1. 길이 단위
| 단위 | 관련 사항 |
|---|---|
| em | 요소의 글꼴 크기 |
| ex | 요소 글꼴의 x-height |
| rem | 루트 요소의 글꼴 크기 |
| lh | 요소의 font-size 또는 line-height(라인) 높이 |
| rlh | 루트 요소의 라인 높이, 속성의 초깃값을 참조 |
| vw | 뷰포트의 초기 컨테이닝 블록 1% 너비 |
| vh | 뷰포트의 초기 컨테이닝 블록 1% 높이 |
| vmin | 뷰포트의 작은 치수의 1% |
| vmax | 뷰포트의 큰 치수의 1% |
| svw, svh | 작은 뷰포트 각각의 너비 및 높이 1% |
| lvw, lvh | 큰 뷰포트 각각의 너비 및 높이 1% |
| dvw, dvh | 동적인 뷰포트 각각의 너비 및 높이 1% |
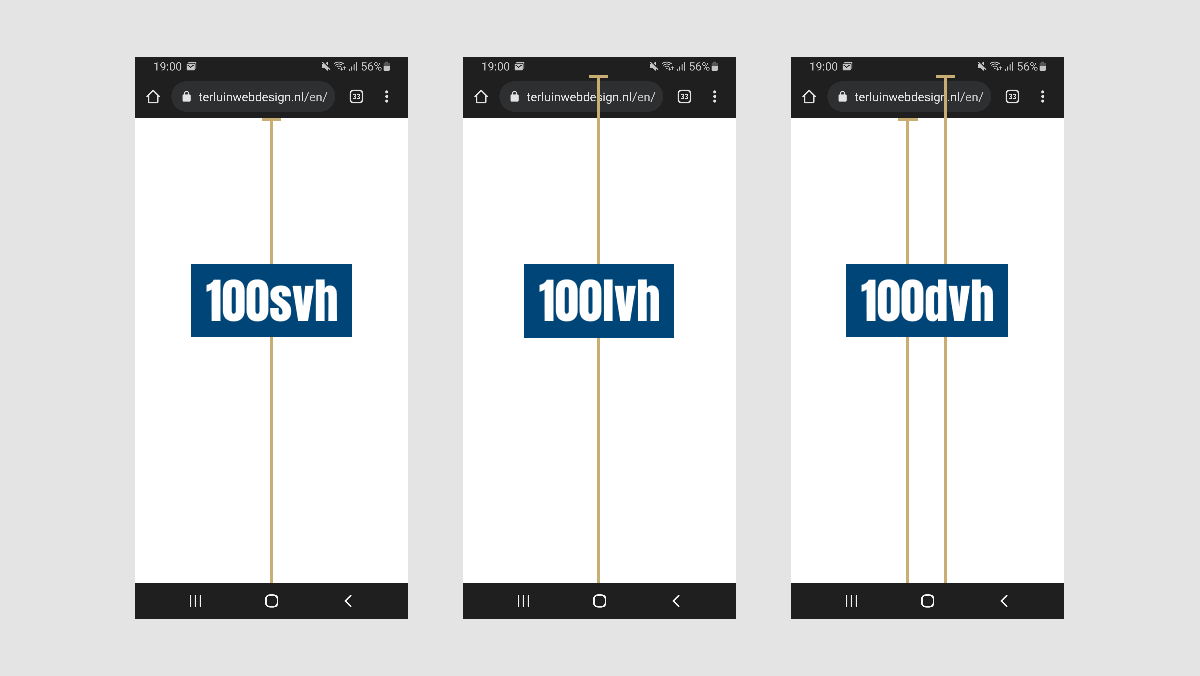
1.1 모바일 화면 주소창 영역 대응
사용자 화면 기준으로 뷰포트값을 가져와 컨텐츠 영역 지정하기
→ 주소창 영역이나 하단 바같은 부분을 제외한 컨텐츠 영역을 dvh 단위로 지정할 수 있음
dvh: 현재 보여지는 뷰포트의 동적인 높이값(Dynamic Viewport Height)svh: 사용자 기준으로 가장 짧은 뷰포트 높이값(Short Viewport Height)lvh: 사용자 기준으로 가장 긴 뷰포트 높이값(Large Viewport Height)

📖 참고자료
Incoming: 20 new CSS viewport units
숫자, 길이 및 백분율
[css 단위] dvh, svh, lvh (모바일 주소 표시줄 영역 대응)
