기본 1
선택자란?
- 특정 태그를 선택하여, 해당 태그의 속성을 변경 하는 목적으로 사용 된다.
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<style>
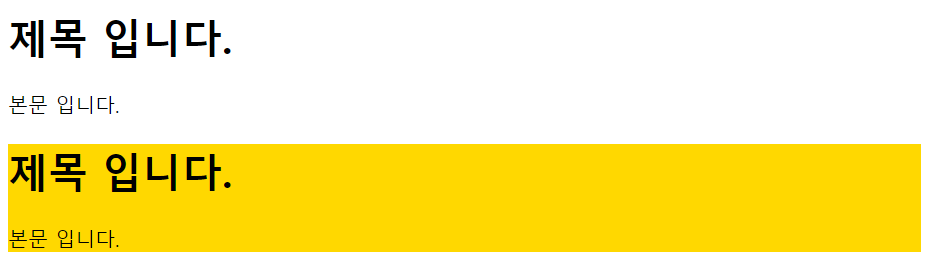
div {
background:#ffd800;
}
</style>
</head>
<body>
<h1>제목 입니다.</h1>
<p>본문 입니다.</p>
<div>
<h1>제목 입니다.</h1>
<p>본문 입니다.</p>
</div>
</body>
</html>

- 우리가 css를 사용하는 이유임.
- 위에처럼 직접 써도 되고, 다른 파일에 css 파일을 작성하고 링크를 걸어서 써도 된다.
- head 태그 안에 style 태그를 쓰면서 선택자와 속성 값을 코딩해 나갈 수 있다.
- style 안에 div를 우리는 선택자라고 한다.
- 무엇을 선택하냐?
- 태그를 선택한다.
- 위의 예제에서는 div 태그를 선택한 것이다.
- div 태그의 속성 값을 변경한 것이다.
- 태그 선택자이기 때문에 해당 문서의 div 태그는 전부다 선택한다!
tag 선택자
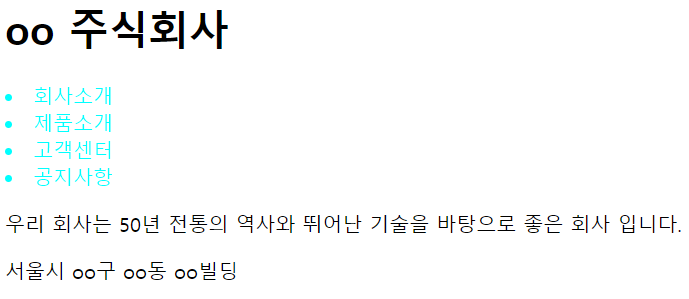
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<style>
li {
color:aqua;
}
</style>
</head>
<body>
<header>
<h1>oo 주식회사</h1>
</header>
<nav>
<li>회사소개</li>
<li>제품소개</li>
<li>고객센터</li>
<li>공지사항</li>
</nav>
<section>
<p>우리 회사는 50년 전통의 역사와 뛰어난 기술을 바탕으로 좋은 회사 입니다.</p>
</section>
<footer>
<p>서울시 oo구 oo동 oo빌딩</p>
</footer>
</body>
</html>

<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<style>
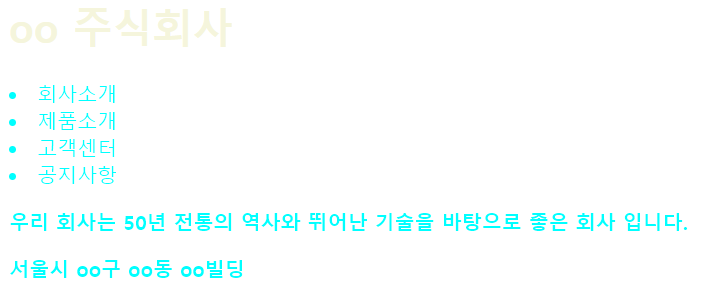
li,p,h1 {
color:aqua;
}
h1 {
color:beige;
}
p {
font-weight:bold;
}
</style>
</head>
<body>
<header>
<h1>oo 주식회사</h1>
</header>
<nav>
<li>회사소개</li>
<li>제품소개</li>
<li>고객센터</li>
<li>공지사항</li>
</nav>
<section>
<p>우리 회사는 50년 전통의 역사와 뛰어난 기술을 바탕으로 좋은 회사 입니다.</p>
</section>
<footer>
<p>서울시 oo구 oo동 oo빌딩</p>
</footer>
</body>
</html>

- 여러 태그를 선택하고 싶으면 ,를 쓰면 됨.
- 위에서 태그 선택을 했는데 밑에서 다시 선택해서 위의 값과 다르게 속성을 변경하면 위의 속성을 무시하고 밑에 것으로 설정된다.
* 선택자
- 전체라는 의미의 * 선택자를 사용하면 문서 전체를 선택하는 의미가 있다.
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<style>
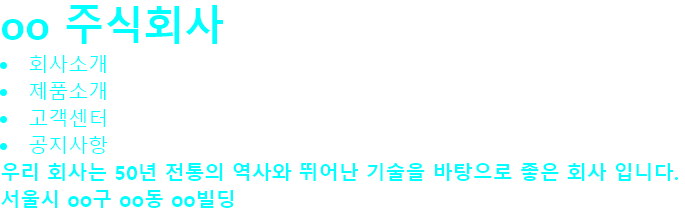
* {
color:aqua;
margin:0;
padding:0;
}
p {
font-weight:bold;
}
</style>
</head>
<body>
<header>
<h1>oo 주식회사</h1>
</header>
<nav>
<li>회사소개</li>
<li>제품소개</li>
<li>고객센터</li>
<li>공지사항</li>
</nav>
<section>
<p>우리 회사는 50년 전통의 역사와 뛰어난 기술을 바탕으로 좋은 회사 입니다.</p>
</section>
<footer>
<p>서울시 oo구 oo동 oo빌딩</p>
</footer>
</body>
</html>

전체와 특정태그의 혼합
- 전체적으로 속성을 설정한 다음 특정 태그의 속성을 변경한다.
- 위에서 다 했던 내용이다.
- 선택자로 속성을 전부 바꿔 놓고, 특정 태그를 다시 선택해서 속성을 변경하면 가장 나중 선택자 태그 속성 설정 값을 따라간다.
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<style>
* {
color:blueviolet;
font-weight:bold;
}
p {
color:beige;
}
li {
color:black;
}
h1 {
text-decoration:underline;
}
</style>
</head>
<body>
<div>
<h1>제목 입니다.</h1>
<p>본문 입니다. 본문 입니다. 본문 입니다. 본문 입니다. 본문 입니다.</p>
<ol>
<li>menu1</li>
<li>menu2</li>
<li>menu3</li>
<li>menu4</li>
</ol>
</div>
</body>
</html>