Jquery란?
엘리먼트를 선택하는 강력한 방법과 선택된 엘리먼트들을 효율적으로 제어할 수 있는 다양한 수단을 제공하는 자바스크립트의 라이브러리.
DOM을 내부에 감추고 보다 쉽게 웹페이지를 조작할 수 있도록 돕는 도구
라이브러리란? (Library)
자주 사용하는 코드들을 재사용할 수 있는 형태로 가공해서 프로그래밍 효율을 높여주는 코드들
엘리먼트란?
시작태그부터 시작하여 속성과 속성값을 포함하고 종료태그까지를 엘리먼트라고 하거나
빈요소(empty element)라고 하여 내용이 없는 경우도 포함한다.
※사용방법※
절대경로( CDN )으로 넣는 방법
jQuery를 서버로부터 지원을 해주는 google이나 openjsf.org에서 가져오는 형식
구글에 jQuery CDN 검색 후 맨위에 jQuery CDN 사이트에 접속
그럼 jQuery 공식사이트가 나오는데 여기서 jQuery 3.x 의 minified 클릭
클릭하면 이런 모달창이 나오는데 여기서 파란색 문서 버튼을 눌러서 코드를 복사 후
<script>여기에 가져온 CDN을 넣어주면 적용이 된다. </script>
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.6.0/jquery.min.js"></script>
이런형식으로 넣어주면 적용이 된다.상대경로( 파일 )으로 넣는 방법
- http://jquery.org 에서 Jquery 소스코드를 다운로드 한다.
2.위의 파일을 서버에 업로드 한 후 홈페이지ㅣ 안에서 자바스크립트를 삽입

홈페이지 가서 Projects 누르고

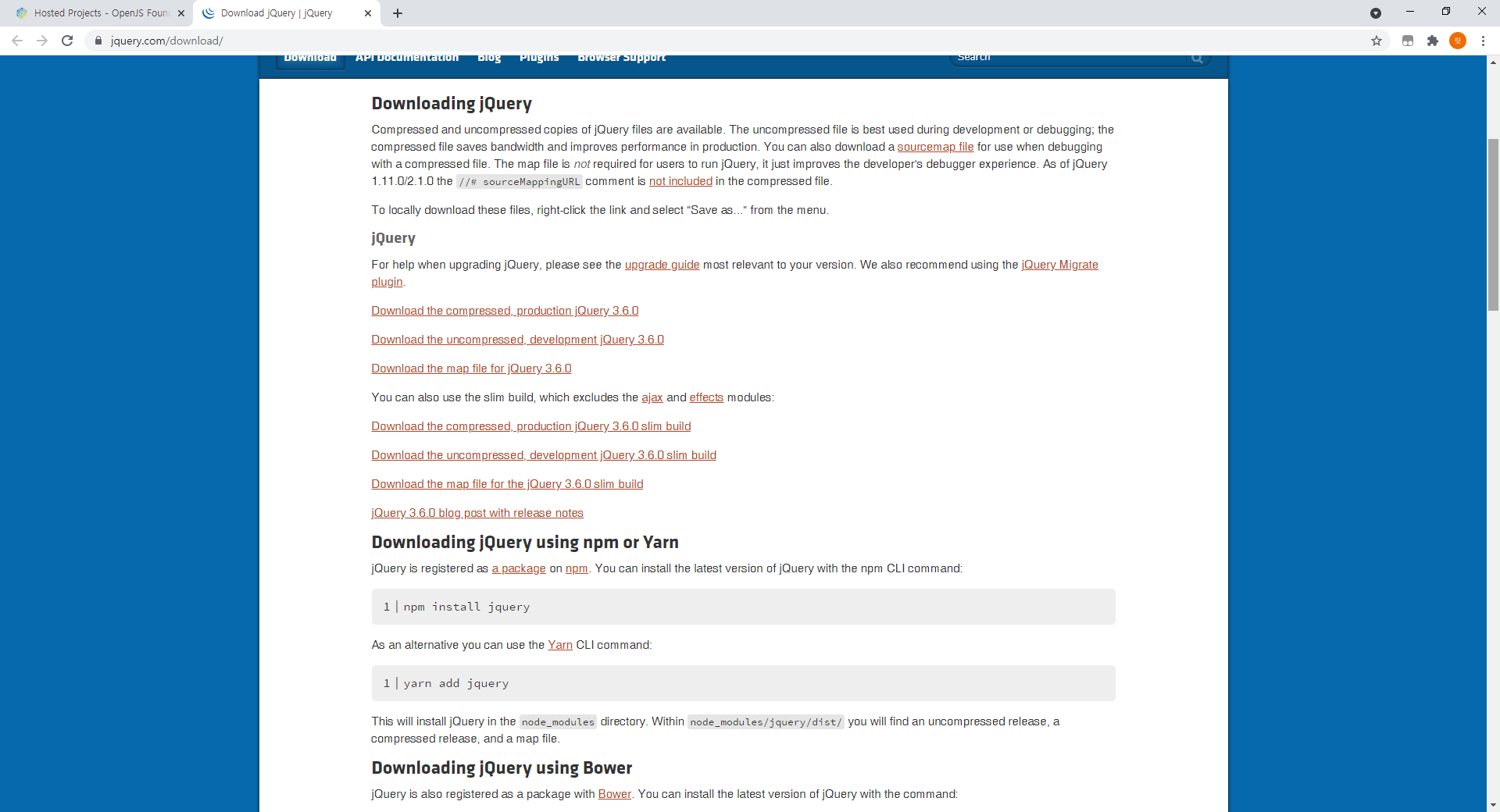
jQuery Download를 클릭한뒤

들어가서 자기가 원하는 파일을 ctrl + s로 저장을 한 뒤에,
사용하려는 html 폴더에 js 폴더를 만들고 넣어준뒤
html문서에 넣어주면 된다.
그리고 jQquery파일 아래에 script를 간단한 jquery면 내부로 해도 좋고 길거나 그냥 외부로 할꺼면
jQuery파일 아래에 폴더명/파일명.js 으로 넣어주면 된다.
jQuery에서 $는 무엇인가 ?
jQuery에서 $는 jQuery 그 자체를 의미한다. jQuery = $
wrapper라고도 부른다.
jQuery 기본 문법
jQuery를 정의 하는방법은 여러가지 있다.
- $('document').ready(function(){}); - 가장 전통적인 방식 ( $(document) 도 가능 )
자바스크립트에서의 onload와 같은 기능을 한다. 모든 html 페이지가 화면에 뿌려지고나서 ready안에 이벤트들이 동작을 한다.- $(function(){}); - 전통적인방식에서 좀더 편하게 쓸 수 있는 방식
- jQuery(function(){}); - $는 jQuery 그 자체이기 때문에 바꿔서 쓸 수도 있다.
몇 줄 안되는 script는 내부 방식으로 쓰지만 길어지면 길어질수록 외부 방식을 선호한다.
<내부 script 방식>
내부 스크립트로 기술할때 $('document').ready(function(){}); 없이 html의 <body> 위에 있으면 동작이 하지않는다. <body> 아래있어야 충돌없이 올바르게 동작을 한다. DOM이 아직 준비가 되지 않은 상태 이기때문이다.
$(document).ready(function(){}); 안에 넣어줬을 경우에는
정상적으로 실행되는걸 알 수 있다. jQuery를 <body> 위에 쓸 경우에는 꼭 $(document).ready(function(){}) 안에 jQuery를 써줘야 하고 만약 $(document).ready(function(){}) 없이 쓰게 된다면
이렇게 input이 웹 페이지에 뿌려지고 나서 실행을 하면 정상 작동을 할 수 있다. 보통 script는 <body> 태그의 아래에 써주는게 맞는 구조이다.
<외부 script 방식>
외부 스크립트 방식은 제이쿼리를 meta태그에 넣어줄 때 처럼
$('document').ready(function(){}); 안에 jQuery문법을 넣지않고 그냥 스크립트를 작성하면 정상적으로 실행이 되지않는다.
외부 방식으로도 <body>위에서 작성할 경우는 $('document').ready(function(){}); 안에 jQuery문법을 넣어야 정상실행 된다.