배열
- 배열은 여러개의 항목들이 들어있는 리스트
배열 선언
- 배열은 다음과 같이 선언해주면 된다.
const array = [1,2,3,4,5];- 객체 배열도 만들 수 있다.
const array = [{title: 'JLPT'},
{title: '정보처리기사'},
{title: 'HSK'},
{title: 'TOEIC'}
]; 
- 배열의 n번째 항목을 조회하고 싶은 경우, [n]로 찾는다.
const array = [{title: 'JLPT'},
{title: '정보처리기사'},
{title: 'HSK'},
{title: 'TOEIC'}];
console.log(array[0]);
console.log(array[1]);
console.log(array[2]);배열에 새 항목 추가하기
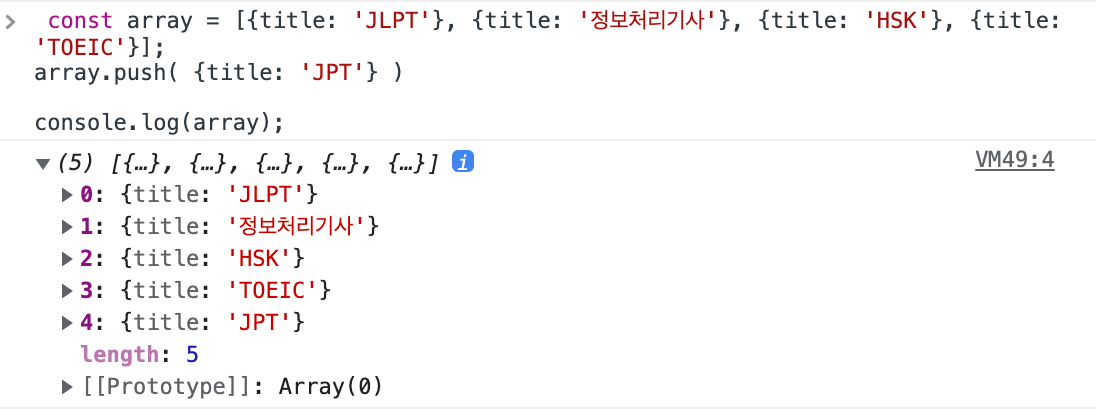
- push 내장함수를 사용하여 배열에 새로운 항목을 추가할 수 있다.
const array = [{title: 'JLPT'}, {title: '정보처리기사'}, {title: 'HSK'}, {title: 'TOEIC'}];
array.push( {title: 'JPT'} )
console.log(array);
배열의 크기 알아내기
- 배열의 크기를 알아낼 때에는 length 를 확인하면 된다.
const array = [{title: 'JLPT'}, {title: '정보처리기사'}, {title: 'HSK'}, {title: 'TOEIC'}];
array.push( {title: 'JPT'} )
console.log(array.length);