Vercel에 배포하기
이번 mylog project를 하면서 처음으로 Vercel에 배포를 해보았다. Vercel 은 Next.js 에서 제공하는 플랫폼 으로 빌드, 배포, 호스팅 서비스를 제공한다. Next.js를 활용해 프로젝트를 진행했다면 Vercel를 통해 쉽게 배포 할 수 있다.
Vercel 이란?
- Vercel은 정적 웹사이트, SPA, 정적 사이트 제너레이터 등의 프론트엔드 애플리케이션을 빠르고 쉽게 배포할 수 있는 클라우드 플랫폼이다. Git 저장소와의 연동을 지원하며 코드를 푸시할 때 자동으로 빌드하고 배포하는 자동화된 프로세스를 제공하여 쉽게 배포가 가능하다.

Git과 연동하기
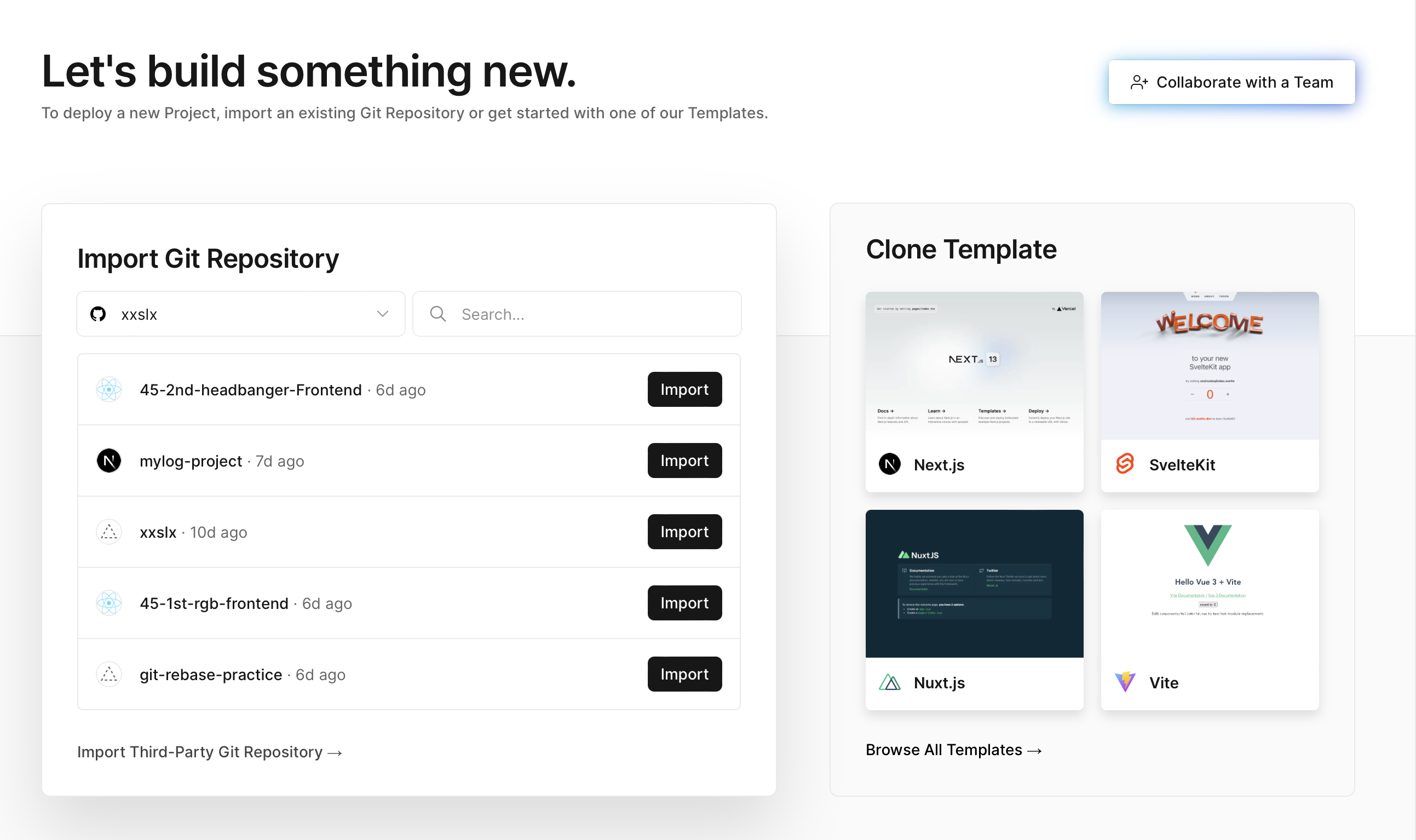
- 먼저, vercel에 가입하고 원하는 repository를 import 해준다.

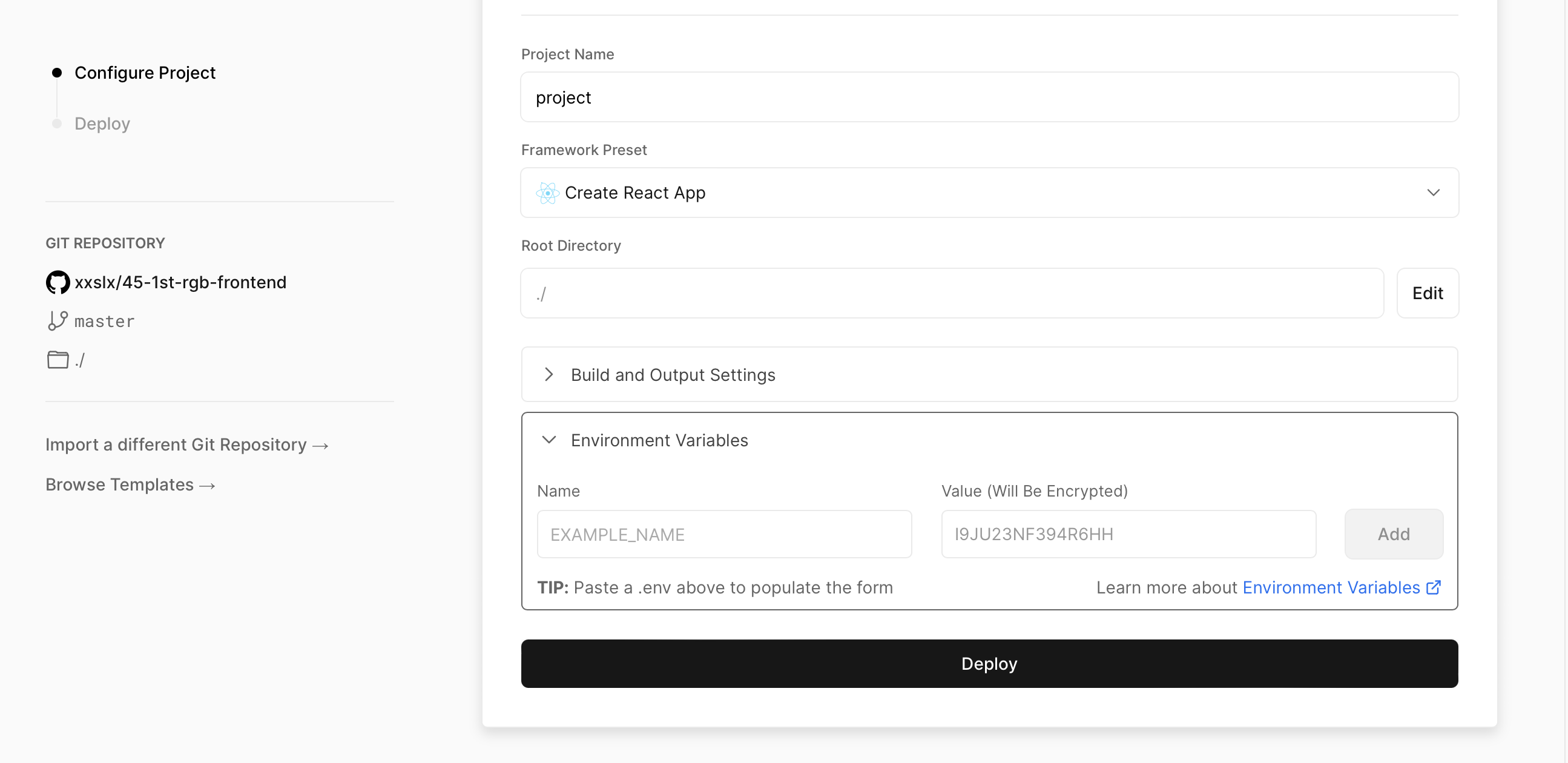
- import 다음 나오는 Configure Project 화면에서 개발하는 프로젝트에 맞게 루트, env파일등을 설정 해주면 된다.

- 그리고 마지막으로 Deploy 눌러주면 끝!
배포가 잘 되면 Congratulations! 페이지가 나오며 배포가 된다.
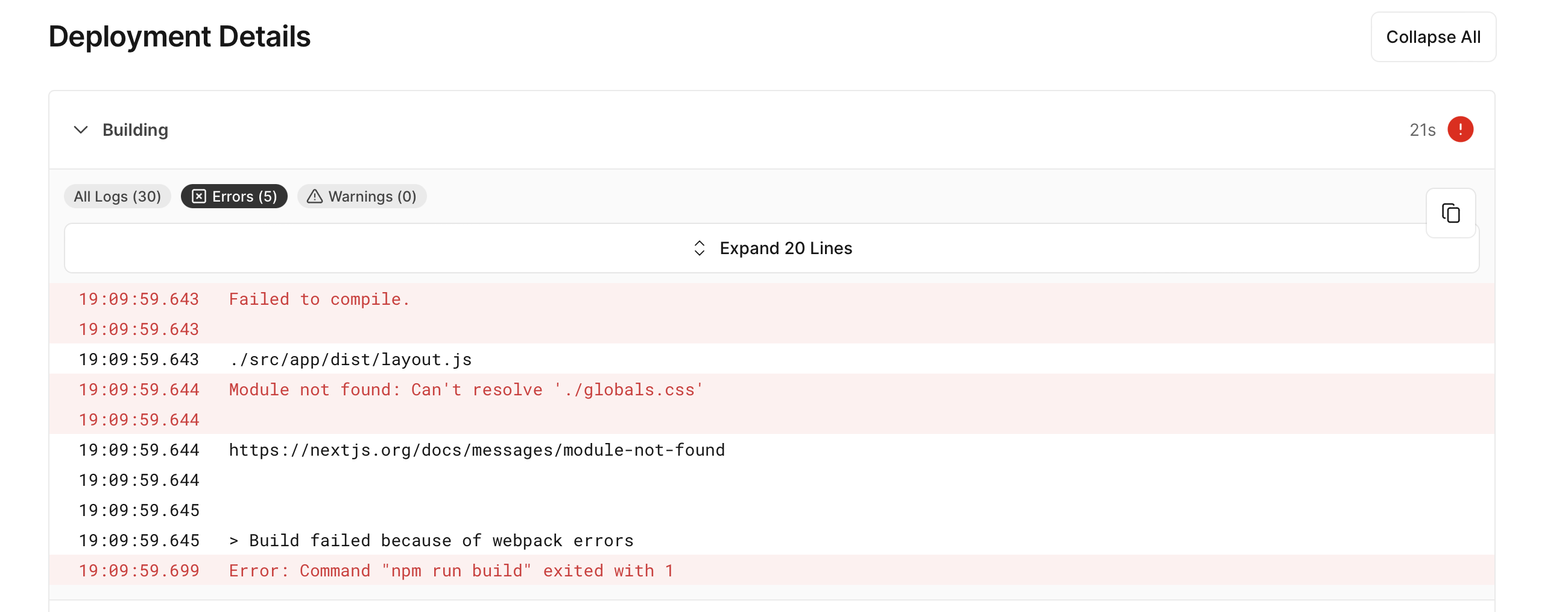
./globals.css 에러
- 배포가 한번에 잘 되면 좋았겠지만 나는 ./globals.css 에러가 났다. ㅠ

저번에 한번 배포연습을 해봤을때에도 같은 오류가 났었는데 그때에는 tsconfig.json 파일안에 "declaration.d.ts"를 include 해주었더니 해결이 되었는데, 이번에는 stackoverflow등 다 찾아보아도 하루종일 해결이 안되다가, 빌드할때 생성되는 dist파일 다 삭제하고 다시 빌드하니 되었다.. ㅎ
왜그런지 정확히 몰라서 답답한데 다시 뒤져봐야겠다. ㅜㅜ

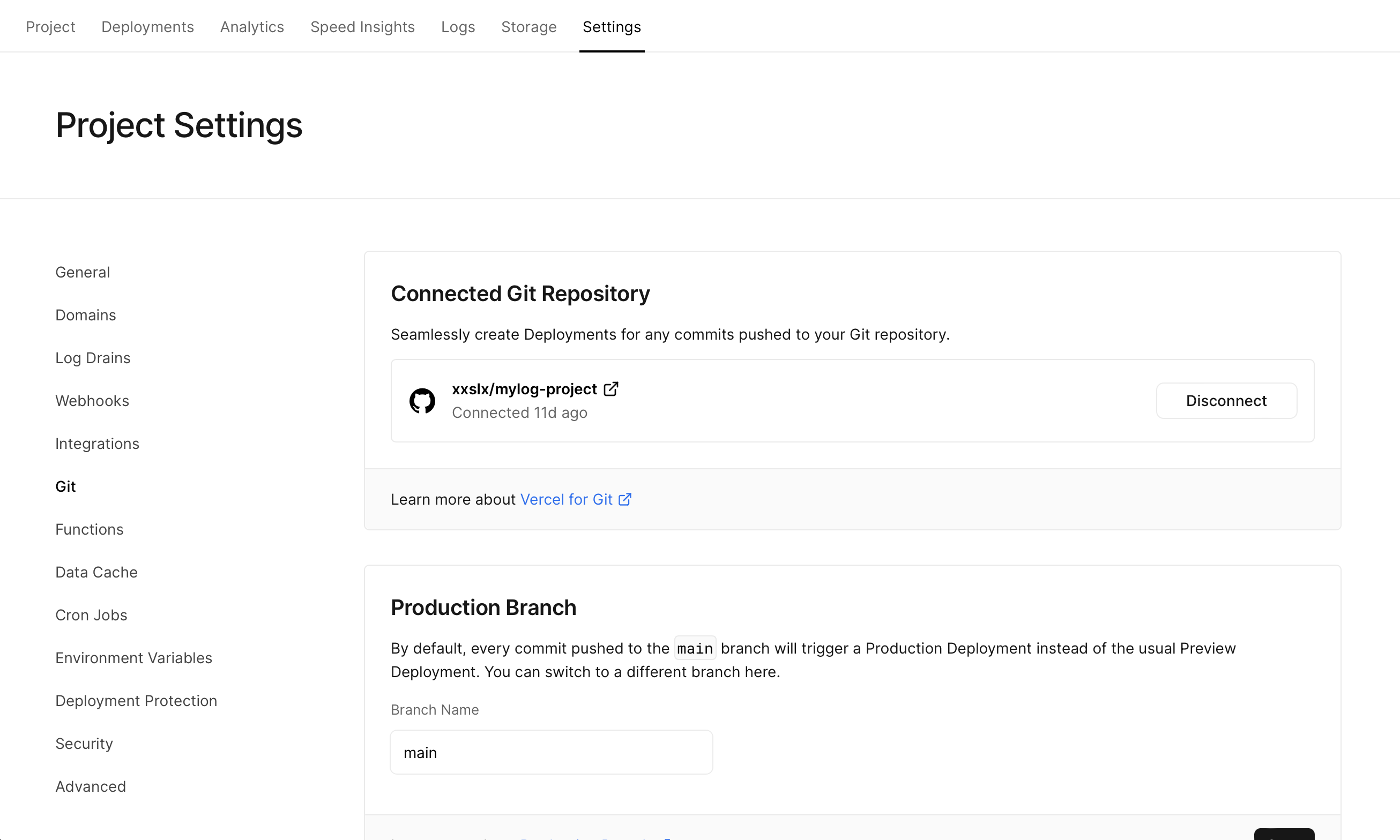
Production branch 설정하기
아무튼 배포가 완료되면, prodect branch도 따로 관리할 수 있는데, 이게 필요한 이유는 vercel을 사용하면 자동으로 CI/CD 가 반영된다. 코드를 올려놓은 깃헙과 연동해 놓으면 바로 업데이트되고, commit / branch 별 url 할당해준다.
하지만 이렇게 push 하는데로 반영이되면 실제 홈페이지를 운영할때는 버그를 확인 시간 없이 수정사항이 바로 반영되어 위험할 수도 있으니, 따로 release 브랜치를 만들어서 운영하면 된다.
우선 vercel -> setting -> git -> production branch를 main -> release로 바꾸어 주면 된다!
이후에는 main 브랜치에서 작업하고 push하면 main url에만 반영되어 있고 나중에 pull request에서 merge 해주면된다.
