

모던 웹 아키텍처
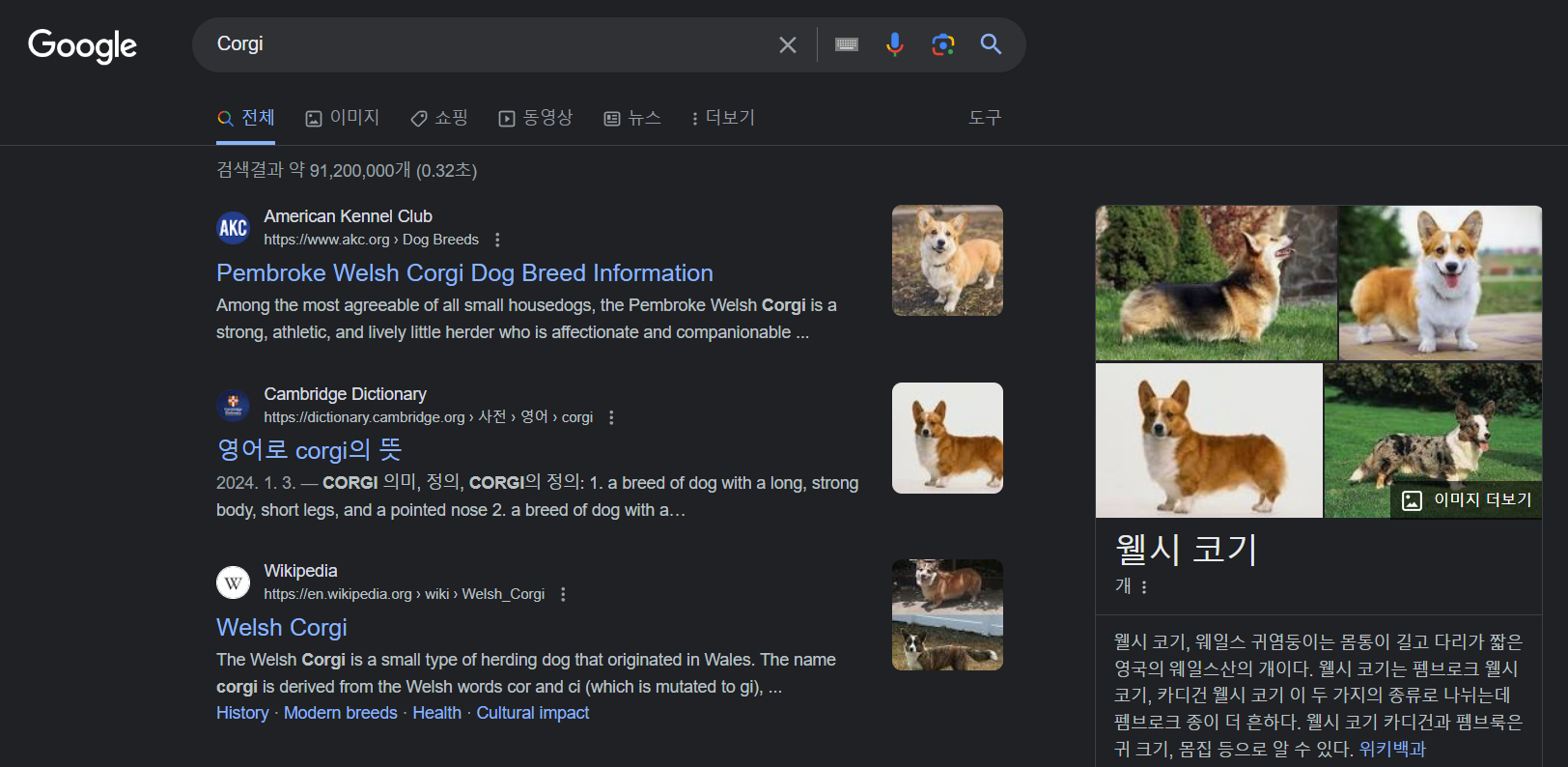
- ex) 'Corgi' 라는 단어를 구글에 검색했을때

사용자의 입장
- 사용자는 여러 정보가 검색된다.
- 이미지를 클릭한다면, 이미지 상세 페이지로 이동한다.
브라우저 내부 입장
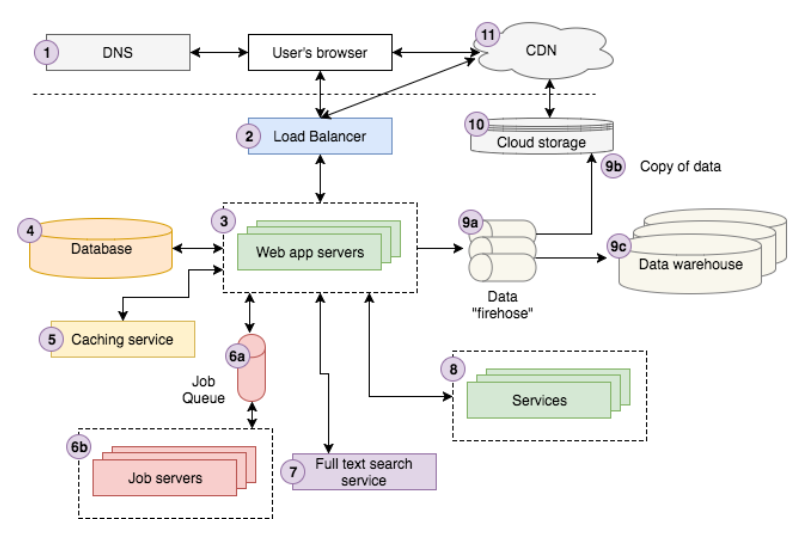
- DNS 서버에 클릭한 이미지 상세 페이지 사이트에 어떻게 접속할 수 있는지 물어본 후 접근을 시도한다.
- 브라우저 요청은 상세 페이지 사이트 측의 로드 밸런서에 도착하고, 서비스를 운영하기 위해 여러 개의 서버 중 하나를 랜덤하게 선택 후 요청 처리한다.
- 웹 서버는 캐싱 서비스에서 필요한 정보를 가져온 후 더 필요한 정보를 데이터베이스에 요청한다.
- 사용자에게 전달한 이미지의 컬러 프로필이 아직 만들어지지 않았음을 인지한 후 해당 컬러 프로필을 잡 큐에 보낸다.
- 잡 서버는 큐에 추가된 것들을 비동기적으로 처리한 후 데이터베이스에 결과를 업데이트 한다.
- 전체 텍스트(Ful-text) 검색 서비스에 사진 제목을 전달 후 비슷한 사진들을 찾으려고 한다.
- 해당 사이트에 들어가 로그인 할 경우 -> 계정 정보를 서비스에서 가져온다.
- 작업들이 끝난 후 페이지 뷰 이벤트 발생시켜 클라우드 스토리지 시스템에 기록, 그 정보는 분석가들이 사용할 수 있도록 데이터 저장소에서 사용된다.
- 서버는 HTML로 화면을 렌더링한 후 로드밸런서를 통해 사용자의 브라우저로 보낸다.
- 페이지는 CDN에 연결된 클라우드 스토리지 시스템에서 가져오는 자바스크립트와 CSS 파일을 포함하고 있으며, 그 콘텐츠를 가져오기 위해 브라우저는 CDN에 접속한다.
- 브라우저는 사용자가 볼 수 있는 콘텐츠를 렌더링 한다.
일련의 과정들을 보면서 클릭 후 정보를 렌더링까지 하는 과정을 이해하기 쉬웠으나 각 용어들이 어려워 정리해두려고 한다.
1. DNS
- Domain Name Server
- 도메인에서 IP 주소를 찾기 위해서는 DNS가 필요하다(인터넷의 전화번호부 역할)
2. 로드 밸런서
- 서버를 수평적 확장이 가능하도록 만들어준다.
- 들어오는 요청을 복제/미러링 된 수많은 애플리케이션 서버 중의 하나로 연결하고 서버의 응답을 다시 클라이언트로 보낸다.
- 모든 서버는 특정 요청을 같은 방식으로 처리해야 하며, 로드 밸런서는 이들 서버에 과부하가 걸리지 않도록 들어오는 요청을 적절히 분배해주는 일을 한다.
3. 캐싱 서비스
- 정보를 거의 O(1)시간 안에 찾을 수 있는 단순한 키, 값 데이터 저장소를 제공한다.
- 애플리케이션은 캐싱 서비스를 통해 자원이 많이 소모되는 연산의 결과를 다시 계산하지 않고 캐시에서 가져옴으로써 효율을 높인다.
- 애플리케이션은 데이터베이스의 쿼리 결과, 외부 서비스 호출 결과, 주어진 URL의 HTML 등을 캐시에 저장한다.
- Redis
- 예시
- 구글은 일반적인 검색어인 ‘dog’나 ‘Taylor Swift’를 사용한 검색을 매번 실행하기보다는 결과를 캐시 한다.
- 페이스북은 당신이 로그인할 때 포스트 데이터, 친구 목록 등 많은 데이터를 캐시 한다.
4. 잡 큐, 서버
- 비동기적인 작업을 가능하게 아키텍처
- 2개의 컴포넌트로 구성된다. “잡”으로 이루어진 큐, 그리고 큐에 들어있는 잡을 실행하는 1개 이상의 잡 서버
- 잡 큐는 비동기적으로 실행될 잡 목록을 저장하고 있다. (가장 단순한 것은 first-in-first-out(FIFO) 큐)
- 앱이 정기적인 일정이나 사용자에 의해 발생한 잡을 실행할 필요가 생기면, 그에 알맞은 잡을 큐에 추가하기만 하면 된다.
5. 전체 텍스트 검색 서비스
- 사용자가 텍스트 입력(보통 ‘쿼리’라고 불리는)을 입력을 하면 검색을 하고 가장 ‘관련 있는’ 결과를 보여주는 기능
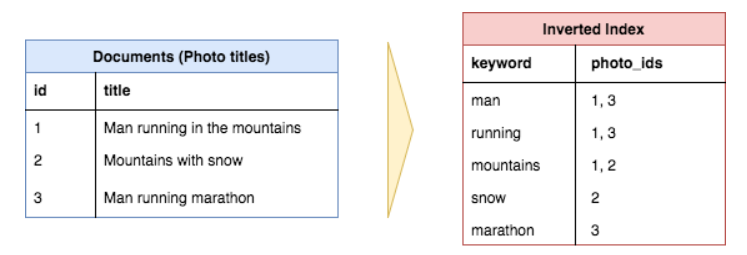
- 전체 텍스트 검색은 쿼리 키워드를 포함하는 문서를 빠르게 찾기 위해 역 인덱스(inverted index)를 활용한다.

- 일반적인 단어(stop 단어)는 역 인덱스에 포함되지 않음
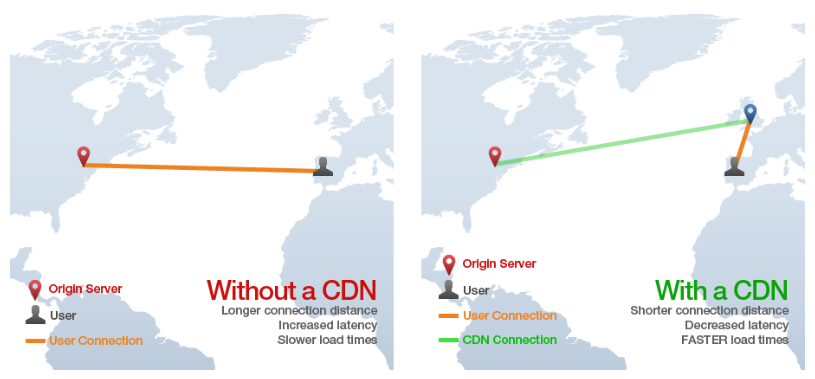
6. CDN
- Content Delivery Network
- HTML, CSS, 자바스크립트, 이미지 같은 정적인 데이터를 웹을 통해 1개의 원본(origin) 서버를 사용하는 것보다 더 빠르게 제공하기 위한 기술이다.
- 콘텐츠를 전 세계의 많은 ‘엣지(edge)’ 서버에 분산시킴으로써 동작한다. 그리고 사용자는 데이터를 원본 서버 대신 가장 가까운 엣지 서버에서 다운로드한다.