
콜백?
- 나중에 부를게
콜백 함수?
-
우리가 너에게 준 함수를 나중에 부를때 전달해줘
코드로 이해하기
- 자바스크립트는 동기적이다
→ 호이스팅이 된 이후 코드를 순서대로 실행시킨다.
호이스팅?
- var, 함수 선언들이 자동적으로 제일 위로 올라가는 것
console.log("1");
setTimeout(() => console.log("2"), 1000);
console.log("3");
1) 순서대로 실행 → '1' 출력
2) setTimeout은 웹 API, 브라우저의 요청을 보냄
3) '3' 출력
4) 브라우저: 1초 지났으니 '2' 출력할게!
동기와 비동기
1) 동기(Synchronous)
- 먼저 실행된 코드의 결과가 나올때까지 대기하는 것
- 놀이기구
- 한번 타면 다음 차례인 사람들은 앞 순서의 사람들이 모두 이용할 때 까지 놀이기구를 이용할 수 없다.
2) 비동기(Asynchronous)
- 실행된 순서와 관계 없이 결과가 나오는 것
- 식당
- 선착순으로 들어가서 아무나 먼저 계산하고 나올 수 있다.
1. 동기적 콜백
console.log("1");
setTimeout(function () {
console.log("2");
}, 1000);
console.log("3");
// 동기적 콜백
function printRightNow(print) {
print();
}
printRightNow(() => console.log("hello"));자바스크립트 엔진이 이 코드를 해석한다면?
// 함수 선언 호이스팅
function printRightNow(print) {
print();
}
console.log("1");
setTimeout(function () {
console.log("2");
}, 1000);
console.log("3");
printRightNow(() => console.log("hello"));1) 호이스팅으로 인해 printRightNow 함수 선언부가 위로 올라간다.
2) 동기적으로 실행한다.
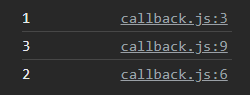
함수선언
→ '1'출력
→ setTimeout 브라우저에 요청
→ '3'출력
→ 함수 실행 'hello' 출력
동기적으로 실행이 끝난 후
→ 1초 뒤 setTimeout '2' 출력
2. 비동기적 콜백
console.log("1");
setTimeout(function () {
console.log("2");
}, 1000);
console.log("3");
// 동기적 콜백
function printRightNow(print) {
print();
}
printRightNow(() => console.log("hello"));
// 비동기적 콜백
function printLately(print, timeout) {
setTimeout(print, timeout);
}
printLately(() => console.log("async"), 2000);자바스크립트 엔진이 이 코드를 해석한다면?
// 함수선언 호이스팅
function printRightNow(print) {
print();
}
function printLately(print, timeout) {
setTimeout(print, timeout);
}
console.log("1");
setTimeout(function () {
console.log("2");
}, 1000);
console.log("3");
printRightNow(() => console.log("hello"));
printLately(() => console.log("async"), 2000);1) 함수 선언부들이 호이스팅 된다.
2) 동기적으로 실행한다.
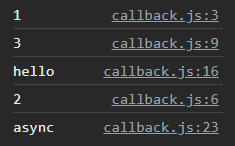
첫번째 함수선언
→ 두번째 함수선언
→ 두번째 함수의 setTimeout 브라우저에 요청
→ '1'출력
→ setTimeout 브라우저에 요청
→ '3'출력
동기적으로 실행이 끝난 후
→ 함수 실행
→ 'hello' 출력
→ 1초 뒤 setTimeout '2' 출력
→ 2초 뒤 setTimeout 'async' 출력
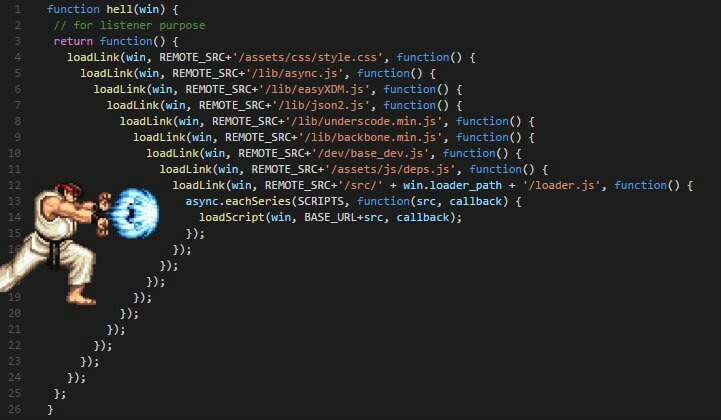
그치만 조심해야 할 콜백 지옥..

- 가독성이 어려움
- 디버깅이나 에러발생때 분석하기가 힘듦
참고자료
https://youtu.be/s1vpVCrT8f4?si=Vpw7Nen_gVyJ_DKj
스파르타코딩클럽 Node.js 강의