
2021-06-14
오늘은 랜더링에 대해서 알아보자!
1. Rendering
랜더링이 뭘까? 사전적 정의를 먼저 찾아보면,
렌더링은 컴퓨터 프로그램을 사용하여 모델 또는 이들을 모아놓은 장면인 씬 파일(scene file)로부터 영상을 만들어내는 과정을 말한다. (출처:위키백과)
좀 더 쉽게 말해보자면, 서버로부터 HTML로 입력받아 해석해서 표준 출력 장치(모니터)로 출력해주는 작업을 Rendering이라고 한다.
그럼 간단히 브라우저에 랜더링되는 과정에 대해 알아보자.
- 브라우저는 서버로부터 HTML 문서를 다운 받는다.
- 렌더링 엔진은 HTML 문서를 파싱해서 DOM 트리를 만든다.
(파싱이란? 브라우저가 코드를 이해하고 사용할 수 있는 구조로 변환하는 것을 의미한다. )
- 렌더링 엔진은 HTML 문서를 파싱해서 DOM 트리를 만든다.
- 외부 css 파일과 함께 포함된 스타일 요소를 파싱하여 CSSOM 트리를 만든다.
- 이렇게 생성된 트리를 랜더 트리라고 부르고, 생성된 랜더트리를 기반으로 웹페이지를 표시한다.
그렇다면 자바스크립트에서도 브라우저 동작원리가 같을까? 구글의 v8엔진으로 빌드된 런타임환경인 Node.js의 등장으로 자바스크립트는 서버 사이드개발도 가능해졌다. 다른 언어와는 다르게 자바스크립트는 브라우저에서 HTML, CSS와 함께 실행된다. 이 점 덕분에 보다 효율적인 프로그래밍이 가능하다.
그리고 자바스크립트는 렌더링 엔진이 아닌 자바스크립트 엔진이 처리한다. HTML 파서는 script 태그를 만나면 자바스크립트 코드를 실행하기 위해 자바스크립트 엔진으로 제어 권한을 넘긴다. 제어 권한을 넘겨 받은 자바스크립트 엔진은 script 태그 내의 자바스크립트 코드 또는 script 태그의 src 어트리뷰트에 정의된 자바스크립트 파일을 로드하고 파싱하여 실행한다. 자바스크립트의 실행이 완료되면 다시 HTML 파서로 제어 권한을 넘겨서 브라우저가 중지했던 시점부터 DOM 생성을 재개한다.
대충 어떻게 브라우저가 작동이 되는지 알아보았다. 보아하니 서버사이드에서도 랜더링이 있는 것 같다. 클라이언트 사이드 랜더링과 서버 사이드 랜더링은 어떤 차이점이 있을까?
2. Server Side Rendering

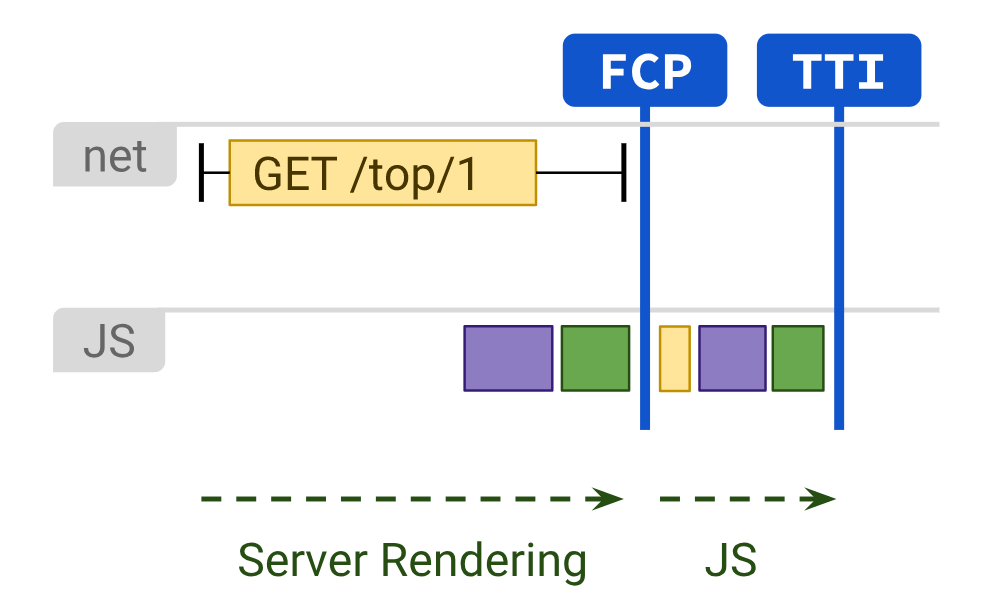
서버사이드 렌더링방식은 기존의 보편적인 방식이며, 서버 내 HTML파일을 변환해 브라우저에서 출력하는 방식이다. 사용자가 사이트에 방문하면, 브라우저는 서버에 해당 페이지내용을 요청하고, 렌더링이 완료된 HTML을 화면에 표시한다.
요즘은 웹에서 제공되는 정보가 정말 많기 때문에 전통적인 방식은 성능문제에 이슈를 낳았다. 요청 시 마다 새로고침이 일어나며 페이지를 로딩할 때마다 서버로부터 리소스를 전달받아 해석하고 화면에 렌더링 하는 방식이기 때문이다. 또한 렌더링을 서버쪽에서 하는 것은 그 만큼 렌더링을 위한 서버 자원이 사용되는 것이고, 불필요한 트래픽도 낭비되는 것이다.
3. Client Side Rendering

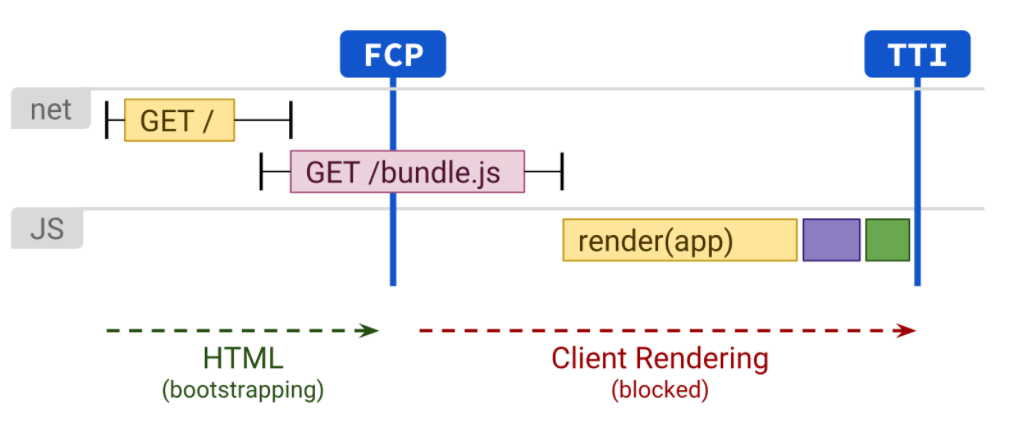
클라이언트 사이드 렌더링은 브라우저에서 자바스크립트를 통해 콘텐츠를 렌더링하는 방식이다. HTML 자체에 모든 내용이 저장되는 것이 아니라 HTML문서에 자바스크립트를 사용해 렌더링을 진행하는 것이다. 서버사이드와는 달리 서버에 요청하지 않고, 브라우저 자체에서 처리한다.
모바일이 대중화되고, 제공되어지는 정보량이 많아지면서 기존과 다르게 모바일에 최적화된 서비스가 필요해졌고, 그에 따라 SPA(Single Page Application)이 등장했다.
SPA(Single Page Application)
SPA란 쉽게 말해 1개의 페이지만 있는 애플리케이션이다. 하나의 페이지에서 내용만 바뀌는 것이다. 서버로부터 새 페이지(html)를 불러오지 않고 현재 페이지 전체를 불로온 후에는 동적으로 다시 작성하는 웹앱 혹은 그런 웹앱을 작성하는 패러다임, 디자인 패턴이다. 이런 SPA는 클라이언트 사이드 렌더링 방식을 사용한다.
4. Server Side vs Client Side
서버 사이드 렌더링의 경우 서버 측에서 뷰(View)를 렌더링하여 가져오기 때문에 첫 로딩 속도가 상대적으로 빠르다. 페이지에서 자바스크립트를 사용한다면 그에 필요한 스크립트 파일들이 모두 로드된 후에 실행되므로 아무런 인터렉션이 반응하지 않지만 페이지를 보고 있는 사용자 입장에서는 로딩이 빠르다고 볼 수 있다.
반대로 클라이언트 사이드 렌더링의 경우 서버에서 View를 렌더하지 않고, HTML, 자바스크립트 파일 등을 다운로드한 후에 브라우저에서 렌더링을 시작하므로 서버 사이드 렌더링보다 상대적으로 초기 로딩 속도는 오래 걸린다. 하지만 그 이후에는 서버로부터 페이지를 다시 요청하지 않기때문에 더 빠른 인터렉션을 기대할 수 있다.
검색 엔진 최적화에서도 차이점을 볼 수 있는데, 서버사이드 렌더링은 검색엔진에 최적화되어있지만, 클라이언트 사이드 렌더링 방식은 View를 생성하는데 자바스크립트가 필요하므로, 그전의 HTML은 내용이 없기 때문에 제대로된 데이터를 수집할 수 없어 자바스크립트를 실행하지 못하기 때문이다. 렌더링된 페이지(HTML)에 대해서만 컨텐츠를 수집하기 때문에 클라이언트 사이드 렌더링을 사용하는 페이지를 빈 페이지로 인식할 수 있다.
다행히도 구글 크롤러의 경우 <script> 태그를 만나면 웹 브라우저같이 실제로 코드를 실행, DOM을 조작한다. 구글 웹마스터 도구를 사용한다면 URL을 입력해서 구글 크롤러가 방문했을 때의 실제 페이지 모습을 확인할 수 있다.
