HTML
: Hyper Text Markup Language
: 웹 브라우저에서 보여지는 문서를 작성할 수 있는 마크업 언어
html 파일 실행
file:///C:/JavaWork2/test_315.html
<!DOCTYPE html> <html> <body> Hello HTML ^^* </body> </html>
!DOCTYPE html : html 5.0 문법으로 html 을 작성
<html>, <body> 와 같은 것을 TAG 라고 한다.
- 웬만하면 태그명은 소문자로 쓴다. (xhtml 과의 호환을 위해)
- 시작 태그가 있으면 반드시 끝 태그가 있다.
- 시작 태그와 끝 태그를 잇는 선이 꼬여서는 안된다.
( 열은 순서의 역순으로 반드시 닫아준다.)

<!doctype html> <html> <body> apple banana orange kiwi <br/>apple <br/>banana <br/>orange </body> </html>
<br/> : 줄바꿈 태그
원래의 모습 : <br></br>
시작태그와 끝태그 사이의 내용이 없는경우 축약 가능하다.
1. 이미지 넣기
<!doctype html> <html> <body> <img src="apple.png"/> </body>
img : 문서 안에 각종 이미지 파일을 보여주고자 할 때 사용하는 태그
요소( element ) : 시작태그 + 끝태그
속성( attribute ) : src="apple.png" 이런식으로 key="value" 형태로 시작TAG에 기술되는 것
- 속성은 반드시 key="value" 또는 key='value' 형태로 기술
- 속성에는 순서개념이 없다. ( 뭐가 먼저 / 뭐가 나중 XX )
- 하나의 요소에서 두번 선언하지 않는다.
2. 하이퍼링크
<!doctype html> <html> <body> <a href="http://daum.net/">Click</a> <a href="test_317.html">Click2</a> <a href="test_316.html"><img src="apple.png"></a> </body> </html>
href ( 같은 폴터에 있는 링크로도 이동 가능)
하이퍼링크 : 링크를 클릭하면 해당 주소로 이동
하이퍼텍스트 : 하이퍼링크를 이용하는 문서
3. 테이블
<!doctype html> <html> <body> <table width="600x" border="1" cellspacing="0" cellpadding="8"> <tr> <!-- 보통 td 의 폭은 첫번째 tr에서 결정하고, 두번재 이후에는 첫번째 tr에서 결정된 폭을 그대로 따라간다. --> <td width="30%">apple</td> <td width="*">banana</td> </tr> <tr> <td align="center">orange</td> <td align="right">kiwi</td> </tr> </table> </body> </html>
cellpadding : cell 의 벽과 내용물 사이의 간격 : 디자인에서 중요
cellspacing : cell 과 cell 사이의 간격
atrribute 지정에는 순서개념이 없다.
align="left | center | right" : 가로 정렬
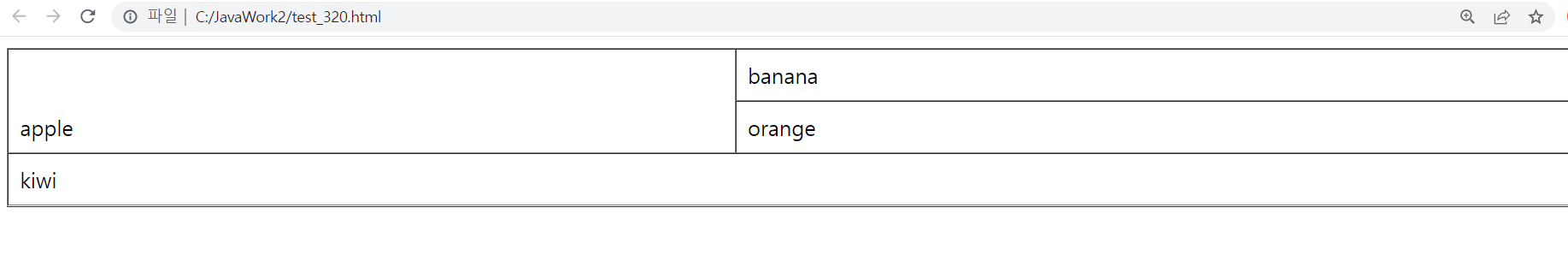
<!doctype html> <html> <head> <meta name="viewport" content="width=device-width, initial-scale=1.0"> </head> <body> <table width="100%" border="1" cellspacing="0" cellpadding="8"> <tr> <td valign="bottom" rowspan="2">apple</td> <td>banana</td> </tr> <tr> <td>orange</td> </tr> <tr> <td colspan="2">kiwi</td> </tr> </table> </body> </html>
<head>
<meta name="viewport" content="width=device-width, initial-scale=1.0">
</head> meta 태그 : 모바일 기기와 PC 간의 폭 보장 역할을 해준다. 모바일에서도 조회 가능한 화면이라면 무조건 지정한다.
이때 table width="100%" 으로 지정해준다.
rowspan="2" : 세로 방향 셀 합치기 2개
colspan="2" : 가로 방향 셀 합치기 2개
valign="top|middle|bottom" : 세로 정렬