
서버가 클라이언트 인증을 확인하는 대표적인 방식
1. 쿠키 2. 세션 3. 토큰
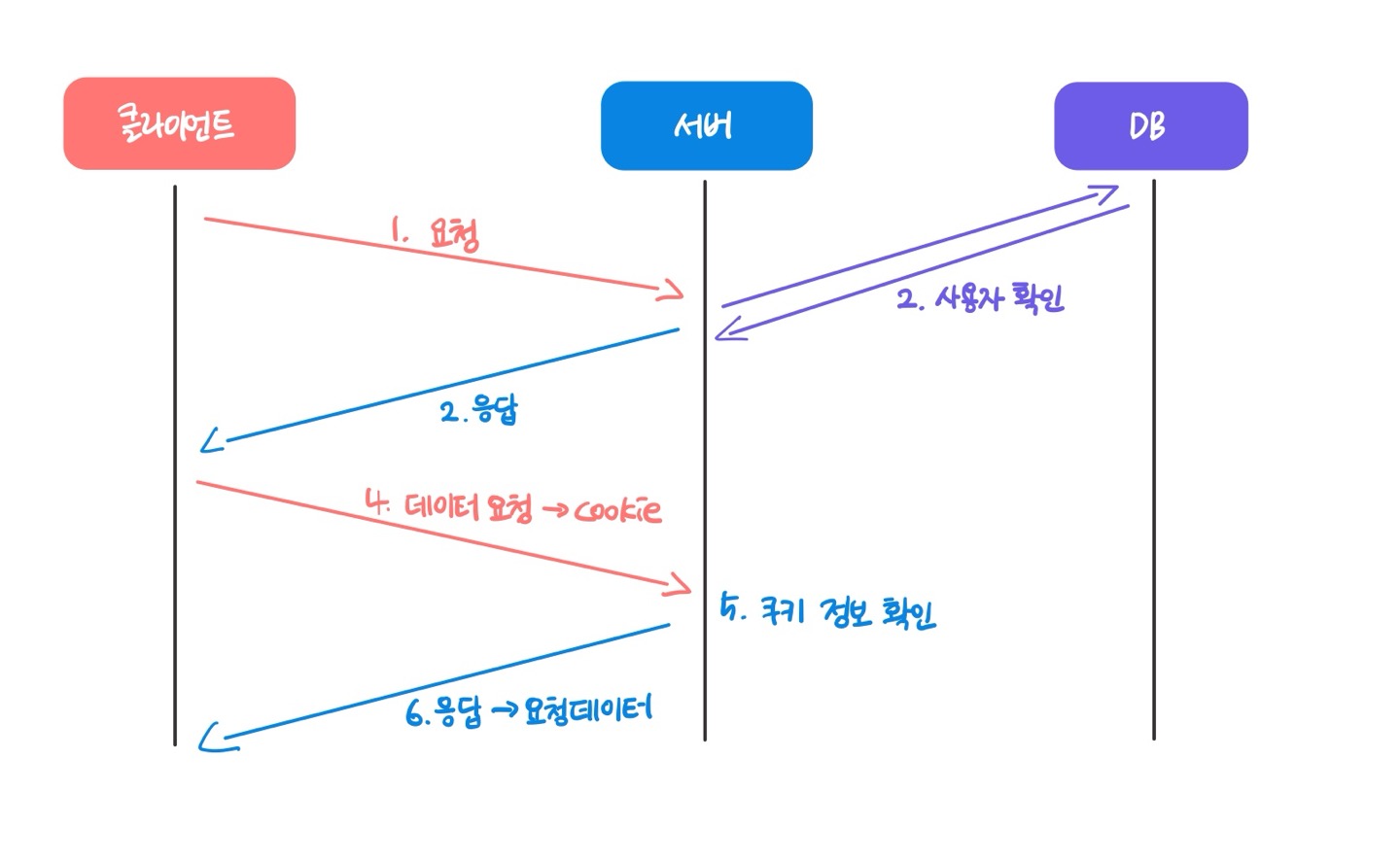
🍪 쿠키
- key-value 형식의 문자열 덩어리
- 클라이언트가 어떤 사이트에 방문했을 때, 클라이언트의 브라우저 내에 설치 되는 작은 기록 정보 파일이다.
- 각 사용자마다 저장 → 고유 정보 식별 가능
- 브라우저가 서버로부터 응답으로 Set-Cookie 헤더를 받은 경우 해당 데이터 저장한 뒤 모든 요청에 포함하여 보낸다.
- 문자열 형식으로 존재
- 세미콜론(;)으로 구분된다.
userId=user-1333;userName=soo

- 단점
- 보안에 취약하다, 요청 시 쿠키 값 그대로 보내기 때문(유출 및 조작 위험 증가)- 용량 제한
- 브라우저 간 공유 불가능
- 사이즈 커질수록 네트워크 과부화
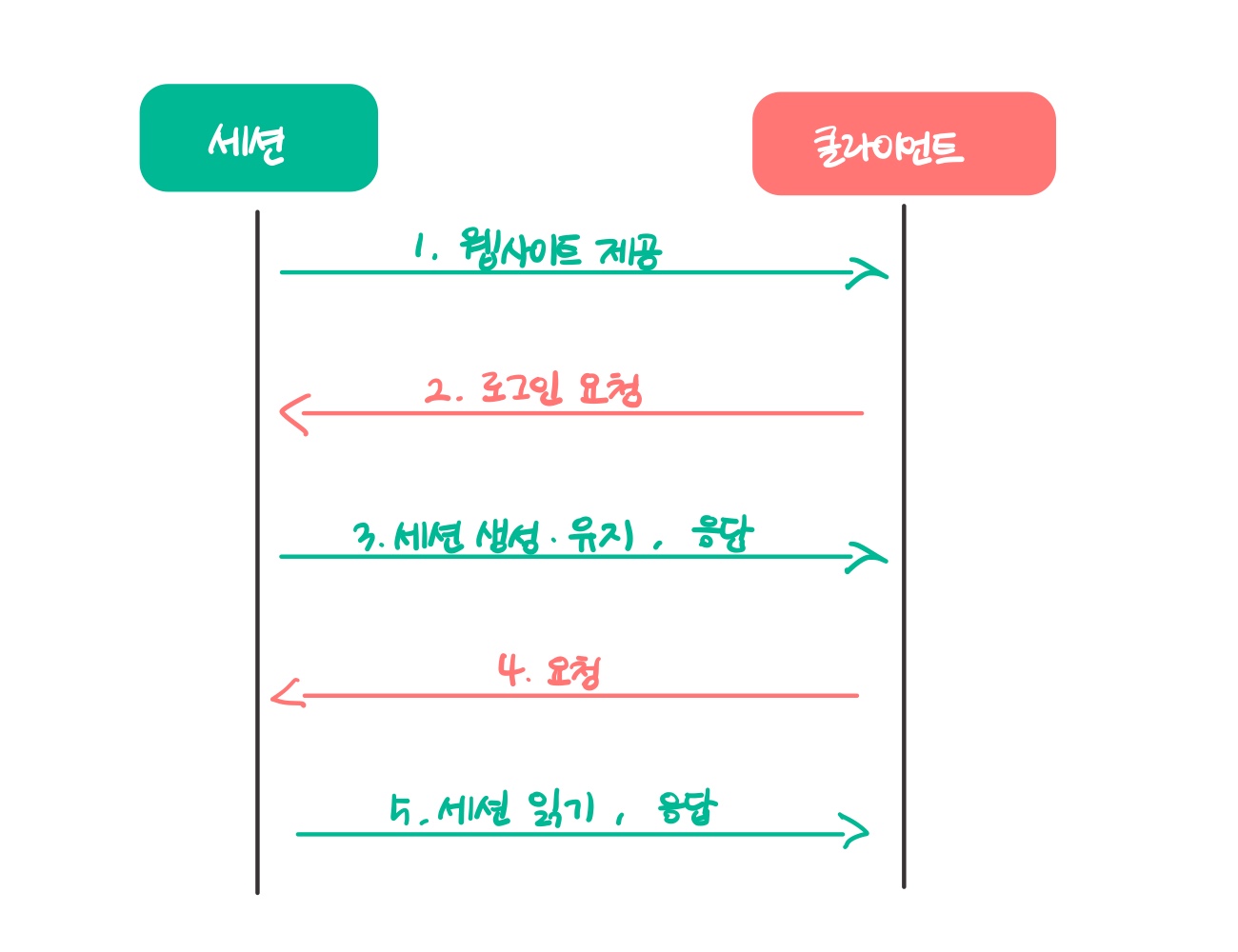
🛢 Session
- 쿠키의 보안적 이슈로 인해 세션은 클라이언트의 민감한 인증 정보를 브라우저가 아닌 서버 측에 저장하고 관리한다.
- key-value 형태지만 key는 SESSION_ID, value는 그에 대응하는 value 값으로 구성되어있다.
- value에는 생성 시간, 마지막 접근 시간, 유저들 마다의 저장한 속성 등이 Map으로 구성되어 있다.

- 단점
- 쿠키를 포함한 요청이 외부에 노출되더라도 세션 ID 자체는 유의미한 개인정보를 담고 있지 않지만, 세션 ID 자체를 탈취하여 클라이어트인척 할 수 있음(해결은 가능)-
서버에서 세션 저장소를 사용하므로 요청이 많을수록 서버에 부하가 심해진다.
-
참조 :
https://velog.io/@kimdy0915/%EC%9D%B8%EC%A6%9D-%EB%B0%A9%EC%8B%9D%EC%BF%A0%ED%82%A4-%EC%84%B8%EC%85%98-JWT%EC%97%90-%EB%8C%80%ED%95%B4-%EC%95%8C%EC%95%84%EB%B3%B4%EC%9E%90
https://inpa.tistory.com/entry/WEB-%F0%9F%93%9A-JWTjson-web-token-%EB%9E%80-%F0%9F%92%AF-%EC%A0%95%EB%A6%AC?category=889117
