
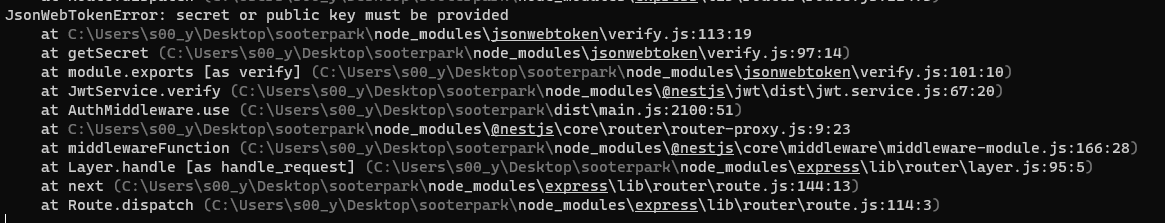
단순하게 .env 파일에 JWT_SECRET_KEY 값을 안줘서 생기는 오류인줄 알았지만, 다 넣어준 상태에서 계속 이 오류가 떴었다 😑

✅ 원인
// src/auth/auth.middleware.ts
import {
Injectable,
NestMiddleware,
UnauthorizedException,
} from '@nestjs/common';
import { JwtService } from '@nestjs/jwt';
@Injectable()
export class AuthMiddleware implements NestMiddleware {
constructor(private jwtService: JwtService) {}
async use(req: any, res: any, next: Function) {
const authHeader = req.headers.authorization;
if (!authHeader) {
throw new UnauthorizedException('JWT 토큰을 찾을 수 없습니다!');
}
let token: string;
try {
// console.log('console ㅅㅂ');
token = authHeader.split(' ')[1];
// 여기서 바로 catch문으로 넘어가서 에러가 발생했다.
// token은 잘 받아오고 있는 상황
const payload = await this.jwtService.verify(token);
req.user = payload;
next();
} catch (err) {
console.log(err);
throw new UnauthorizedException(`JWT 토큰이 올바르지 않습니다: ${token}`);
}
}
}
// src/auth/auth.module.ts
import { Module } from '@nestjs/common';
import { ConfigService } from '@nestjs/config';
import { JwtModule } from '@nestjs/jwt';
import { PassportModule } from '@nestjs/passport';
import { JwtStrategy } from './jwt.strategy';
import { UserModule } from 'src/user/user.module';
import { NaverStrategy } from './naver.strategy';
import { NaverAuthGuard } from './naver-auth.guard';
@Module({
imports: [
PassportModule.register({ defaultStrategy: 'jwt', session: false }),
JwtModule.registerAsync({
useFactory: (config: ConfigService) => ({
// @nestjs/config 기능으로 .env 파일 안에 있는 값을 가져올 수 있게 설정이 된 상황이었다.
secret: config.get<string>('JWT_SECRET_KEY'),
}),
inject: [ConfigService],
}),
UserModule,
],
providers: [JwtStrategy, NaverStrategy, NaverAuthGuard],
})
export class AuthModule {}
@nestjs/config를 다시 깔아 보기도 하고 관련 패키지들을 다시 깔아보기도 했으나 계속 같은 상황이 발생했다. 그러다가 같이 공부하는 친구랑 코드 비교 해보니까
src/auth/auth.module.ts에서 JwtModule과 PassportModule을 exports 해주고 있지 않았었다.🙄
✅ 해결
// src/auth/auth.module.ts
import { Module } from '@nestjs/common';
import { ConfigService } from '@nestjs/config';
import { JwtModule } from '@nestjs/jwt';
import { PassportModule } from '@nestjs/passport';
import { JwtStrategy } from './jwt.strategy';
import { UserModule } from 'src/user/user.module';
import { NaverStrategy } from './naver.strategy';
import { NaverAuthGuard } from './naver-auth.guard';
@Module({
imports: [
PassportModule.register({ defaultStrategy: 'jwt', session: false }),
JwtModule.registerAsync({
useFactory: (config: ConfigService) => ({
// @nestjs/config 기능으로 .env 파일 안에 있는 값을 가져올 수 있게 설정이 된 상황이었다.
secret: config.get<string>('JWT_SECRET_KEY'),
}),
inject: [ConfigService],
}),
UserModule,
],
providers: [JwtStrategy, NaverStrategy, NaverAuthGuard],
exports: [JwtModule, PassportModule], // exports 추가
})
export class AuthModule {}
✅ 알게 된 것
Module을 전역적으로 쓰려면 항상 해당 모듈 파일에서 exports 해줘야하고,
exports 된 Module들을 쓰려면 쓰려는 모듈 파일에서 imports를 해줘야 쓸 수 있다.
