 auto로 설정했다.
// 예를 들자면, 이렇다. height: auto; width: 95%;
- 처음에 사이트를 배포하고, 주변 사람들에게 링크를 보내었다.
- 그런데, 한 친구가 보낸 스크린 샷에는 예상치 못한 뒤죽박죽인 웹 사이트가 있었다.
- 그렇다, 나는 PC localhost 환경에서 사이트를 보았고, 대부분의 이용자들은 모바일 환경을 통해 사이트에 접근한 것이었다.
- 모바일 환경을 위해서, 컴포넌트의 비율을 %나 vh, vw로 맞추고 글자나 버튼의 크기를 rem이나 em과 같은 상대적인 값을 통해서 조정했다.
- 그리고 모바일 화면에서 화면 구성이나 폰트 크기의 최적화를 위해서 미디어 쿼리를 사용하였다.
// example @media (max-width: 767px){ font-size: 1.3rem; }
- 모바일에서 어색한 부분에 위와 같이 미디어 쿼리를 적용했다.
- 화면의 크기에 따라서 CSS를 적용한다.
여담
-
결과를 공유하는 데 아무래도 리액트 컴포넌트로 사이트를 구성하다 보니, 결과 html을 공유할 수 없었다.
-
리액트를 사용하고자 해서 시작한 토이 프로젝트였기에 처음에는 예상하지 못했던 부분이었다.
-
하지만, 카카오톡 공유의 content 객체 내부의 title과 description으로 결과 내용을 전달할 수 있었다. (결과 내용이 조금 잘리지만...)
-
결과 내용이 길어져서 띄어쓰기를 하고자 하였는데, 방법으로 \n마다 문자열을 잘라 map으로 각각의 배열 원소를 컴포넌트에 담아 리턴하였다.
{result[2].split("\n")
.map((content, idx) =>
<TextSpan key={idx}>{content}</TextSpan>)}-
테스트 결과를 도출하는 알고리즘을 스스로 생각해내다보니, 때때로 결과 내용이 의아할 때가 있던 것 같았다.
-
더 많은 질문을 제공하는 방법으로 이 문제는 해결할 수 있지 않을까 싶다.
🍬 질문의 수가 많아지면, 더 세밀하게 결과를 나눌 수 있을 것이다. -
리액트에서 환경변수를 사용하기 위해서 변수 이름 앞에
REACT_APP_을 꼭 붙여주자. (없으면 undefined가 출력된다)
-
테스트에 사용된 질문과 결과를 스스로 생각해내다보니, 시간이 오래 걸렸다.
-
처음에는 MBTI 테스트를 생각했으나, 만드는 과정에서 테스트 내용이 많이 바뀐 것 같다. (경치가 좋은 사진이 많았기에 공간을 주제로 했다)
-
카카오톡 공유 버튼 컨텐츠 내부의 imageUrl에는 './../picture'와 같은 상대 경로가 적용되지 않았다. 'https://~~.jpg' 와 같은 url이 들어가야 사진이 적용되었다.
사이트 링크
🥩 배포된 사이트 링크 : https://life-style-test.vercel.app/
🥩 깃허브 링크 : https://github.com/citron03/Life_Style_Test
- 사용된 모든 사진의 출처는 https://pixabay.com/ 입니다.
- 이 사이트에 사용된 폰트는 해남군청의 해남체입니다.