JSX 문법
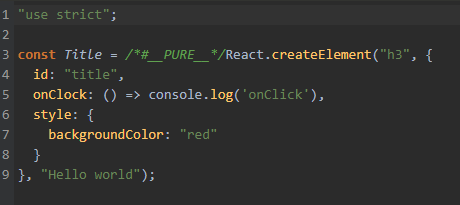
const h3 = React.createElement(
"h3",
{
id:"title",
onClick : () => console.log("onClick !!!"),
style:{
backgroundColor:"tomato"
}
},
"Hello World" const h3 =
<h3 id="title"
onClick={() => console.log("onClick !!!")
style={{backgroundColor:"tomato"}}
}>
Hello World</h3>Babel은 JSX를 React.createElement() 호출로 컴파일 하게 된다.
위 두개의 예시는 동일하다.

(Babel 홈페이지도 동일하다)
📌 JSX 문법 규칙
- javascript 를 확장한 문법
- JSX 중괄호 안에는 유효한 모든 javascript 표현식을 넣을 수 있다.
- JSX를 작성할때는 camelCase 프로퍼티 명명 규칙을 사용한다.
- 태그가 비어있다면 /> 이용해 닫아주는 것이 좋다.
- 컴포넌트에 여러 요소가 있다면 반드시 부모 요소 하나로 감싸야한다.
- JSX 내부에서는 if문을 작성 할수 없다. 그래서 삼항 조건 연산자로 대체할 경우 가능하다.
- 삼항 조건 연산자 말고도 && 연산자를 사용하여 true와 false 일 때 간단히 코드를 작성할 수 있다.