
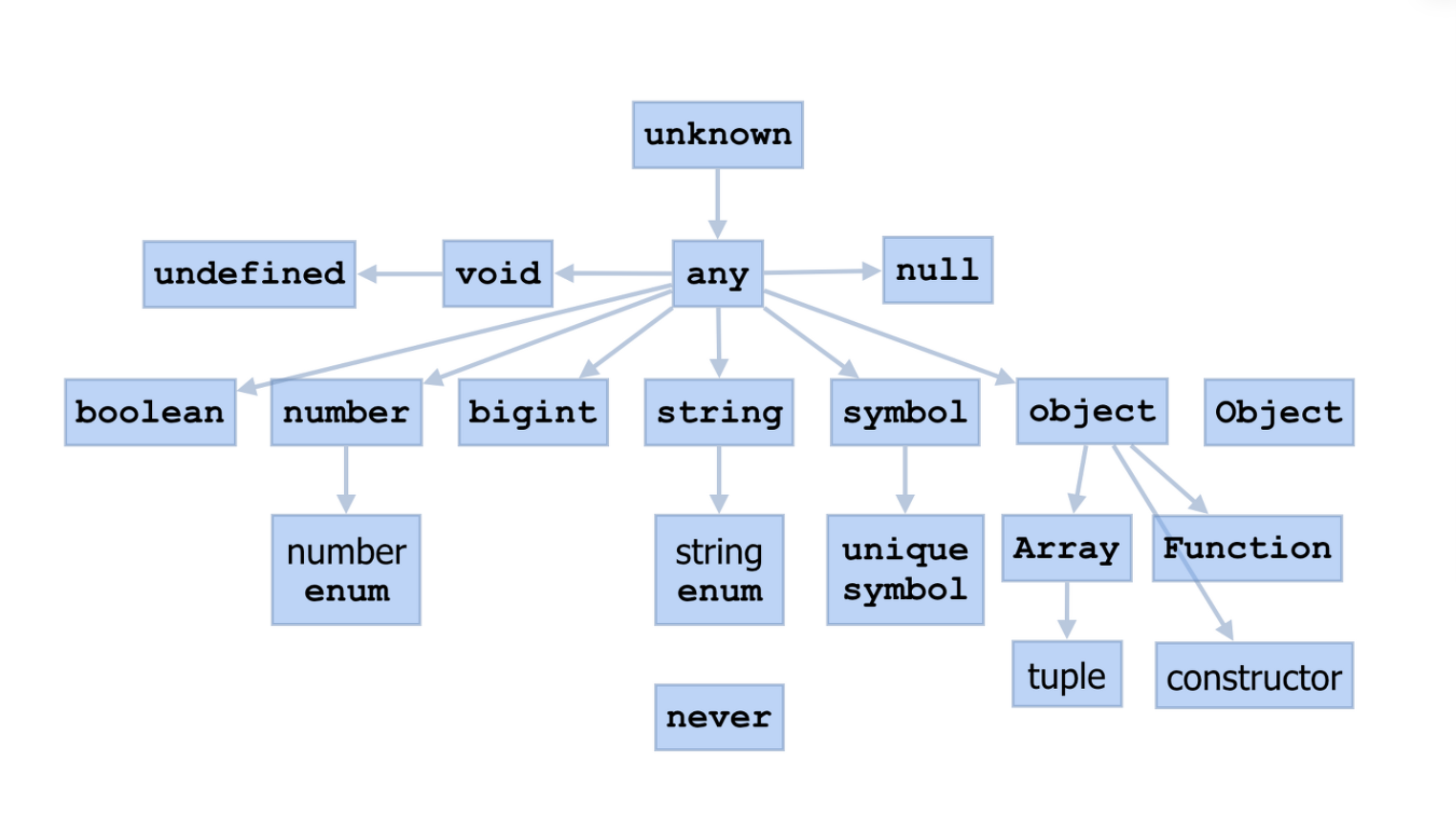
타입스크립트 기본 type 정리하기

Boolean
- 참, 거짓
let isTrue: boolean;
isTrue = true;
let isFalse: boolean = false;Number
- 자바스크립트의 Number
- 16진수, 10진수, 2진수, 8진수 리터럴도 지원
let num: number;
let integer: number = 6;
let float: number = 3.14;
let hex: number = 0xf00d; // 61453
let binary: number = 0b1010; // 10
let octal: number = 0o744; // 484
let infinity: number = Infinity;
let nan: number = NaN;
function plus(num1: number, num2: number): number {
return num1 + num2;
}String
- 문자열
let greeting: string = "hello";
let myColor: string = `My color is ${red}.`;
function strings(str1: string, str1: string): string {
return str1 + str1;
}Array
- 배열 요소들을 나타내는 타입 뒤에 [ ] 쓰기
- Array<> 배열 타입 쓰기
let fruits: string[] = ['Apple', 'Banana', 'Mango'];
// or
let fruits: Array<string> = ['Apple', 'Banana', 'Mango'];// 오직 숫자 아이템만 허용
let nums:number[] = [100, 101, 102];
// 오직 문자 아이템만 허용
let strs:string[] = ['apple', 'banana', 'melon'];
// 오직 불리언 아이템만 허용
let boos:boolean[] = [true, false, true];
// 모든 데이터 타입을 아이템으로 허용 (any 타입 - 뒤에서 배움)
let someArr: any[] = [0, 1, {}, [], 'str', false];
// 특정 데이터 타입만 아이템으로 허용 (union 타입 - 뒤에서 배움)
let selects:(number | string)[] = [102, 'apple'];// 나머지 매개변수(스프레드 연산자) 를 이용한 배열 반환 함수
function getArr(...args: number[]): number[] {
return args;
}
getArr(1, 2, 3, 4, 5); // [1, 2, 3, 4, 5]Tuple
- 배열의 서브타입
- 크기와 타입이 고정된 배열
- 항상 정해진 갯수의 요소를 가져와야 하는 배열을 지정해서 응용할 수 있다.
- 할당 그 이상의 일을 하는 것은 아니기 때문에
.push(),.splice()등을 통해 값을 넣는 행위는 막을 수 없다.
let rgbColor: [number, number, number] = [255, 255, 0];- 값 자체를 고정시킬 수도 있다.
/* 타입 뿐만 아니라 값 자체를 고정 */
let tuple: [1, number];
tuple = [1, 2];
tuple = [1, 3];
tuple = [2, 3]; // Error - TS2322: Type '2' is not assignable to type '1'.Enum
- 특정 값(상수)들의 집합
- 특정 값을 고정하는 또다른 독립된 자료형
// 상수 집합
enum Avengers { SpiderMan, IronMan, Thor, Hulk }
let hero: Avengers = Avengers.SpiderMan; // 0Object
- 타입인지 객체인지 가독성이 매우 좋지 않음
-> type 리터럴이라고 불리우는alias기능과interface라는 문법을 추가했다.
Any
- 모든 타입에 대해서 허용한다는 의미
- 남용하지 말 것!
unknown
- 알 수 없는 타입, any와 같이 모든 데이터 타입을 받을 수 있다.
let a: any = 123;
let u: unknown = 123;둘의 차이는?
-> 엄격함의 차이!
any: 어떤 것이든지 타입을 허용한다
unknown: 알 수 없다, 모른다
Null / Undefined
- strick 모드가 아닐경우에만 대입이 가능함
let assign_name: string | null | undefiened = null;
if (!assign_name) {
assign_name = '미네랄';
}strictNullChecks 컴파일 옵션
- true 값을 주면 일반적인 타입 변수에 null을 할당할 수 없게 된다.
{
"strictNullChecks": true, /* 엄격한 null 검사 사용 */
}let assign_name:string = null; // [오류] [ts] 'null' 형식은 'string' 형식에 할당할 수 없다.
if (!assign_name) {
assign_name = '미네랄';
}Never
- 절대 발생할 수 없는 타입
- 자기 자신을 제외하곤 할당할 수 없다.
- 에러를 반환하는 함수 표현식에서 항상 오류를 발생시키거나 절대 반환하지 않는 반환 타입으로도 쓰일 수 있다.
- 빈 배열을 잘못 선언한 경우 never 볼 수 있다.
void
- 어떤 타입도 존재할 수 없음을 나타낸다
- 보통 함수에서 반환 값이 없을 때 반환 타입을 표현하기 위해 쓰인다.
- 유용하지 않음
출처: https://inpa.tistory.com/entry/TS-📘-타입스크립트-타입-선언-종류-💯-총정리?category=890799 [Inpa Dev 👨💻:티스토리]
