CORS 해결
- 우리는 백엔드와 프론트엔드를 항상 localhost에서 열었었다.
- 하지만 이제 우리는 허용한 포트를 이용해 부여받은 탄력적 ip 주소로 서버를 구동할 것이다.

- 필자는 프론트 엔드 측에 backend의 탄력적 ip 주소를 따로 config.js 파일로 관리를 하였다.
- axios 통신을 한 곳이나, localhost를 사용한 곳을 전부 바꿔주도록 하자.
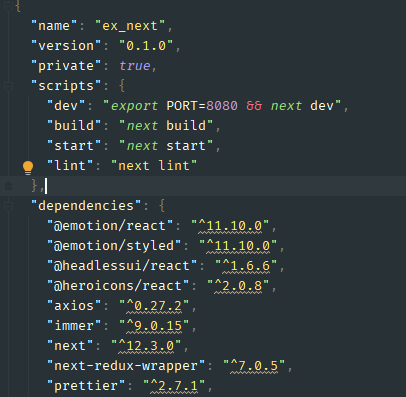
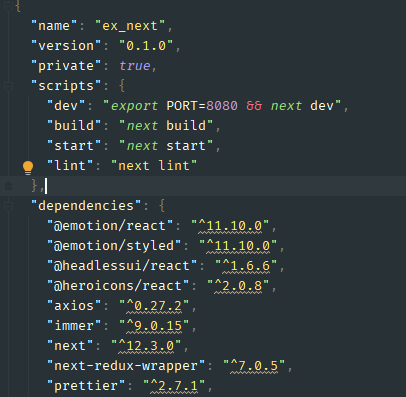
- 그리고 package.json 파일로 이동하자.

- 필자는 실행 명령어가 npm run dev이다.
- 그렇기 때문에 dev에 export PORT=8080을 추가로 입력해주었다.
- 이렇게 설정을 해주면 8080 포트로 서버를 구동시킬 수 있다.
- 그리고 Django에서 리엑트와 통신을 하는데 port가 같더라도 도메인이 달라서 CORS 에러가 뜰것이다.
- 그렇기 때문에 Django의 settings.py도 변경해주자.
pip install django-cors-headers
- 위의 명령어로 라이브러리를 설치하도록 하자.
- 우분투에서는 명령어가 다를 수도 있다 ㅎ…
- 그리고 settings.py에 추가해준다.
INSTALLED_APPS = [
...
'corsheaders'
]
...
MIDDLEWARE = [
'corsheaders.middleware.CorsMiddleware',
...
]
...
INTERNAL_IPS = [
"127.0.0.1",
"탄력적 ip 주소(front)",
"www.baenaon.com",
"baenaon.com",
]
CORS_ORIGIN_WHITELIST = ['http://127.0.0.1:3000' ,'https://localhost:3000', "http://탄력적ip주소:설정한port", "http://baenaon.com", "http://www.baenaon.com"]
CORS_ALLOW_CREDENTIALS = True