기억보단 기록
1.TIL : 사용자 편의성, polyfill, React 상태값 변경 함수, 부수효과 함수 반환하는 값, 훅 규칙, URL 입력시 발생하는 일

편의성을 생각해서 prefers-reduces-motion이 있다. 이것은 접근성을 위한 미디어 쿼리로 시력에 불편이 있으신 분들은불쾌하게 작용할 수 있으니 미디어 쿼리를 사용해 너무 화려한 애니메이션이나 깜빡임, 반짝이는 애니메이션을 보여주지 않는게 사용자를 위한개발
2.TIL : lodash times, JS(every,some), dexport default/export 차이

콜백 함수를 반복 횟수만큼의 데이터를 배열로 반환한다.조건을 만족하지 않는 값이 발견되면 그 즉시 성능을 위해 순회를 중단시킨다.조건을 만족하는 값이 발견되면 즉시 성능을 위해 순회를 중단두 종류로 유명(named)와 기본(default) 내보내기가 존재.유명 내보내기
3.TIL : classnames(npm), useState 파라미터, contextAPI/useContext, ref 속성 값

React 라이브러리 중 하나로 className을 적용하는데 있어 다양한 옵션을 사용하여 className을 적용할 수 있다.true : 클래스 네임 추가(적용)false : 클래스 네임 삭제(미적용)삼항 연산자를 사용하는 것보다 훨씬 깔끔하게 작성이 가능하다. 자세
4.TIL : getBoundingClientReact, React 내장 훅, 함수형 컴포넌트

요소의 크기와 viewport에 대한 요소의 위치에 대한 정보를 제공하는 DOMRect개체를 반환한다.메모이제이션된 값을 반환한다. 첫 번째 인자로는 함수, 두 번째는 의존성 값의 배열을 전달한다.의존성이 변경되었을 때만 첫 번째 인자에 전달한 함수가 실행된다.즉, 의
5.TIL : prop-types, 조건부 렌더링(가독성 향상), 컴포넌트의 재사용성 및 가독성

자바스크립트는 동적 타입 언어로 타입에 대한 고민 없이 코드를 작성할 수 있다.그래서 간단한 프로그램을 작성할 때에는 생산성이 좋기도하다.하지만 큰 규모의 프로그램을 작성할 땐 오히려 생산성이 떨어진다 (typescript가 인기를 얻는 이유)리액트에서는 속성값 타입을
6.next + redux + typescript 간단한 예제 만들어보기

typescript를 복습하기 위해 기본적인 예제를 만들어보는 시간 next.js, redux, Typescript 를 사용하였습니다. 예제 생성은 npx create-next-app --example with-typescript with-typescript-app
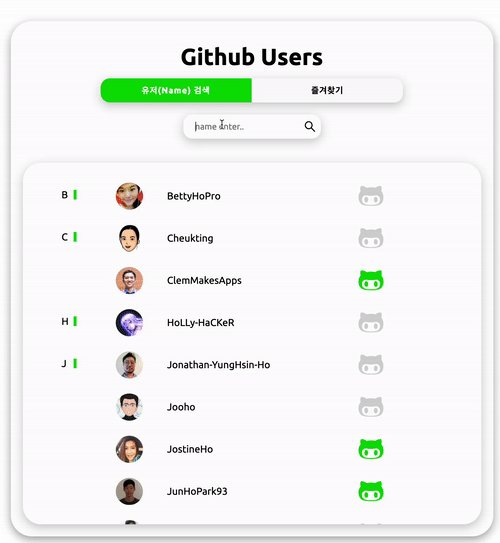
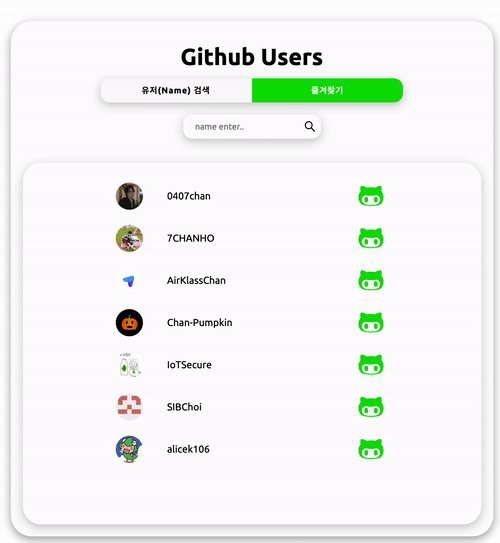
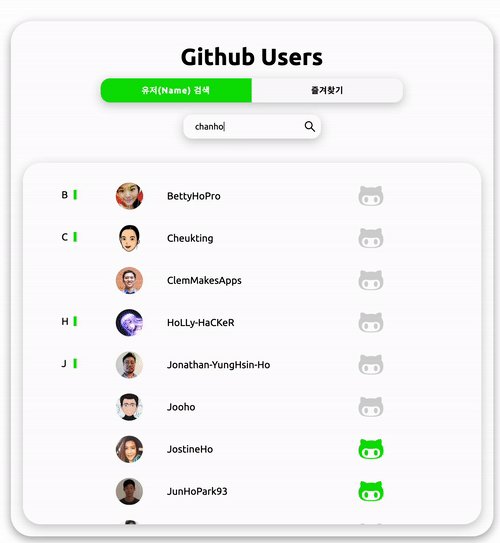
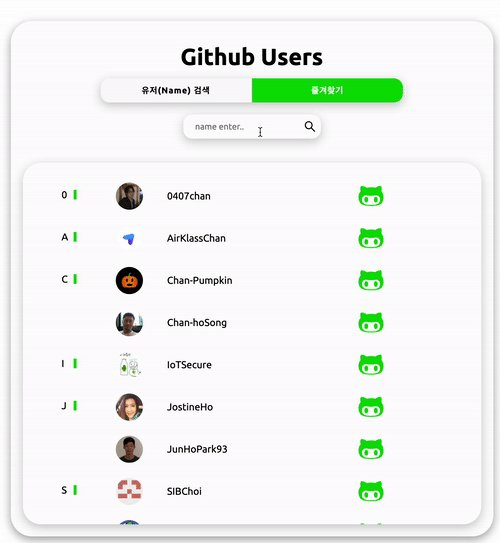
7.깃허브 API를 활용한 개인프로젝트

Redux와 Typescript를 공부하던 중 직접 간단한 웹 서비스를 만들어보며 적용해보는게 좋을 것 같아 만들게 되었습니다.react hook styled-component redux typescript유저(name) 검색유저 즐겨찾기 추가 및 삭제유저 리스트 첫
8.인증/인가 란? JWT(JSON web token)?

정말 정말 정말 중요한 부분인 것 같다. 아직은 정확히는 모르더라도 계속해서 보고 제대로 이해하도록 노력하자인증은 로그인 절차에서 정확한 이메일/비밀번호 조합을 입력했는지 확인하는 과정을 뜻한다."인증은 왜 필요할까??"우리 서비스를 누가 사용하는지 어떻게 사용하는지?