.gif)
지도의 하이라이트! 마커 표시 클릭시 해당 숙소 정보가 미니 모달창으로 뜨게 만들었다! 👍🏻
google-map-react 라이브러리가 마커 부분 커스터마이징하기가 수월해서 정말 다행이라고 느꼈다.
감사합니다 라이브러리 제작해주신 개발자님 😍
모달창 기능
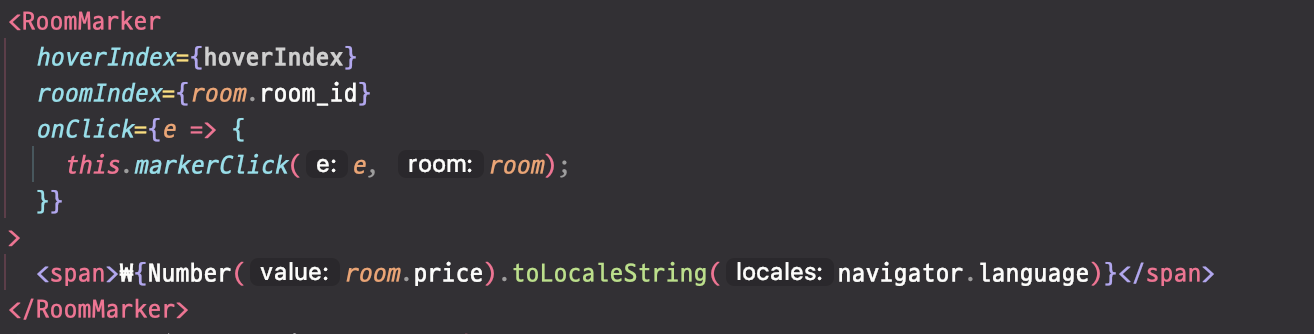
해당 숙소 마커를 클릭하면 해당 숙소 id값을 clickIndex값에 저장하고 숙소 id인 room_id와 같을 경우 해당 모달창을 띄우도록 했다.
로직 설명

마커를 클릭하면 해당 숙소 id 값을 가져오게 되고

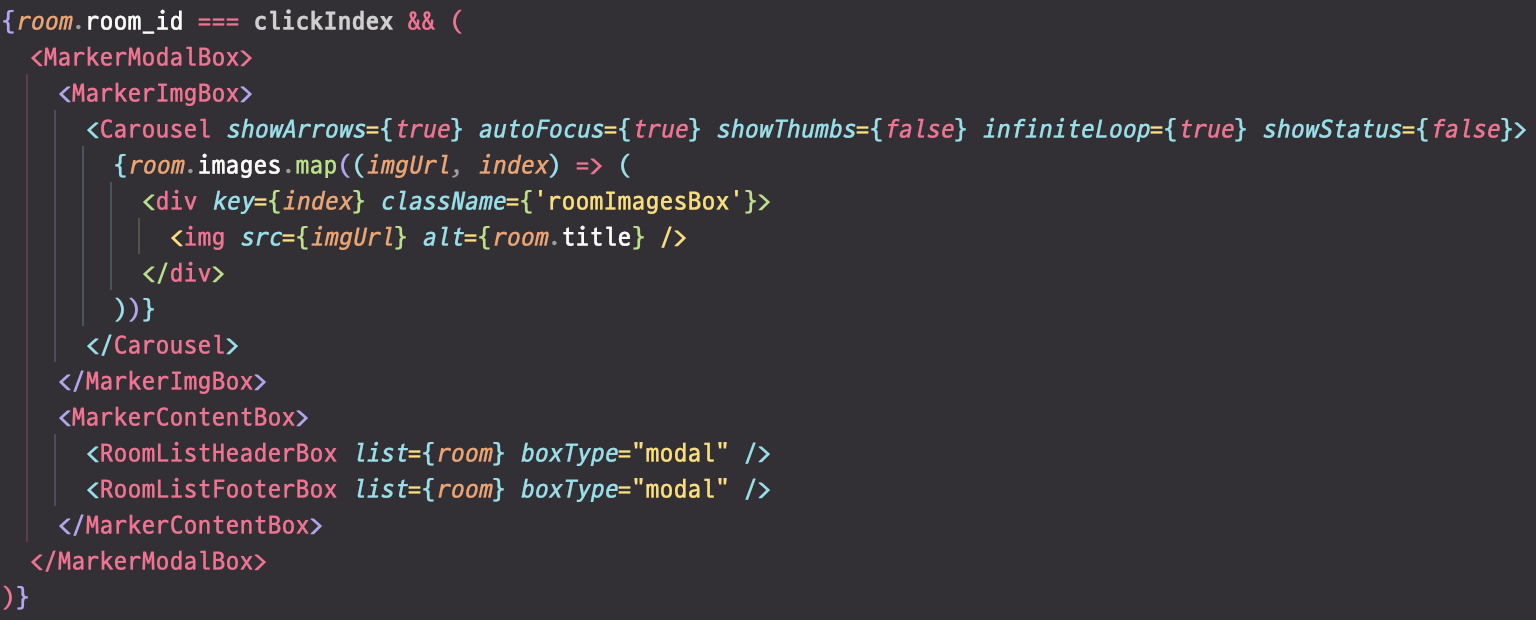
{room.room_id === clickIndex && ( 와 같이 비교해서 해당 모달창을 띄워주도록 했다.
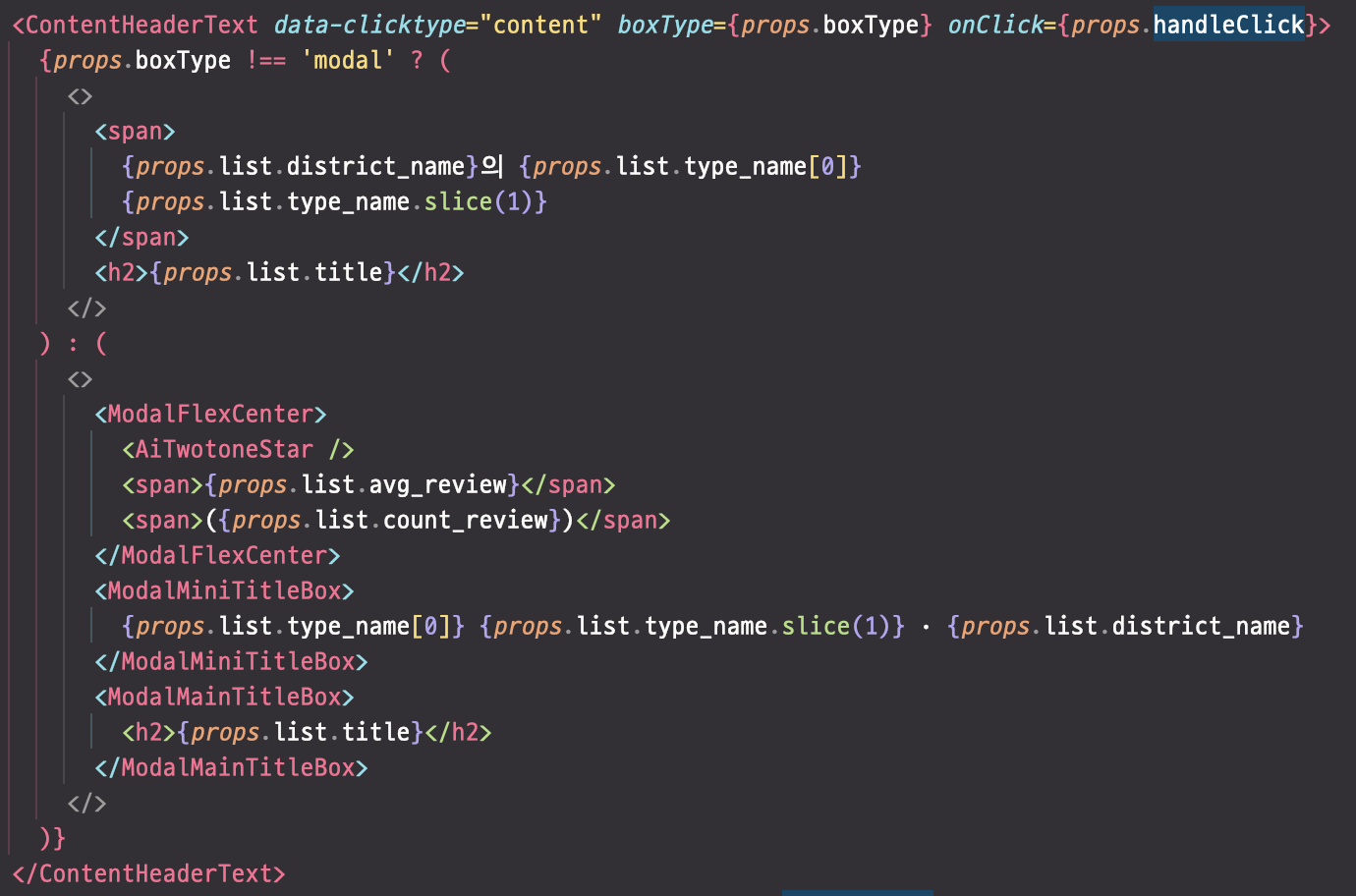
또한 RoomListHeaderBox 와 RoomListFooterBox 컴포넌트에서 props로 boxType을 전달 style 값을 다르게 줘서 컴포넌트를 재사용할 수 있도록 했다.

페이지네이션 기능

로직 설명
왼쪽, 오른쪽 화살표를 클릭하면 해당 방향으로 페이지가 이동하게 된다.
페이지 처음과 끝일 경우 작동하지 않는다.
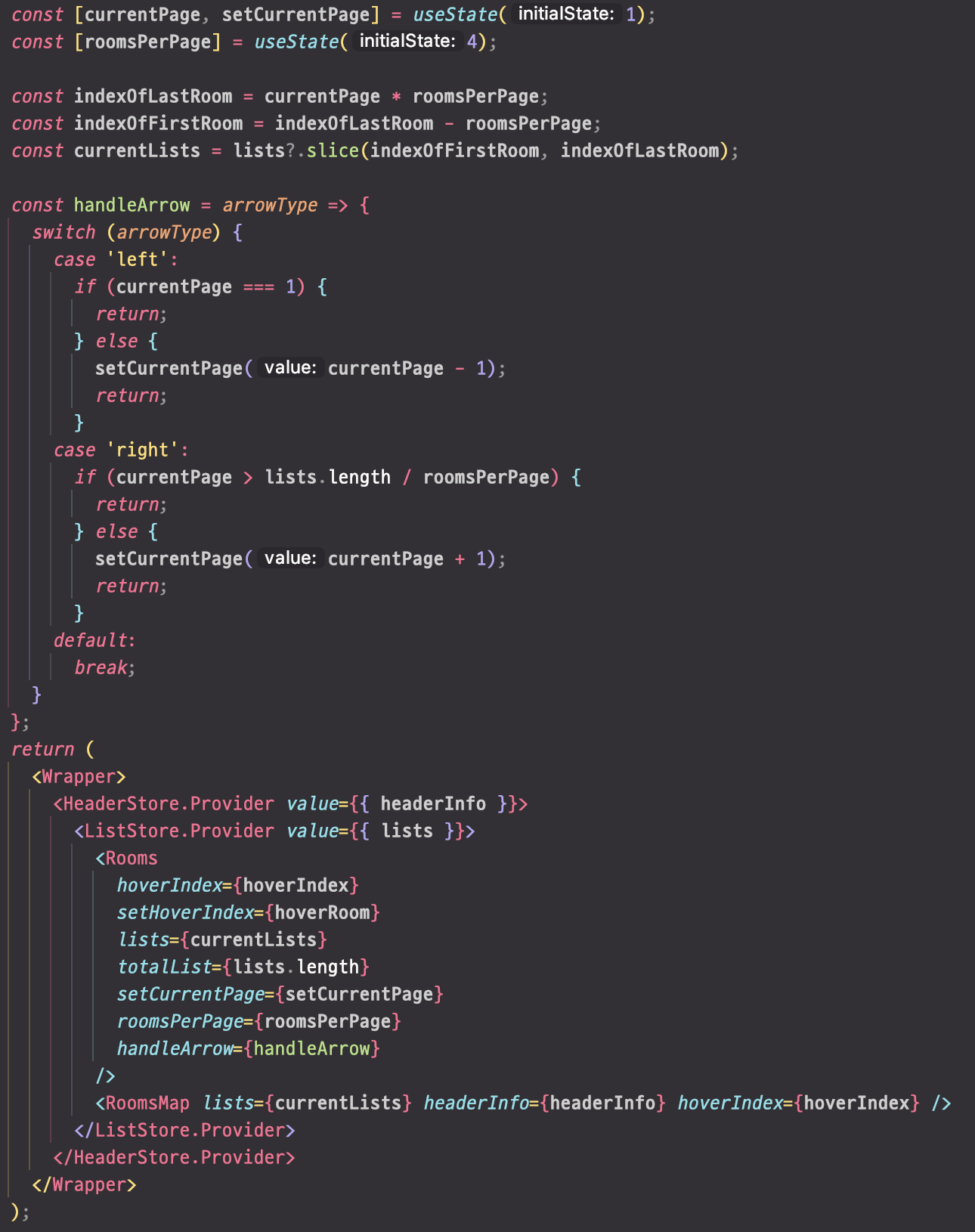
Lists.js

handleArrow함수는 props로 Pagination 컴포넌트까지 전달해서 사용된다.
handleArrow함수는 arrowType이라는 것을 파라미터로 받는데 이는 Pagination 컴포넌트에서 화살표 클릭 이벤트로 발생되서 인자로 전달되는 값으로 왼쪽, 오른쪽 화살표를 클릭 시에 어느쪽을 클릭했는지 알 수 있게 하기 위함이다.
또한 Page의 처음과 끝에서 더 이상 페이지이동이 되지 않도록 로직을 처리했다.
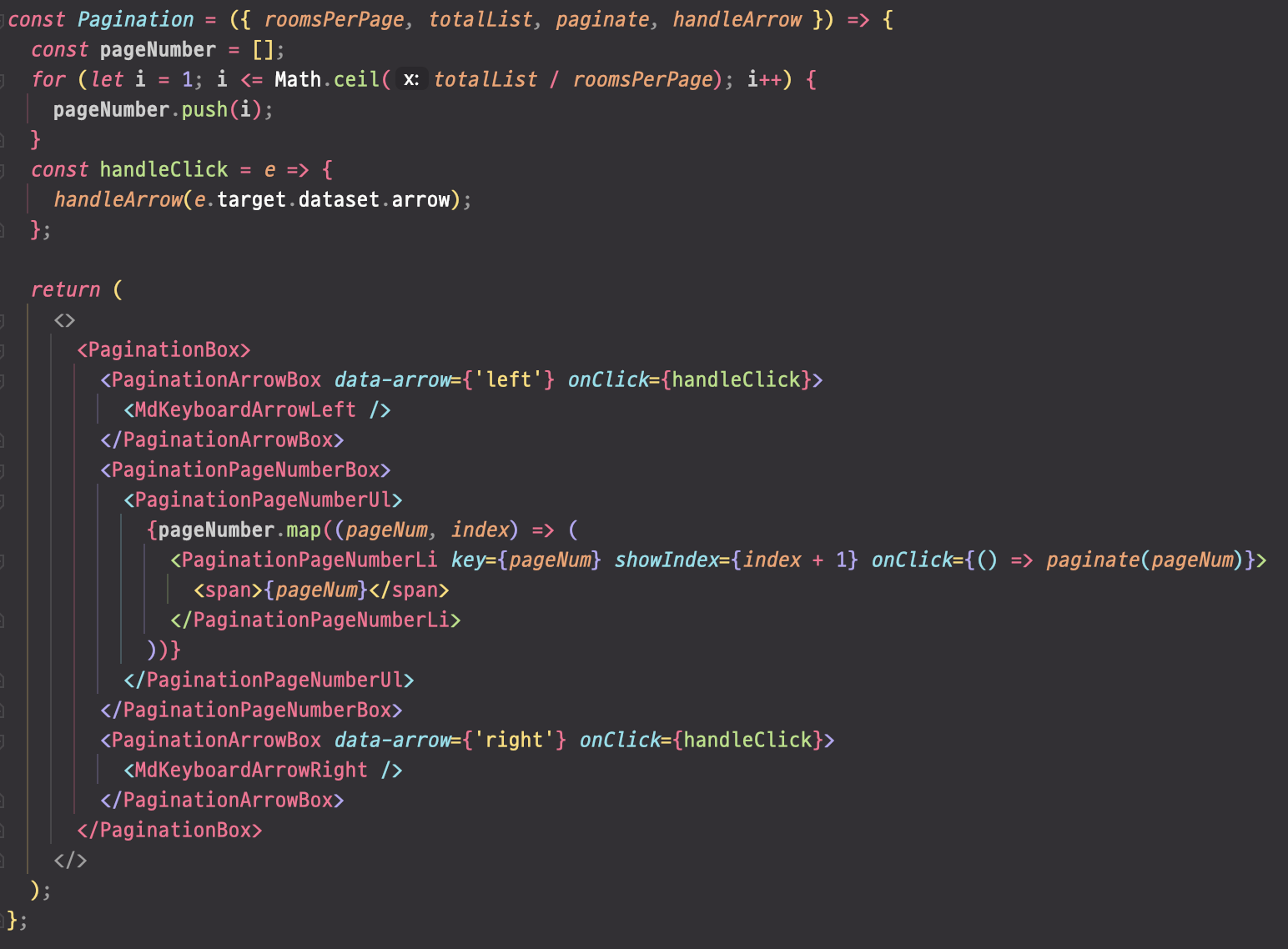
Pagination.js

Lists 부모컴포넌트에서 전달받은 handleArrow() 함수를 화살표에 클릭 이벤트가 발생됐을 때 dataset을 이용해서
e.target.dataset.arrow 값을 handleArrow() 함수에 인자로 전달하였다.
