
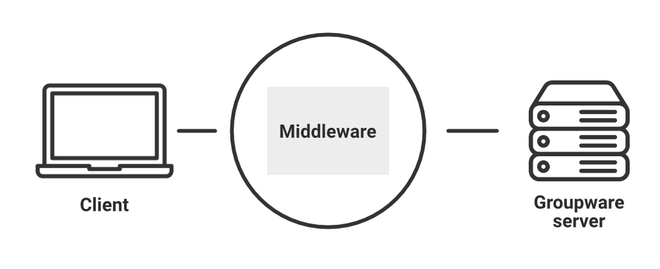
Middleware
- 요청(request)과 응답(response)의 중간에 위치해서 미들웨어라고 부르는 것
- 클라이언트와 서버 또는 서버와 서버 사이의 매개체 역할

const middleFunc = (req, res) => {
return res.send({ message: "hello middleware"})
}
app.get("/", middleFunc)해당 경로로 가기 전 중간에 middleFunc가 실행된다!! -> 미들웨어의 역할!
장점
- 모든 비즈니스 로직을 서버에서 관리 -> 유지 보수가 간편해진다.
- 확장성이 좋아진다.
- 부하의 분산이 가능
app.use()
- 어느 URL에서든 작동하는 미들웨어
- 순서가 중요하다.
// 순서 중요!!
app.use();
app.get();참고 자료: https://www.geeksforgeeks.org/what-are-the-two-broad-classes-of-middleware-in-client-server-environment/
https://12bme.tistory.com/289
