2022-02-24
1. 블로그 글 누구나 쓸 수 있게 쓰기버튼 넣어야함 (해결) - 추가
2. 날짜가 이번주까지만 나옴 (미해결) - 수정
3. 지난주 예약기록 볼 수 있게 기능넣어야함 (미해결) - 추가
4. 후드와 칠러의 경우 종류가 여러가지라서 예약창이 더필요함 (미해결) - 추가
5. 로그인고쳐야함.. (미해결) - 수정
- 블로그 글 누구나 쓸 수 있게 쓰기버튼 넣어야함 (해결) - 추가
원래 코드를 보면 블로그 글을 카테고리 두개로 나눠놨는데, detail url에는 카테고리 주소를 안넘기게 되어있어서 전부다 고쳐야하는 상황이다.
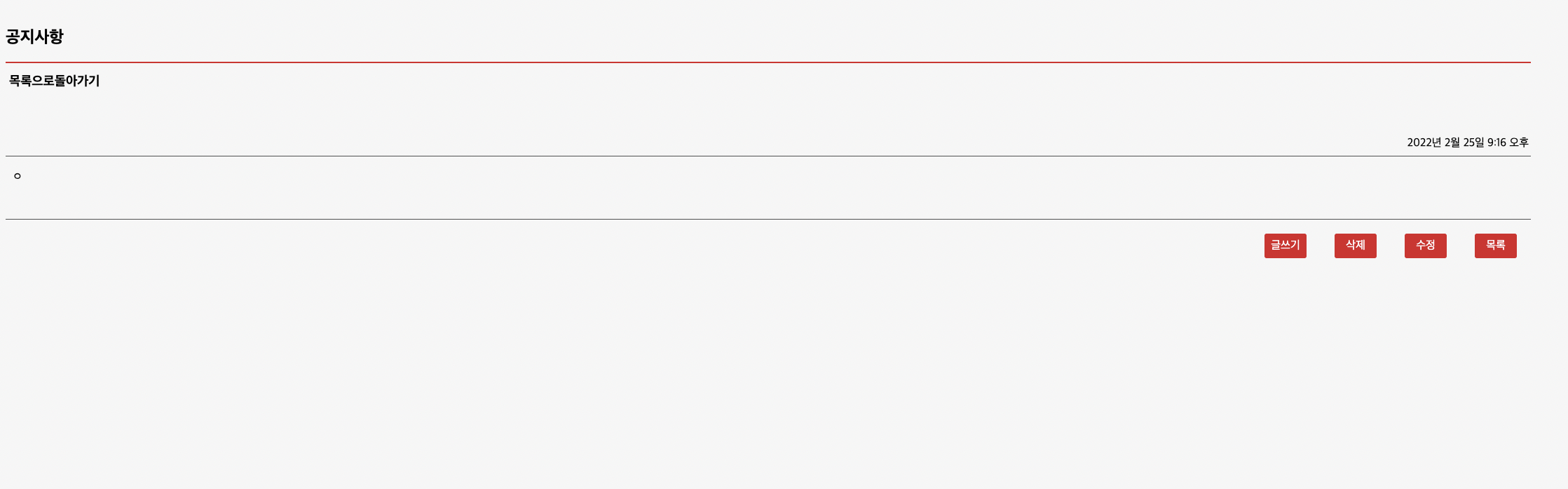
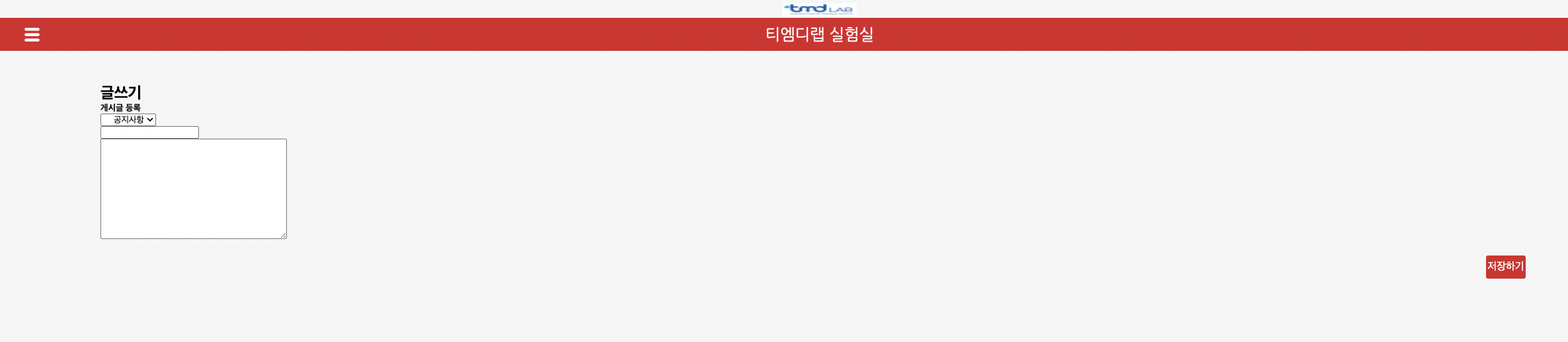
일단 url은 다 수정했고, 글쓰기버튼, 수정버튼, 삭제버튼, 제이쿼리 confirm 확인창까지 다 구현했다.
하지만 글쓰기 폼 디자인은 어떻게해야할지 몰라서 일단 놔뒀다. 추후 변경 예정.
1)
html에서 url.py를 호출해서 views.py로 넘어갈때 argument두개를 넘기고 싶은데 어떻게해야하는지 잘 모르겠어서 찾아봤다.
링크
순서맞춰서 그냥 넣어주면 되는것이였다.
2)
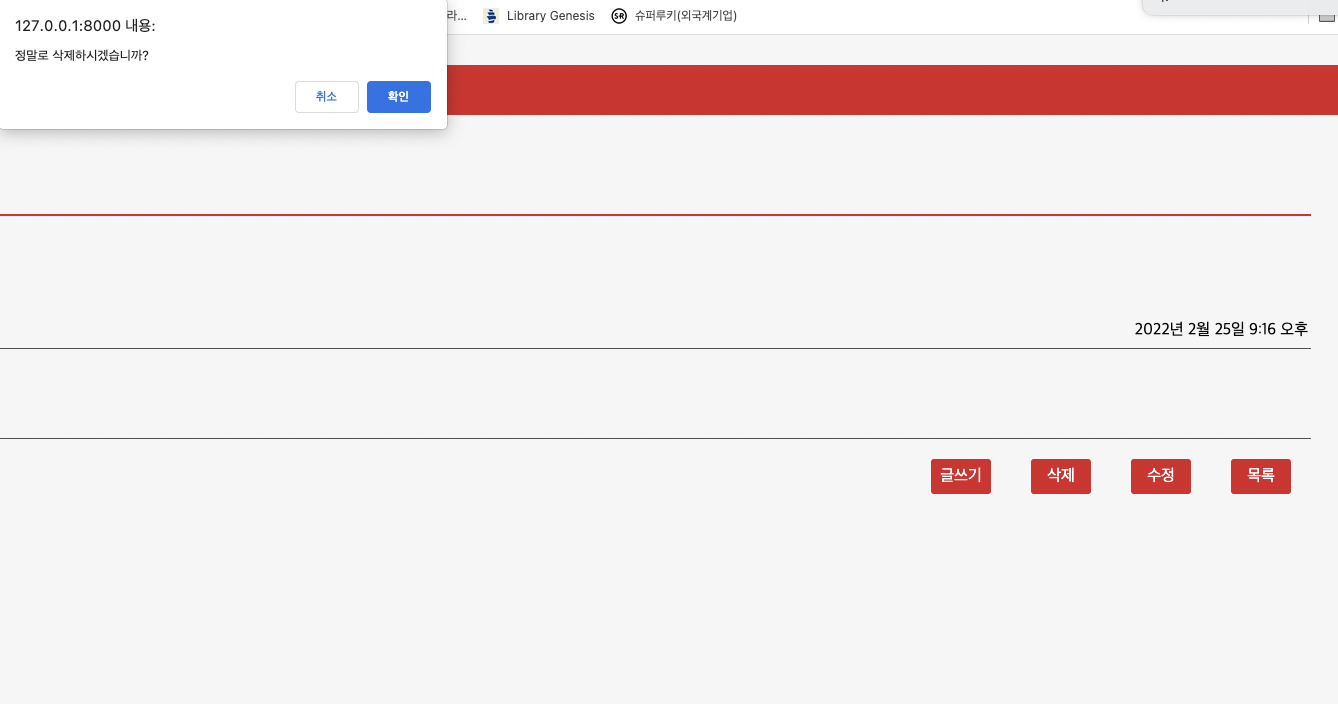
제이쿼리 confirm창은 uri로 이동하지 않고 undefined 뜨길래 야매로 고쳐놨다. 점프투장고에서 쓴 제이쿼리문인데 아주 유용하다.
<a href="{% url 'reservation:blog_delete' blog.category blog.id %}"
data-uri="{% url 'reservation:blog_delete' blog.category blog.id %}"><button class="delete post_btn">삭제</button></a><script type='text/javascript'>
$(document).ready(function(){
$(".delete").on('click', function() {
if(confirm("정말로 삭제하시겠습니까?")) {
location.href = $(this).data('uri');
}
});
});
</script>이제 2,3,4,5번 문제만 남았다!!
사이트가 정말 완성되어 간다.
하지만 그전에 views.py에서 html으로 넘길때 변수가 다 다르게 되어있어 통일하는 작업을 해야한다.
제일 큰 문제는 로그인인데.. 이게 참 어렵다.
비록 다른사람이 만든 코드를 가져와서 변형하는것이지만, 없는기능도 내가 넣고있고 코드를 내스타일로 변환하는 과정에서 장고, html, css, 자바스크립트에 대한 이해도가 높아지고 있는것을 느낀다.
--> 문제발견
제이쿼리 confirm창 취소눌러도 삭제됨;
그리고 글 수정일자랑 작성자 나오게 추가해야함