
📌엘리먼트
Elements are the smallest building blocks of React apps.
엘리먼트는 리액트 앱의 가장 작은 빌딩 블록들

리액트 엘리먼트는 DOM 엘리먼트의 가상 표현
생김새
리액트 엘리먼트는 자바스크립트 객체 형태로 존재
createElement()함수가 이 객체를 만드는 역할을 함.
function Button(props) {
return (
<button className={`bg-${props.color}`}>
<b>
{props.children}
</b>
</button>
)
}
function ConfirmDialog(props) {
return (
<div>
<p>확인 버튼 눌러주세요.</p>
<Button color='green'>확인</Button>
</div>
)
}{
type: 'div',
props: {
children: [
{
type: 'p',
props: {
children: '확인 버튼 눌러주세요.'
}
},
{
type: 'button',
props: {
className: 'bg-green',
children: {
type: 'b',
props: {
children: '확인'
}
}
}
}
]
}
}컴포넌트 렌더링을 위해서 모든 컴포넌트가 createElement() 함수를 통해 엘리먼트로 변환됨.
특징
불변성(변하지 않는 성질)
엘리먼트 생성 후에는 children이나 attributes를 바꿀 수 없음
👉 화면에 변경된 엘리먼트들을 보여주기 위해서는 새로운 엘리먼트를 만들어서 기존 엘리먼트와 바꿔치기하는 것
📌엘리먼트 렌더링
<div id="root"></div>리액트 앱에 필수적으로 들어가는 코드, 이 <div> 태그 안에 리액트 엘리먼트들이 렌더링됨.
Root DOM node라고 함.
const element = <h1>안녕, 리액트!</h1>;
ReactDOM.render(element, document.getElementById('root'));엘리먼트를 하나 생성하고 생성된 엘리먼트를 root div에 렌더링하는 코드.
렌더링을 위해 ReactDOM의 render()라는 함수를 사용.
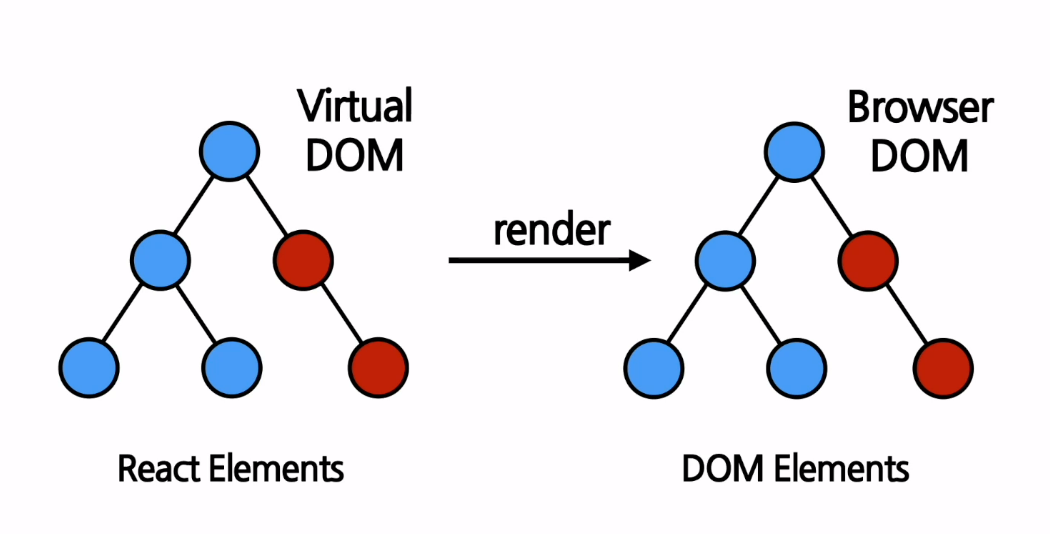
리액트의 엘리먼트가 렌더링되는 과정은 Virtual DOM에서 실제 DOM으로 이동하는 과정.
📌렌더링된 엘리먼트 업데이트
funciton tick(){
const element = (
<div>
<h1>안녕, 리액트!</h1>
<h2>현재 시간: {new Date().toLocaleTimeString()}</h2>
</div>
);
ReactDOM.render(element, document.getElementById('root'));
}
setInterval(tick, 1000);tick() 함수가 호출될 떄마다 기존 엘리먼트를 변경하는 것이 아니라 새로운 엘리먼트를 생성해서 바꿔치기하는 것
📎 요약
- 엘리먼트
- 엘리먼트의 정의
- 리액트 앱의 가장 작은 빌딩 블록들
- 화면에 나타나는 내용을 기술하는 자바스크립트 객체
- 리액트 엘리먼트는 DOM 엘리먼트의 가상 표현
- 엘리먼트의 생김새
- 엘리먼트는 자바스크립트 객체 형태로 존재
- 컴포넌트 유형과 속성 및 내부의 모든 자식에 대한 정보를 포함하고 있는 일반적인 자바스크립트 객체
- 엘리먼트의 특징
- 불변성을 갖고 있음
- 엘리먼트 생성 후에는 자식이나 속성을 바꿀 수 없음
- 엘리먼트의 정의
- 엘리먼트 렌더링하기
- 렌더링을 위해 ReactDOM의 render()라는 함수를 사용
- 리액트 엘리먼트를 HTML 엘리먼트에 렌더링하는 역할
- 렌더링되는 과정은 Virtual DOM에서 실제 DOM으로 이동하는 과정
- 렌더링을 위해 ReactDOM의 render()라는 함수를 사용
- 렌더링된 엘리먼트 업데이트하기
- 엘리먼트는 한 번 생성되면 바꿀 수 없기 때문에 엘리먼트를 업데이트하기 위해서는 다시 생성해야 함
- 기존 엘리먼트를 변경하는 것이 아니라 새로운 엘리먼트를 생성해서 바꿔치기하는 것
💻 소플의 처음만난 리액트