
1. scroll 값으로 opacity 값 비율구하기
대표적으로 애플사이트에서
scroll값을 이용해 다양한 효과를 연출하는 것을 볼 수 있다. ( 멋지다, 이쁘다..)
scroll값으로opacity값 비율 0~1 까지의 범위를 구하는 법을 알아보도록 하겠습니다.
1-1) section 내에서 opacity 값 비율 구하기

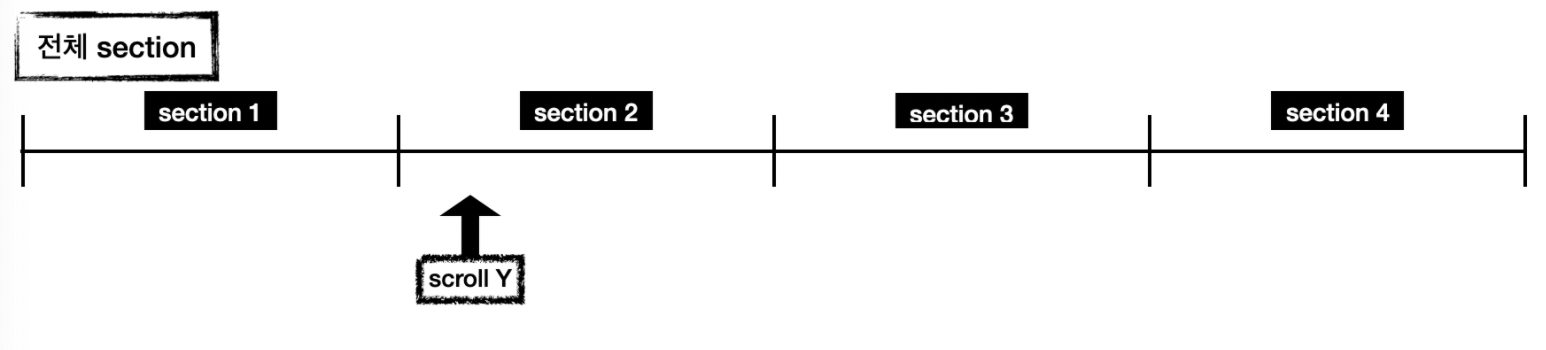
만약 위와 같이 4개의 섹션이 존재하고, section 2에서 scroll위치 값을 이용해서 opacity값을 구하는데 section 2가 시작될때 opacity값이 0 ~ 1 까지 점점 증가하게 하거나 줄어들게 하려면 어떻게 해야할까??
1-2) section 2에서 비율 구하기
1-2-1) 범위가 0~1인 opacity값 구하는 원리
범위가 0~1인
opacity값을 section의 높이와 scroll 위치를 이용해서 구하는 방법입니다.

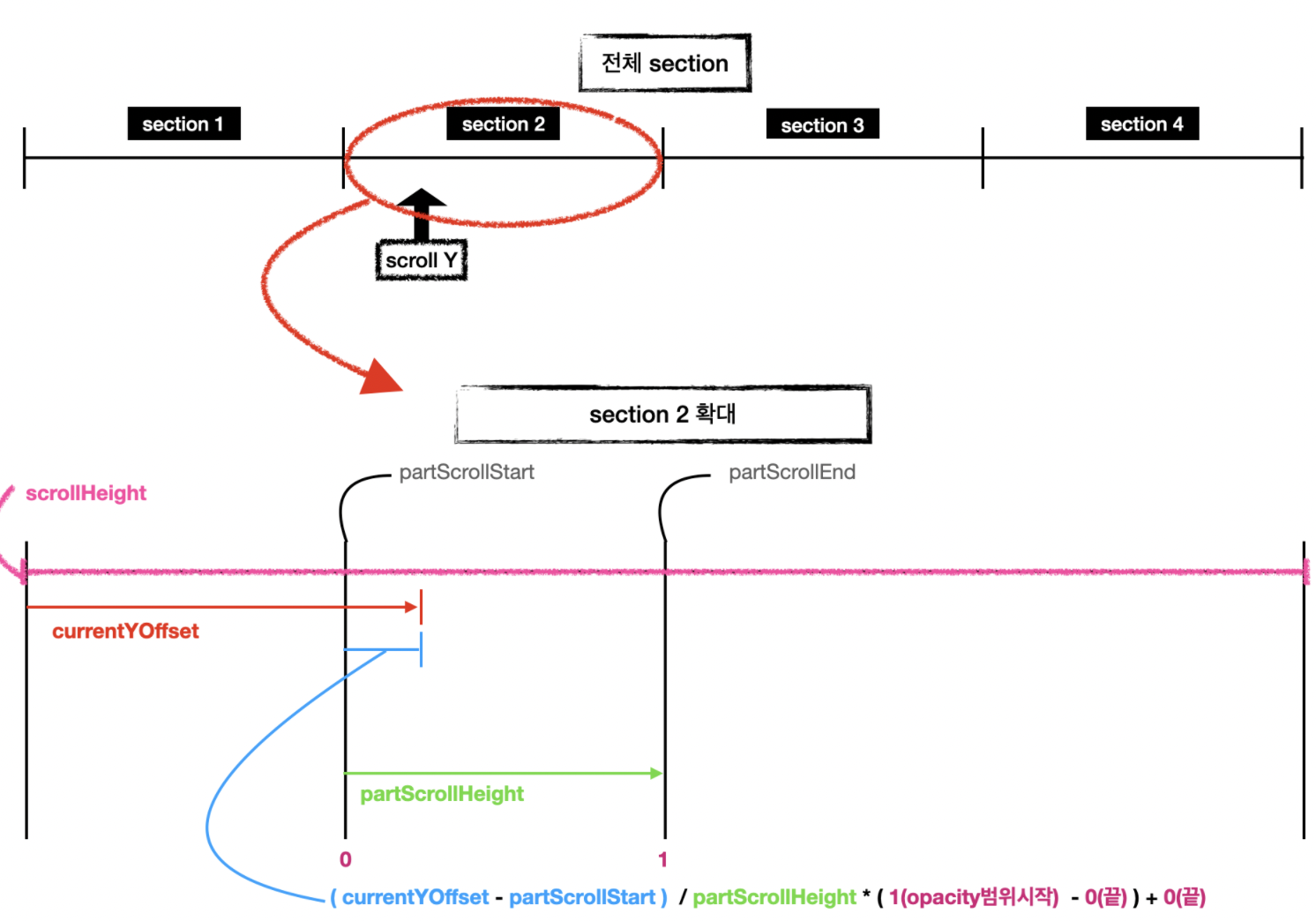
위의 그림("section 2 확대")은 section 2를 확대한 것으로 4개의 부분으로 나누어 애니메이션을 수행하도록 합니다.
section 2에서 scroll값에 따라 opacity값을 조절하여 html요소를 나타나게 하거나 사라지게 만듭니다.
-
그림에서 0과 1은
opacity값 범위입니다. -
partScrollStart : 이 지점부터 opacity값이 0에서부터 증가합니다.
const partScrollStart = 0.1 * scrollHeight; -
partScrollEnd : 이 지점까지 해서 opacity값이 1이 됩니다.
const partScrollEnd = 0.2 * scrollHeight; -
partScrollHeight : start와 end의까지의 높이
const partScrollHeight = partScrollEnd - partScrollStart; -
start지점부터 end지점까지의 스크롤 위치에 따른 opacity 값 반환
let opacityValue = ( currentYOffset - partScrollStart ) / partScrollHeight * ( 1 - 0 ) + 0;


section2를 4등분하신다고하셨는데 0.1 0.2 를 곱한 이유는 4등분한거중 두번째꺼 사이의 값을 구한건가요?