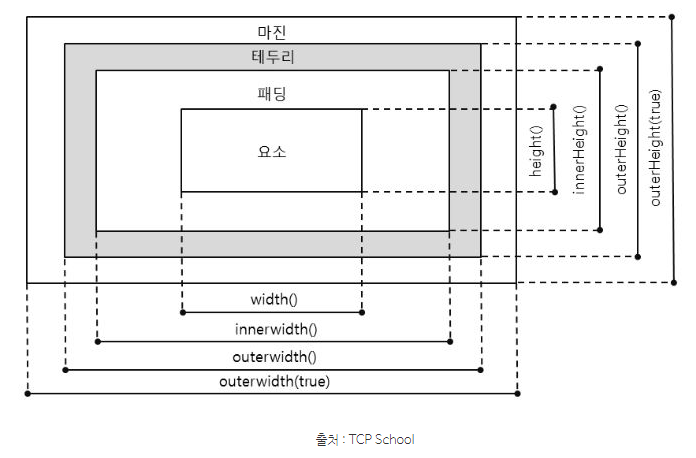
수치 조작 메서드
요소의 속성을 조작할 때 사용하는 메서드로, 선택한 객체의 사이즈 및 위치 사이즈의 값을 가지고 오거나 생성 / 변경이 가능하다.

- width() 메서드
1. width() 안에 인자를 아무것도 안넣어줬을 경우 $('선택 요소')의 width 값을 'Number' tpye 으로 가져온다.
( 안쪽 여백과 테두리를 제외한 width 값. CSS로 만들어준 width값을 읽어올 땐 'box-sizing : border-box' 의 여부에 따라 가져오는 값이 달라지고, width() 메서드로 생성하거나 바꿔준거는 그 해당값이 나온다. 'box-sizing : border-box' 적용 x 안쪽 여백과 선을 제외한 값이 나오기 때문 )
2. $('선택 요소').width(); 인자를 넣게되면 width값이 없을때는 생성시키고 있을때는 해당 인자로 바꿔준다.
( 인자를 넣을 경우에는 'Number type' 만 넣을 수 있다.)
3. $('선택 요소') 가 inline 요소일 경우에는 당연히 쓸 수 없다.
<div></div>
div{
height: 300px;
border: 1px solid #000;
}
$('div').width(500);
console.log($('div').width());

width(500) 으로 너비 500 생성 css border값이 양쪽에 1px씩 있어서 보여지는 건 502로 보여지고

console 값은 width()로 넣어준 500이 나온다. ( border값을 제외시켜서 )
div{
width: 500px;
height: 300px;
border: 1px solid #000;
}
이번엔 width()말고 css로 넣어준 경우도 살펴보자

css로 넣어준건 border-box가 적용되서 border값이 width에 포함되어서 보여질 때 500

border값이 width에 포함되었기 때문에 width()는 border값을 빼고 값을 가져와서 -2px 498이 나오게 된다.
- height() 메서드
1. height() 안에 인자를 아무것도 안넣어줬을 경우 $('선택 요소')의 height 값을 'Number' tpye 으로 가져온다.
( 안쪽 여백과 테두리를 제외한 height 값. box-sizing : border-box; 속성에 따라 값이 달라진다.
height() 메서드로 생성하거나 바꿔준거는 그 해당값이 나온다. 'box-sizing : border-box' 적용 x 안쪽 여백과 선을 제외한 값이 나오기 때문)
2. $('선택 요소').height(); 인자를 넣게되면 height값이 없을때는 생성시키고 있을때는 해당 인자로 바꿔준다.
( 인자를 넣을 경우에는 'Number type' 만 넣을 수 있다.)
3. $('선택 요소') 가 inline 요소일 경우에는 당연히 쓸 수 없다.
<div></div>
div{
width: 500px;
border: 1px solid #000;
}
$('div').height(300);
console.log($('div').height());

height(300) 으로 높이 500 생성 css border값이 양쪽에 1px씩 있어서 보여지는 건 302로 보여지고

console 값은 height()로 넣어준 300이 나온다. ( border값을 제외시켜서 box-sizing : border-box 있어도 그대로 )
div{
width: 500px;
height: 300px;
border: 1px solid #000;
}
이번엔 height()말고 css로 넣어준 경우도 살펴보자

css로 넣어준건 border-box가 적용되서 border값이 width에 포함되어서 보여질 때 300

border값이 height 포함되었기 때문에 height()는 border값을 빼고 값을 가져와서 -2px 298이 나오게 된다.
