HTTP
웹을 만들기 위해 사용되는 다양한 기술들

프론트와 백엔드의 간단한 차이
누구의 컴퓨터에서 실행되느냐
프론트엔드 코드는 저장은 프론트에 되어있지만, 실행은 웹 브라우저에서 실행됨.
백엔드 코드는 실행이 백엔드에서 실행됨.
클라우드가 매우 큰 관련이 있다.
클라우드는 남의 컴퓨터를 사용하는 것.
프론트는 저장만 해두는 것이다. 사양이 좋을 필요가 없음
백엔드는 수많은 사람들의 코드가 다 실행된다. 사양이 좋아야함
프론트의 코드는 누구나 볼 수 있음.
프론트의 코드는 클라이언트의 컴퓨터에 서버에 저장되어 있는 파일을 받아와서 실행이 되는 것. HTTP 프로토콜로 hypertext(html)를 받아오는 것.
프론트엔드
HTML
- 웹 페이지를 채울 내용
Javascript
- 웹 페이지에 들어갈 기능
CSS
- 웹 페이지를 예쁘게 꾸밀 디자인
백엔드
Django
Spring
Node.js
HTTP 프로토콜


- 보통 주고받을때 이더넷, ipv4, tcp, http 를 캡슐화해서 주고 받는다.

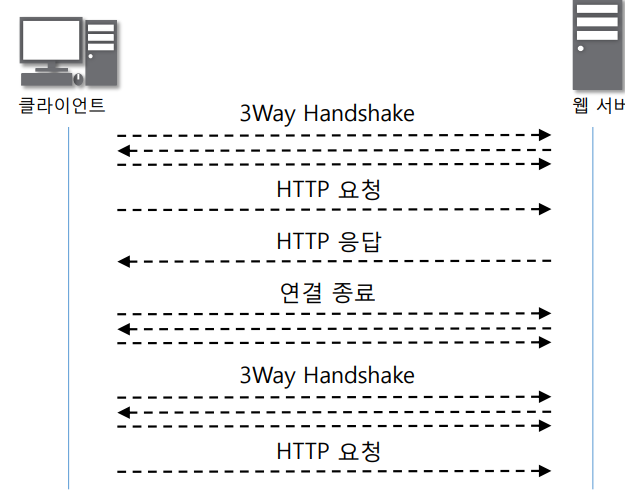
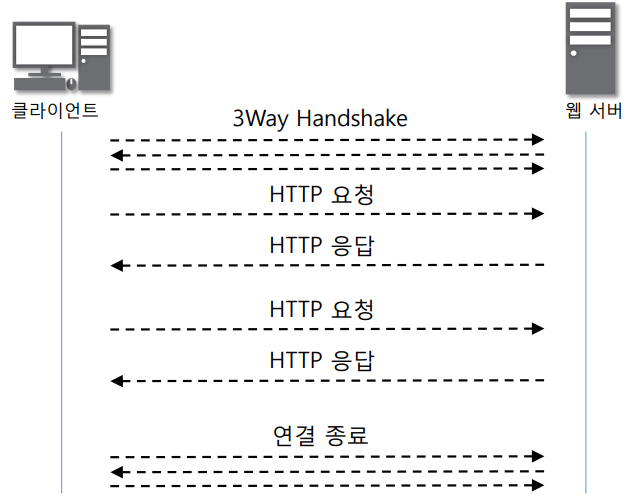
- 그림 같은 것을 받아올 때 네이버를 보면 하나의 그림을 받아오는데 3 way HandShack해서 연결하고 데이터 받아오고 연결 끊고 등등 http 1.0 때는 그랬다.


- 3 way 한번만 하고 받을 거 다 받아온 후 연결 종료
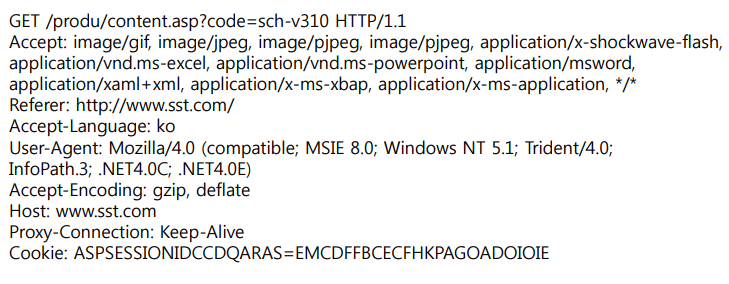
HTTP 요청 프로토콜
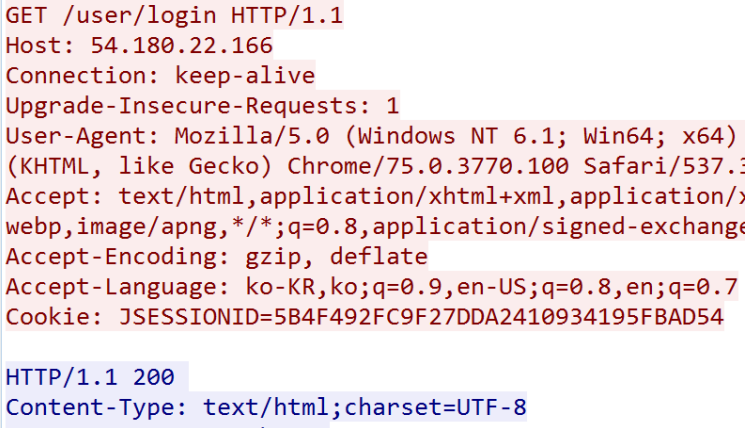
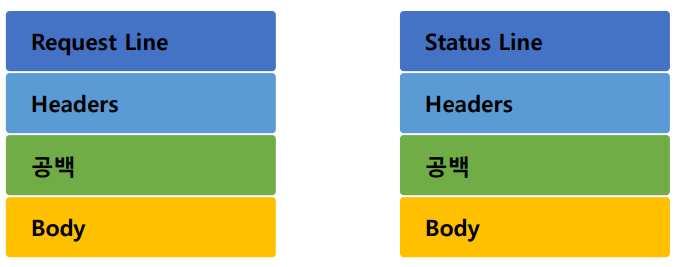
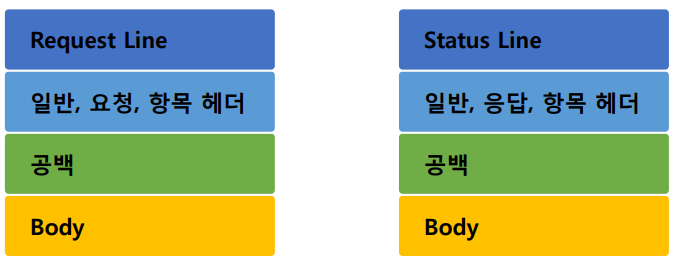
구조

- 요청하는 방식을 정의.
- 클라이언트의 정보를 담고 있음.

-
위의 그림은 Body가 없는 것임.
-
첫번째줄 Request Line이 가장 중요함!
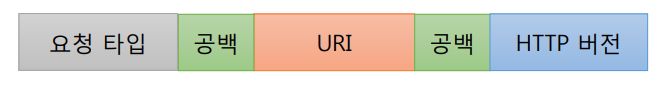
Request Line

- URI 와 URL의 차이에 대해서는 나중에 다룰 것.
- GET이 요청 타입
- 그 후 공백
- /produ/content~~~ 가 URI
- 공백
- HTTP 버전
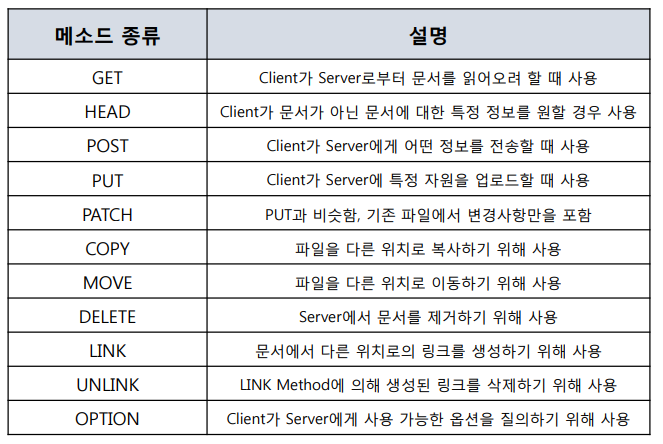
HTTP method

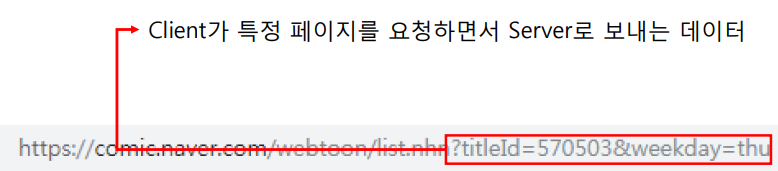
GET 방식

- URL에 데이터를 추가시켜서 서버에게 보낸다.

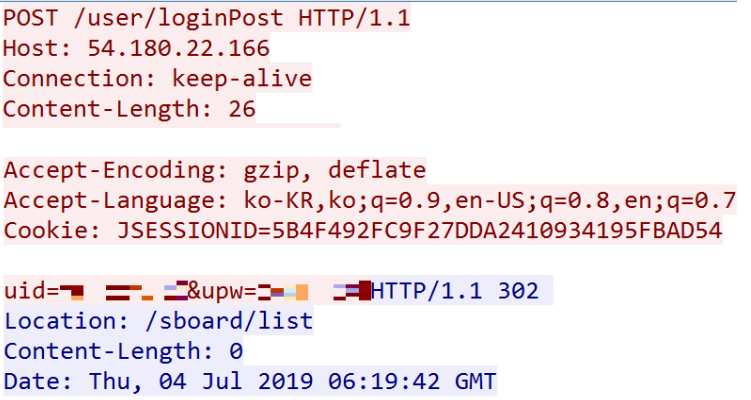
POST 방식

- URL에는 안보이지만 패킷을 캡쳐해서 보면 보인다.
- 그래서 https로 암호화 해서 알아볼 수 없게 한다.
차이점
- GET은 중요하지 않은 걸 서버로 보낼 때 사용
- POST는 용량이 크거나 중요한 것을 쓸 때 사용
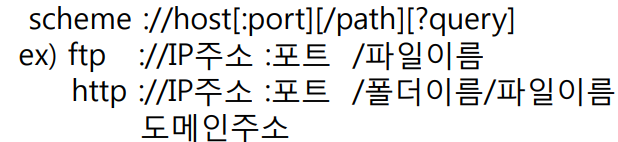
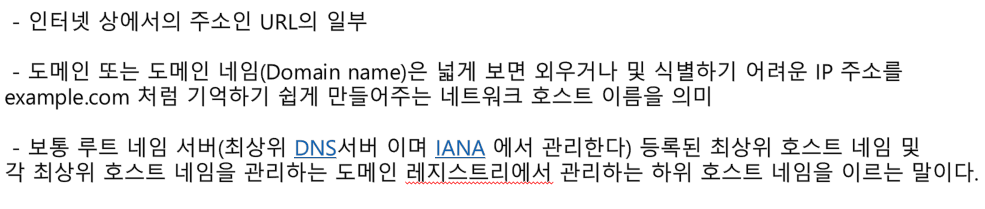
URI (Uniform Resource Identifier)
- 인터넷 상에서 특정 자원(파일)을 나타내는 유일한 주소


실습 (URI와 URL의 차이)
- 베리즈 웹 쉐어 실행
- a폴더 -> b폴더 -> c폴더 -> d.txt 파일 생성
- 주소 확인

- 이게 URL이다.
- 자원의 위치를 지정하는 것.
- 서버에 저장되어 있는 파일의 위치를 지정.
- 컴퓨터 찾아갔고, 프로그램 찾아갔고, 프로그램에 공유되어 있는 파일을 정확히 찾아감.
- 정확한 위치를 찾아가게 하는것이 URL이다.
- 파일 그 자체이다.
- 그렇다면 URI는 그 파일의 위치를 지정해주는 것이니깐 ip:port/a/b/c가 URI이다.
- d.txt는 자원이다. 이 자원 자체를 포함시키면 URL, d.txt가 있는 곳을 가리키는 a/b/c가 URI이다.
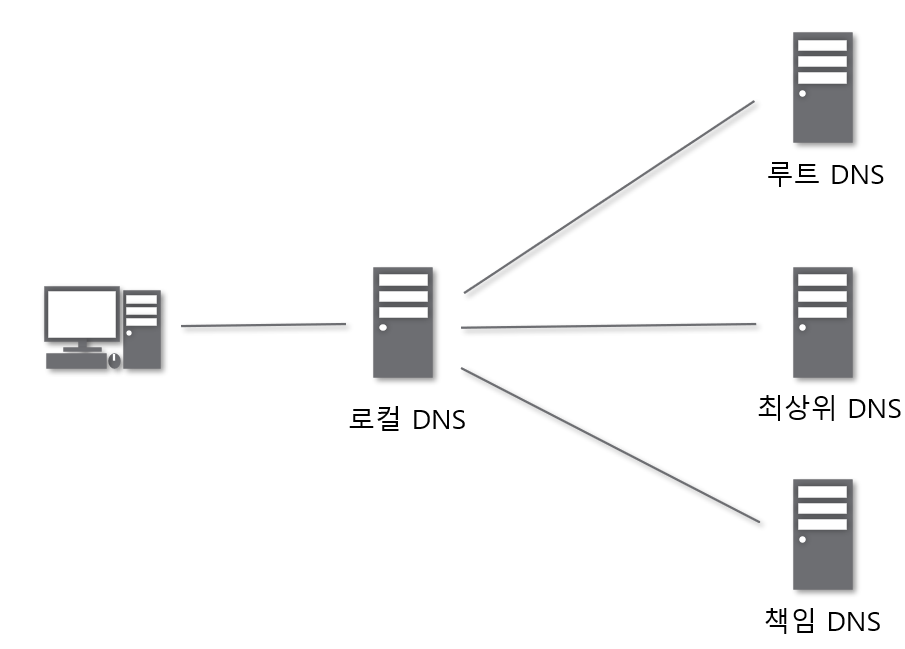
DNS 서버


-
로컬 DNS가 도메인 주소를 ip 주소로 바꾸어 준다.
-
아무리 성능이 좋더라도 전세계의 모든 도메인 주소와 ip 주소를 저장할 수는 없다.
-
실제 로컬 DNS가 알고있는것이 거의 없다.
-
로컬 DNS는 전세계의 수많은 DNS 서버에 물어봐준다.
-
예시로 www.ddarahakit.com. 도메인이 있다.
- 뒤에 .은 생략되어 있다.
-
DNS 서버는 등급이 나누어져 있다.
-
위에가 가장 최상위 서버이다.
-
루트 DNS는 (.)이다.
- .com의 서버 주소를 저장해준다.
- .kr .jp .ch 등등 국가
- 전세계에 13대밖에 없다.
-
최상위 DNS는 (.com)
- ddarahakit.com의 주소를 저장해준다.
-
책임 DNS는 (ddarahakit.com)
- www.ddarahakit.com의 주소를 저장해준다.
- 위의 www.~와 매핑된 ip 주소를 저장함.
- 여러 ip가 있음.
- 하나만 매핑된게 아닌 기능별로 ip가 다른 경우가 있음.
-
이렇게 전부 거쳐서 www.ddarahakit.com의 ip주소를 알아와서 컴퓨터에 알려준다.
HTTP 응답 프로토콜
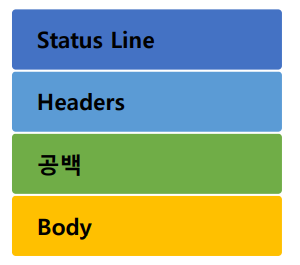
구조

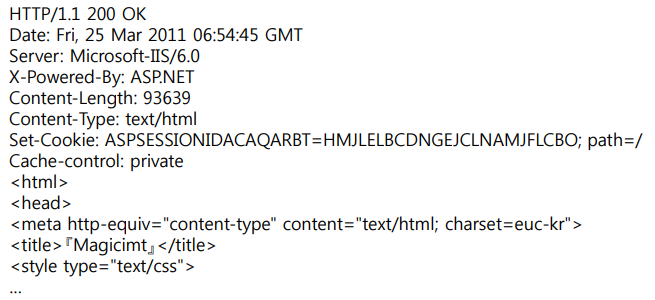
- 사용자가 볼 웹 페이지를 담고있는 응답 프로토콜 구조

- 첫번째가 status line
- html 코드 전까지가 headers
- 나머지가 Body

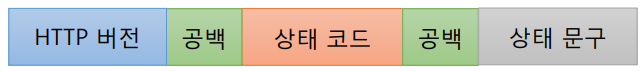
- 상태 코드와 상태 문구는 세트이다.
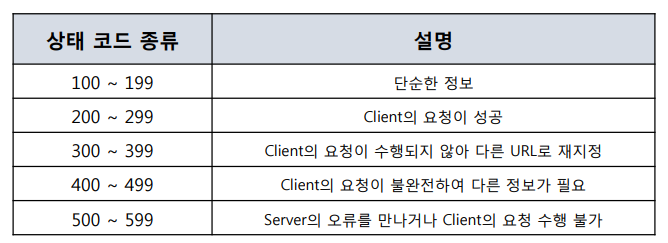
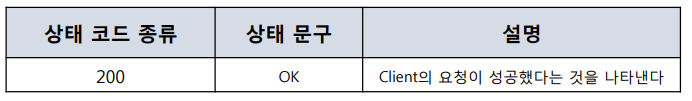
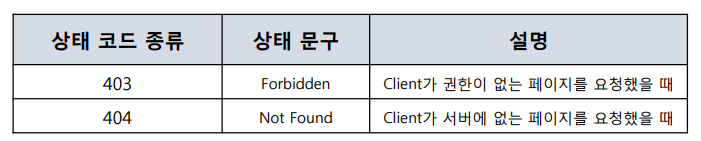
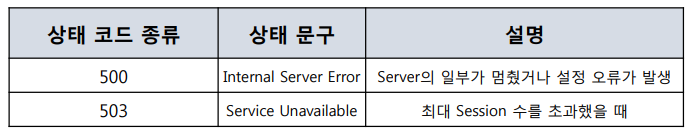
상태 코드, 상태 문구

200번대

- 성공적인 통신
400번대

- 클라이언트의 실수, 잘못, 오류
500번대

- 서버의 실수, 잘못, 오류
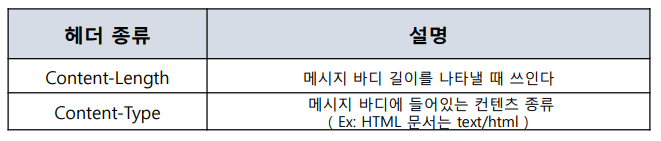
헤더


일반 헤더

- 일반 정보를 담고 있다.
- 요청, 응답 둘 다 쓰기 가능.
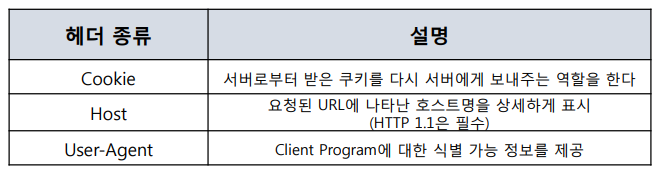
요청 헤더

- 클라이언트의 정보를 담고 있다.
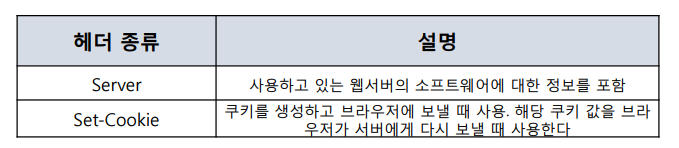
응답 헤더

- 서버의 정보를 담고 있다.
실습
아파치
- 아파치 라운지 접속 후, 가장 최신 버전 다운로드
- 압축을 풀고 apach24 폴더를 잘라내서 c드라이브 안에 넣기.
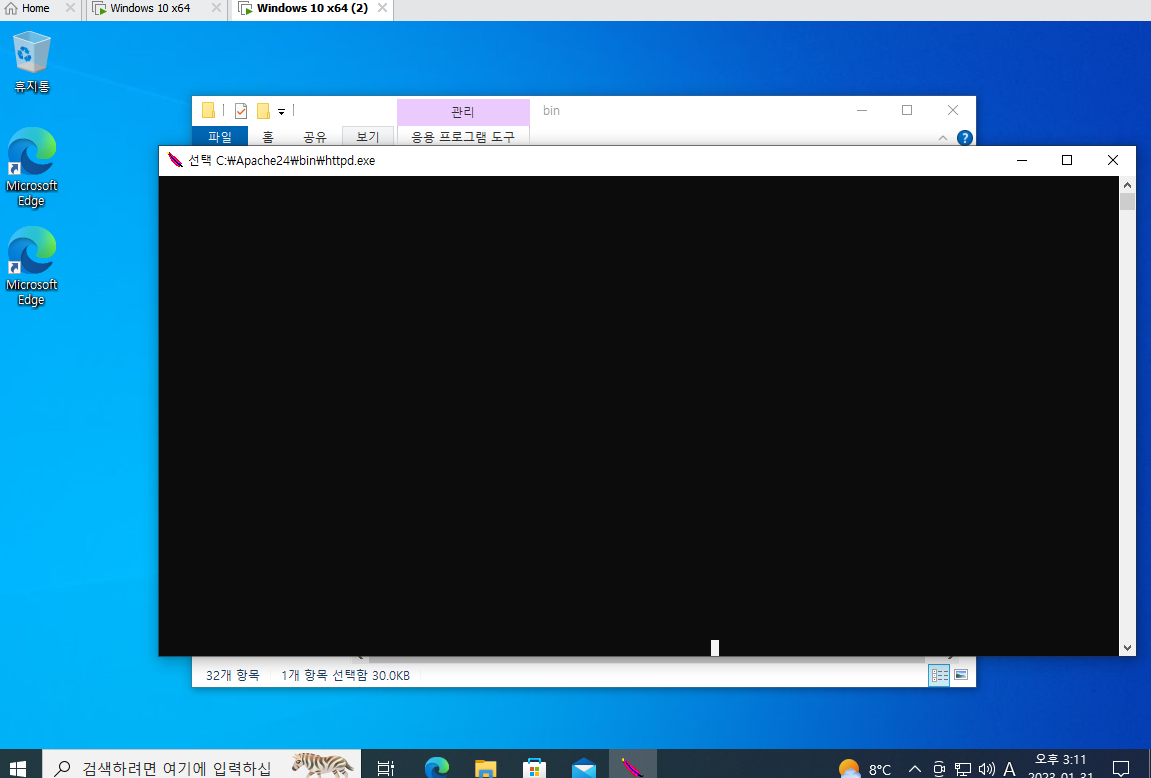
- aphach24/bin에 httpd.exe 파일 실행

-
이렇게 검은화면이 나와야 실행이 된 것이다.
-
이렇게 백그라운드에서 실행되는 프로그램을 데몬 프로세스라고 한다.
-
만약 띡 꺼지면 베리즈가 켜있는걸 확인하자.
-
같은 포트가 겹친다면 하나의 포트만 사용할 수 있다.
-
cmd 창에서 경로를 사용해서 실행해보면 알 수 있다.

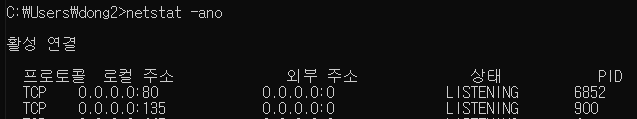
- netstat -ano를 이용해 80번 포트가 활성화 되어있는지 확인하자.
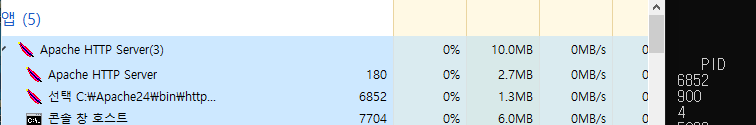
- 이게 아파치인지 확인하고 싶다면 작업 관리자를 클릭하자

- 아파치의 pid와 80번 포트 pid와 같은것을 확인할 수 있다!

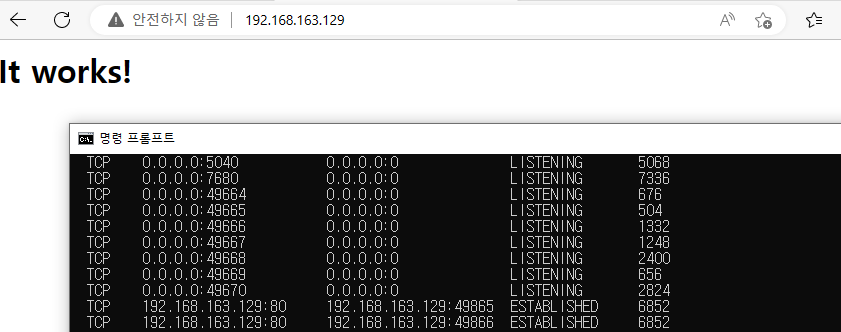
- 아파치 서버를 열고, 가상 머신의 사설 ip로 접속을 한 후, 다시 netstat -ano를 입력하게 되면 위의 그림과 같이 ESTABLISHED로 바뀐 것을 확인할 수 있다.

- 위에 파일이 설정 파일이다.
- 메모장으로 열면 열린다.

- 사실 위의 주소로 입력을 한 것이 진짜 주소이다.

- 그래서 192.168.163.129가 c:\Apache24\htdocs\ 랑 같다는 얘기이다.
- 설정에서 루트 페이지 위치를 위에처럼 설정해놔서 그렇다.

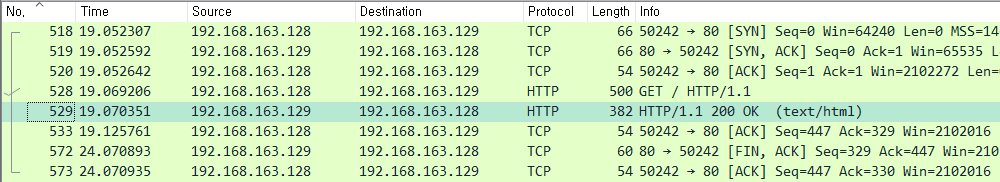
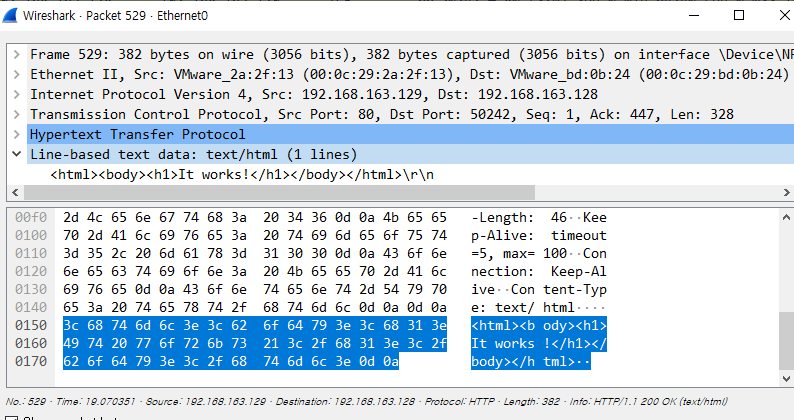
- client에서 서버로 접속을 한 후, wireshark로 패킷을 살펴보면?
- 위의 그림처럼 일단 3 way handshake를 해서 연결을 한다.

-
html을 받아온다.
-
응답 데이터를 열어보면 html 코드가 들어가 있다.
-
피싱 사이트가 이걸 이용한 것이다.
-
한국 도메인 사이트에 들어가서 내 공인 ip와 공짜 도메인을 연결한 후, 해당 루트 파일 폴더에 index.html로 바꿔서 네이버 html 같은 파일을 집어 넣는다면 속을 수도 있다...
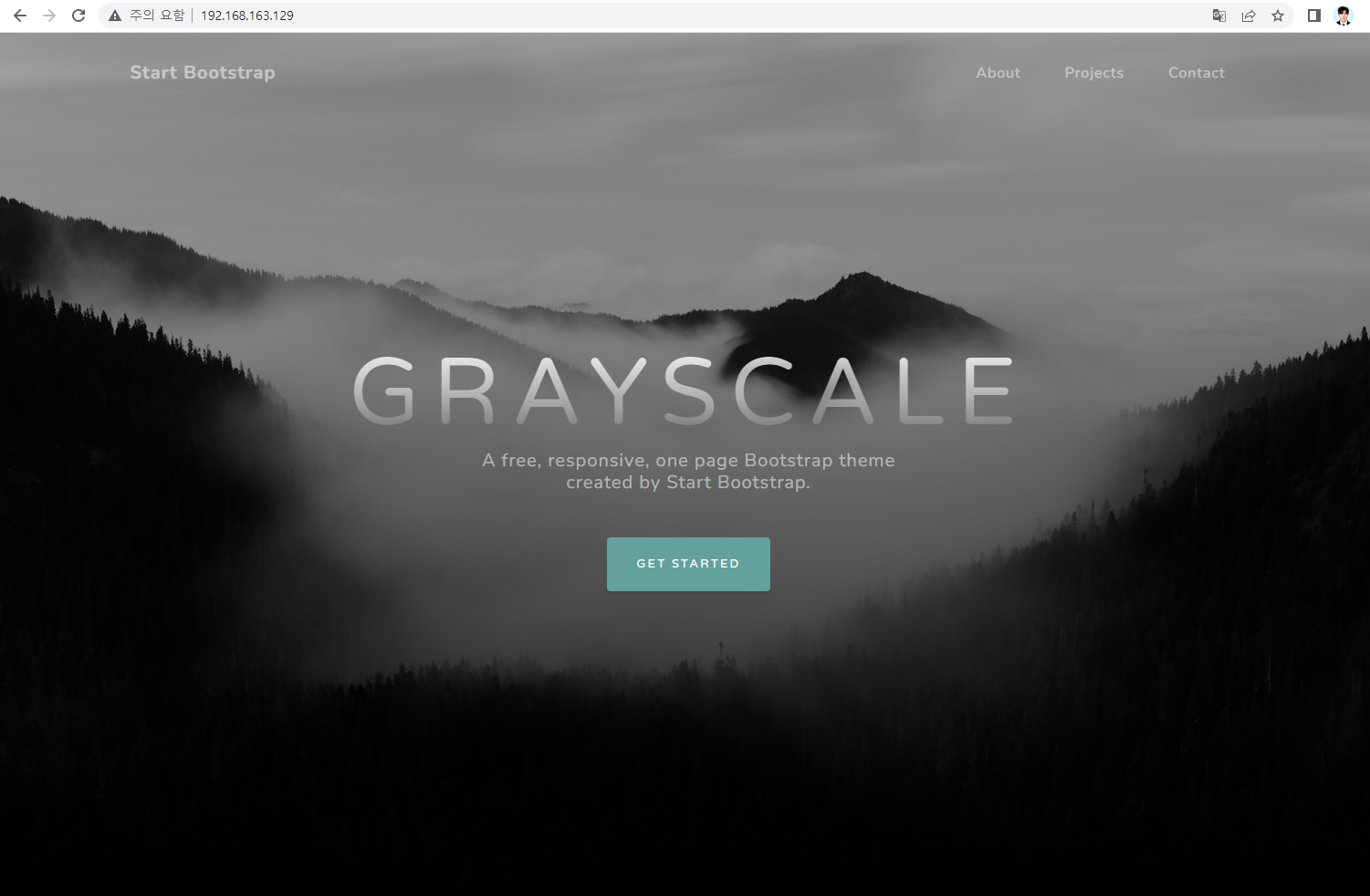
실습 2
- bootstrap 페이지에 들어가서 공짜 템플릿을 아무거나 하나 다운받자.
- 압축을 풀고 apache24\htdocs\ 에 집어넣는다.
- 다른 컴퓨터에서 확인해본다.

- 잘 동작한다!
