React!
1.React / Conditional Rendering (&&연산자를 사용한 조건부 렌더링)

What is React Conditional Rendering? > 리액트에서 말하는 조건부 렌더링이란, 특정 조건에 따라 다른 결과물을 화면에 렌더링 하는 것을 의미한다. +) 요즘 리액트를 공부하면서 익히고 있는 개념들 중 하나이다. 삼항연산자, &&연산자
2023년 4월 22일
2.Lifecycle Methods (컴포넌트 생명주기)

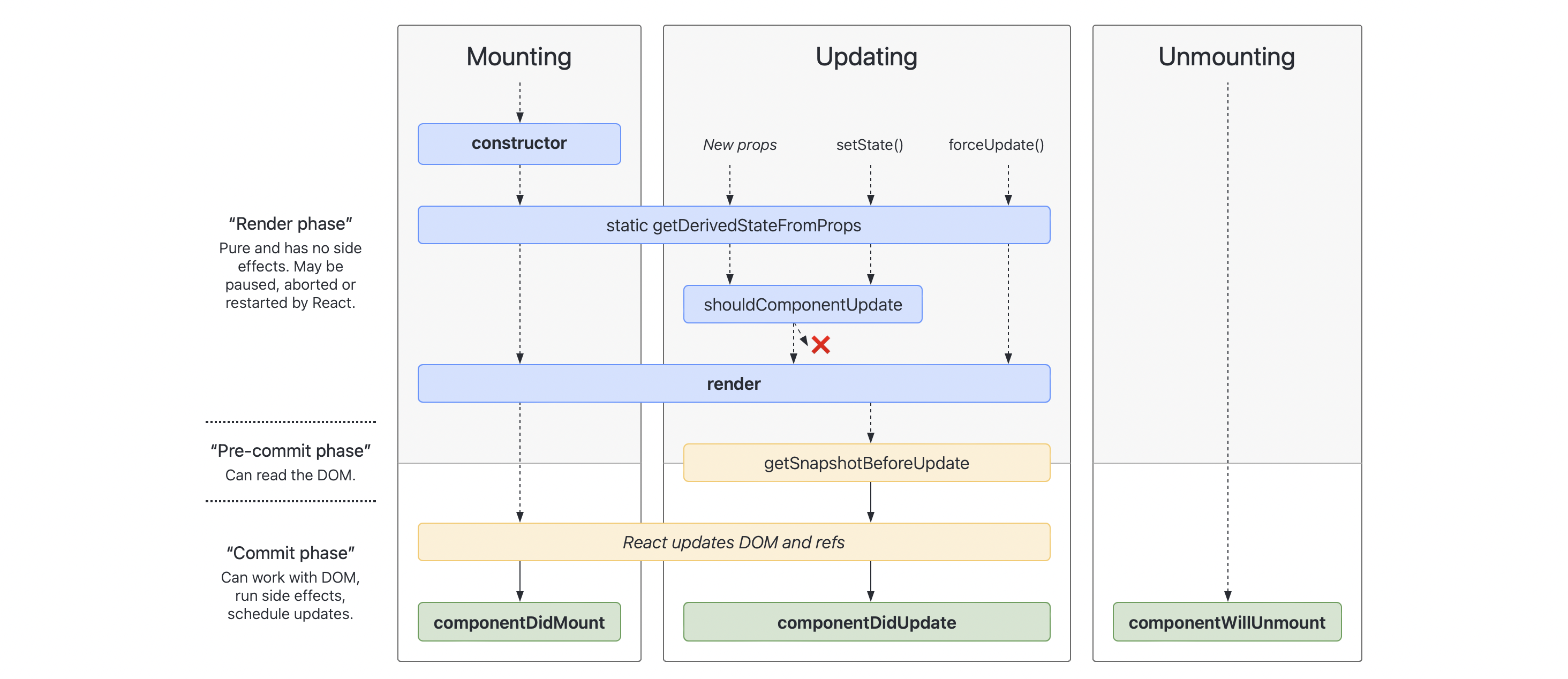
리액트 컴포넌트에는 라이프 사이클이 존재한다. 컴포넌트의 수명은 페이지가 렌더링을 준비하는 때부터 페이지에서 사라질 때 끝난다. 오늘 배운 useEffect를 더 잘 이해하기 위해 간단히 정리해두어야겠다고 생각했다. 컴포넌트를 렌더링할 때 어떤 작업을 처리하거나
2023년 4월 24일
3.React / useState 로 Count 앱 만들기

useState 사용해서 count 버튼 만들기 값을 업데이트 하는 함수를 파라미터로 넣어주었습니다. 함수형 업데이트는 주로 나중에 컴포넌트를 최적화를 하게 될 때 사용하게 된다. 그래서 setNumber(number + 1) 이 아니라 이렇게 함수형 파라미터로
2023년 4월 26일
4.Mock Data를 활용하여 여러 개의 피드 구현

* Mock Data를 활용한 여러개의 피드 구현 과제* 오늘 해결한 개념이 휘발되기 전에 기록하는 글이다. > Mock Data란? 프론트엔드 개발을 진행하다 보면, UI 구성에 필요한 백엔드 API가 완성되지 않은 상황에서 개발을 진행해야 할 경우 백엔드에서
2023년 4월 28일