기본 4
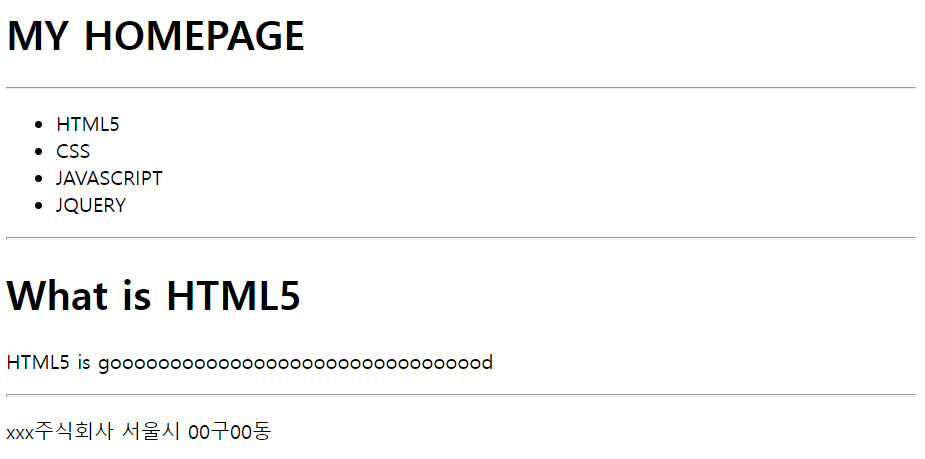
div를 이용한 레이아웃
- table 태그와 tr, td를 많이 사용했는데 한계점이 너무나도 많았다.
- 이것을 해결하기 위해 쓴 것이 div 태그
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
</head>
<body>
<div>
<h1>MY HOMEPAGE</h1>
<hr />
</div>
<div>
<ul>
<li>HTML5</li>
<li>CSS</li>
<li>JAVASCRIPT</li>
<li>JQUERY</li>
</ul>
<hr />
</div>
<div>
<h1>What is HTML5</h1>
<p>HTML5 is goooooooooooooooooooooooooooooood</p>
<hr />
</div>
<div>
<p>xxx주식회사 서울시 00구00동</p>
</div>
</body>
</html>

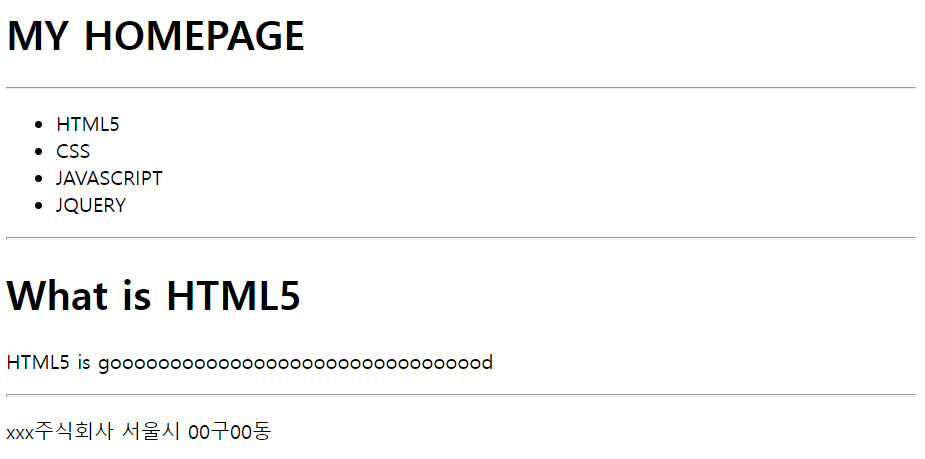
시멘틱을 이용한 레이아웃
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
</head>
<body>
<header>
<h1>MY HOMEPAGE</h1>
<hr />
</header>
<nav>
<ul>
<li>HTML5</li>
<li>CSS</li>
<li>JAVASCRIPT</li>
<li>JQUERY</li>
</ul>
<hr />
</nav>
<section>
<h1>What is HTML5</h1>
<p>HTML5 is goooooooooooooooooooooooooooooood</p>
<hr />
</section>
<footer>
<p>xxx주식회사 서울시 00구00동</p>
</footer>
</body>
</html>
- 이렇게 쓰더라도 결과는 같다.
- 작성을 하는 사람도 그렇고, 서버 측도 마찬가지고 구분하고 찾는데 훨씬 빠름.