계산기 구현하는 코드를 짜면서 알게 된 개념들 정리
- parseFloat(문자열, 숫자 --> 실수) / parseInt(문자열, 숫자 --> 정수)
- CSS pseudo-class(의사 클래스) : 참조_링크
selector:hover {
background-color : pink;
border : solid 1px red;
}- CSS 선택자 :
태그 이름 | 클래스/아이디 | 자식(children) | 직속 자식(direct children) | 복수 선택 | 여러 조건 | Pseudo-class (가상 클래스)
- 자식(children)
ex) 'div1' 클래스를 갖고 있는 요소의 자식 중 모든<i> 태그.div1 i { }
- 직속 자식(direct children)
'div1' 클래스를 갖고 있는 요소의 직속 자식 중 모든<i> 태그.div1 > i { }
- 복수 선택
'two' 클래스를 가지고 있는 태그 모두와 'four' 클래스를 가지고 있는 태그 모두 선택.two, .four { }
- 여러 조건
'outside' 클래스를 갖고 있으면서 'one' 클래스도 갖고 있는 태그HTML
<p class="outside one">Outside 1</p>
CSS.outside .one { } - Pseudo-class (가상 클래스) : 콜론(:)을 사용하면 몇 가지 '가상 클래스'를 선택할 수 있음.
- n번째 자식
.div1의 자식인<p> 태그중 3번째
.div1 p:nth-child(3) { color: blue; }- .div1의 자식인
<p> 태그중 첫 번째
.div1 p:first-child { color: red; }- .div1의 자식인
<p> 태그중 마지막
.div1 p:last-child { color: green; }- .div1의 자식 중 마지막 자식이 아닌
<p> 태그
.div1 p:not(:last-child) { font-size: 150%; }- .div1의 자식 중 첫 번째 자식이 아닌
<p> 태그
.div1 p:not(:first-child) { text-decoration: line-through; } - n번째 자식
- 클래스 추가
- 요소.className += 'new';
- 요소.classList.add('new'); //삭제(remove)
- 요소.classList.toggle('new'); 없으면 추가, 있으면 삭제
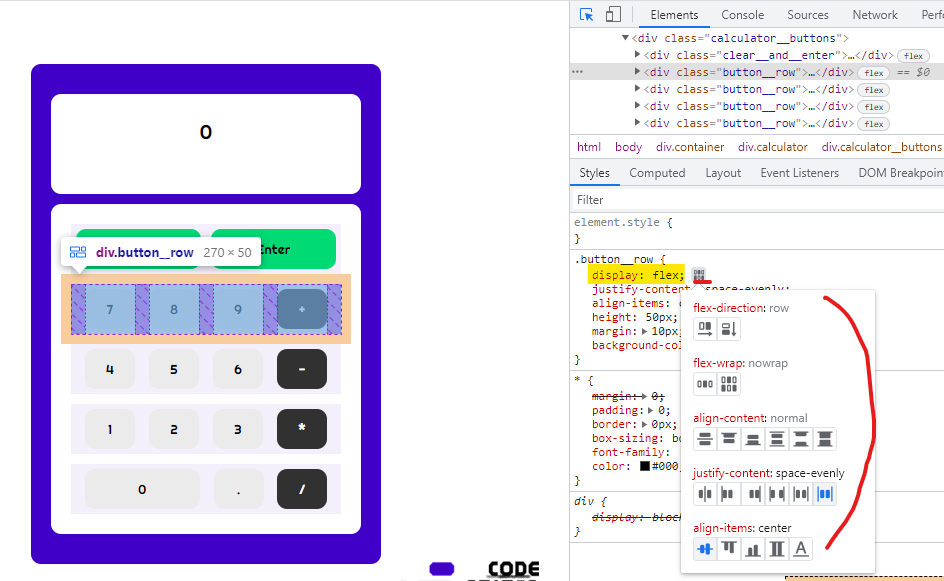
- CSS flex : 내가 활용한 개념
display : flex;
justify-content : center;
-
프론트엔드 면접 질문
Q. CSS 내부 스타일 시트(style 태그안에 css 코드 작성)의 경우, head 안에 위치함. 그런데, 대개 JS의 script 태그는 body 안의 맨 끝에 위치함. 왜 script 태그의 위치는 바디 끝에 위치하는가?
--> (script 태그의 위치)
