Next.js에서 tailwind css 사용하기 + Unknown at rule @tailwind css(unknownAtRules)
Next.js에서 tailwind css 사용하기
1. 설치하기
npm install -D tailwindcss postcss autoprefixerNext.js 프로젝트를 생성 후 tailwind css를 설치한다.
PostCSS
JS 플러그인을 통해 CSS를 변환하는 툴. CSS 프레임워크가 브라우저와 호환되도록 자동 변환해주며 CSS 이상을 감지해 에러로그를 알려주기도 한다.
AutoPrefixer
PostCSS 플러그인 중 하나
2. 초기화
npx tailwindcss init -p초기화 작업을 마치면 tailwind.config.js 파일이 생성된다.
3. 파일 경로 설정
/** @type {import('tailwindcss').Config} */
module.exports = {
content: [
"./app/**/*.{js,ts,jsx,tsx,mdx}",
"./pages/**/*.{js,ts,jsx,tsx,mdx}",
"./components/**/*.{js,ts,jsx,tsx,mdx}",
// Or if using `src` directory:
"./src/**/*.{js,ts,jsx,tsx,mdx}",
],
theme: {
extend: {},
},
plugins: [],
}tailwind.config.js 파일에서 content 부분에 tailwind css를 적용시킬 파일들의 경로를 설정한다.
4. global.css 설정
@tailwind base;
@tailwind components;
@tailwind utilities;styles > global.css에서 위 내용을 추가한다.
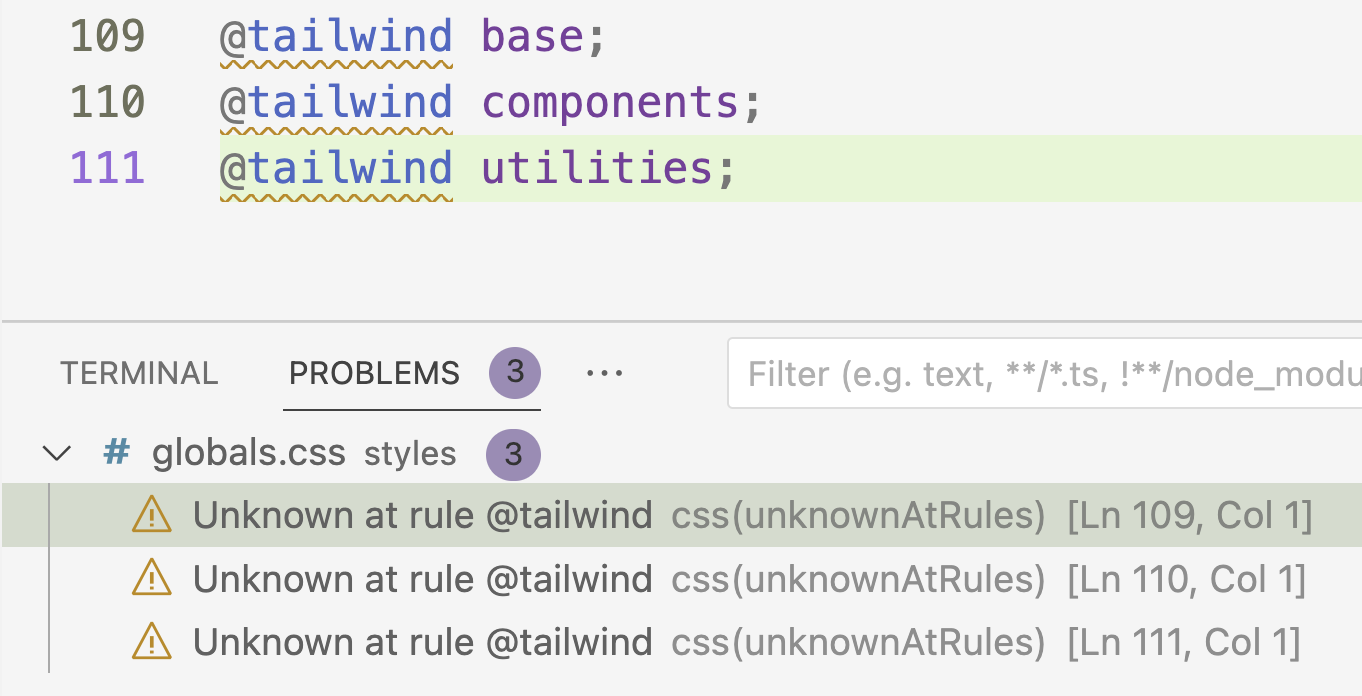
global.css 설정 오류

VSCode에서 작업시 gloabl.css 파일에 tailwind css 내용 추가시 위와 같은 오류가 뜨는 경우가 있다. 이는 tailwind css 문제가 아닌 VSCode 문제로 설정에 들어가 간단히 해결할 수 있다.

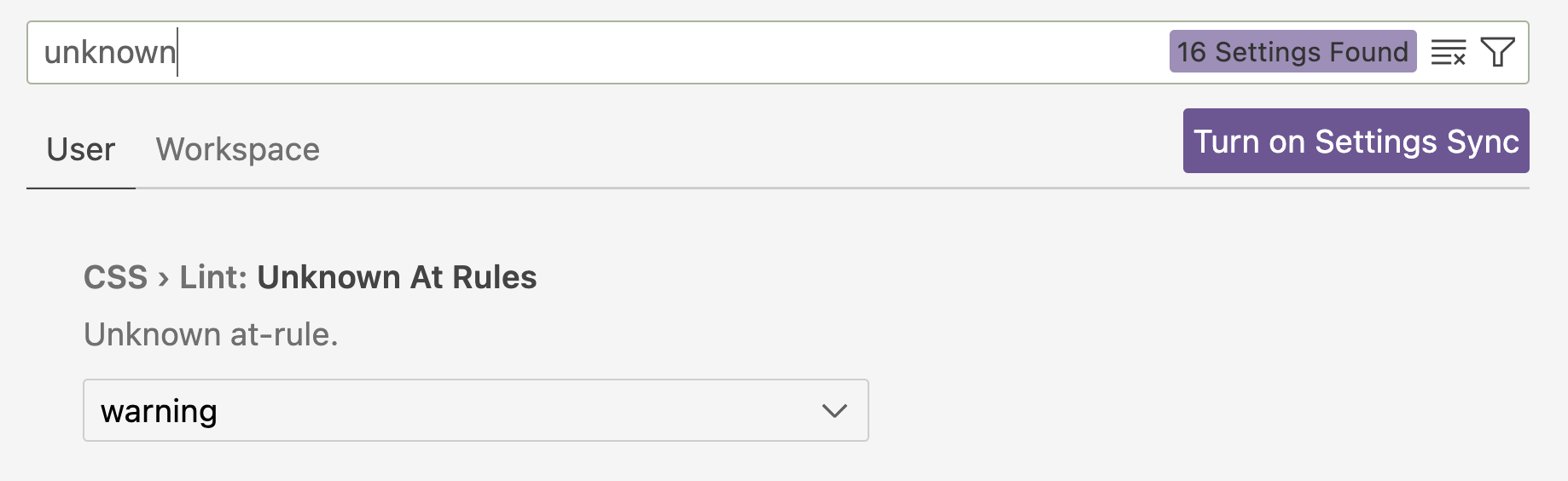
설정에 들어가 unknown을 검색하면 제일 위에 위와 같은 항목이 나타난다.
여기서 warning을 ignore로 바꿔주면 에러가 사라진다.
참조
📌 Tailwind CSS 공식문서
📌 How to fix Unknown at rule @tailwindcss (unknownAtRules) in VS Code
