

웹 개발을 하다보면 항상 마주치게 되는 CORS 에러
이 에러의 이유는 웹브라우저는 HTTP 요청에 대해서 어떤 요청을 하느냐에 따라 각기 다른 특징을 갖고 있기 때문이다.
ex) 요청 방식에 따라(img, script 태그 등) -> Cross-Origin 정책, XMLHttpRequest, Fetch API 스크립트 -> Same-Origin 정책
# CORS란? - Cross-Origin Resource Sharing - 교차 출처 리소스 공유 정책
교차 출처?
- 엇갈린 다른 출처
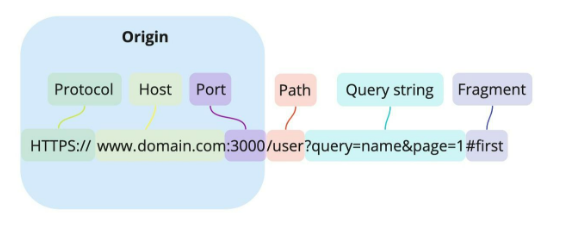
출처(Origin)

- 프로토콜과 Host, Port까지 모두 합친 URL
- 동일 출처와 다른 출처 구분 기준은
Protocol,Host,Port가 동일하다면 동일 출처로 판단한다.
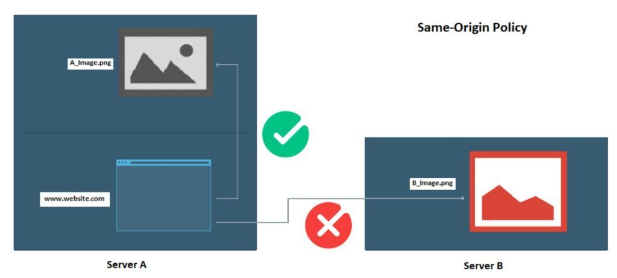
SOP 동일 출처 정책(Same-Origin Policy)

- 동일 출처 서버에 있는 리소스는 자유롭게 가져올 수 있지만, 다른 출처 서버에 있는 이미지나 영상 같은 리소스는 상호작용일 불가하다.
- 출처가 다른 어플리케이션끼리 자유롭게 소통한다는 것은 꽤 위험한 환경이다, 해커가 CSRF(Cross-Site Request Forgery)나 XSS(Cross-Site Scripting) 등의 방법을 이용해서 우리가 만든 어플리케이션에서 해커가 심어놓은 코드가 실행하여 개인 정보를 가로챌 수 있다.
- 이러한 경우를 방지하기 위해 SOP 정책으로 동일하지 않는 다른 출처의 스크립트가 실행되지 않도록 브라우저에서 사전에 방지하는 것.
출처의 구분은 서버가 하는 것일까??
출처를 비교하는 로직은 서버가 아닌 브라우저에 구현된 스펙이다.
이렇게 모두 차단하면 인터넷 운영이 쉽지 않기 때문에 몇가지 예외조항을 두고 다른 출처의 리소스 요청이라도 이 조항에 해당할 경우 허용하기로 했는데 그 중 하나가 바로
CORS정책 지킨 리소스 요청이다.
CORS 교차 출처 리소스 공유 (Cross-Origin Resource Sharing)
- 단어 그대로 다른 출처의 리소스 공유에 대한 허용/비허용 정책이다.
- 항상 만나던 에러는 사실상 해결책이었다.
