1. Zoom Web SDK

- 크게, 기본 사용 방법, Component view, Client View로 나뉘어져 있다.
- Component View는 릴리즈 된지 얼마 되지 않아 안정적이지 못했다
- 그래서, 이번 포스팅은 Use Client View 카테고리를 이용해 작성하겠다.
2. Zoom Web SDK 설치
2-1) npm
$ npm install @zoomus/websdk --save2-2) CDN
<!-- CSS -->
<head>
<!-- For Web Client View: import Web Meeting SDK CSS -->
<link type="text/css" rel="stylesheet" href="https://source.zoom.us/{VERSION_NUMBER}/css/bootstrap.css" />
<link type="text/css" rel="stylesheet" href="https://source.zoom.us/{VERSION_NUMBER}/css/react-select.css" />
</head>
<!-- JS -->
<body>
<!-- For either view: import Web Meeting SDK JS dependencies -->
<script src="https://source.zoom.us/{VERSION_NUMBER}/lib/vendor/react.min.js"></script>
<script src="https://source.zoom.us/{VERSION_NUMBER}/lib/vendor/react-dom.min.js"></script>
<script src="https://source.zoom.us/{VERSION_NUMBER}/lib/vendor/redux.min.js"></script>
<script src="https://source.zoom.us/{VERSION_NUMBER}/lib/vendor/redux-thunk.min.js"></script>
<script src="https://source.zoom.us/{VERSION_NUMBER}/lib/vendor/lodash.min.js"></script>
<!-- For Component View -->
<script src="https://source.zoom.us/{VERSION_NUMBER}/zoom-meeting-embedded-{VERSION_NUMBER}.min.js"></script>
<!-- For Client View -->
<script src="https://source.zoom.us/zoom-meeting-{VERSION_NUMBER}.min.js"></script>
</body>
3. Signature 생성
3-1) Signature (?)
- Zoom SDK는 파라미터 조합으로 Signature를 만들어 사용자를 식별합니다.

3-2) Signature 생성
Zoom Web SDK에서 내장 메소드로 제공하기 때문에 사용하시면 됩니다.
import { ZoomMtg } from '@zoomus/websdk';
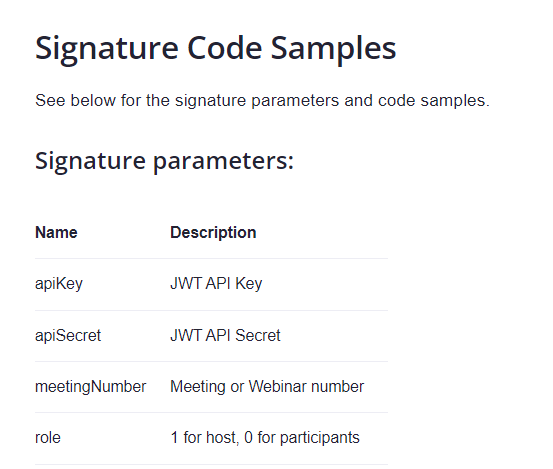
ZoomMtg.generateSignature({ apiKey, apiSecret, meetingNumber, role });- apiKey : JWT App Credential API_KEY
- apiSecret : JWT App Credential API_SECRET
- meetingNumber : 입장하고자 하는 미팅룸 번호
- role : 0 (참가자), 1 (호스트)

