
React
리액트는 UI 구축을 위한 자바스크립트 라이브러리다.
리액트의 핵심은 컴포넌트이고, 리액트는 컴포넌트라는 개념을 채택하여, 컴포넌트를 구성하여 상호작용에 대한 업데이트, 모든 것이 컴포넌트를 통해 UI 구축을 하게 된다.
이게 리액트의 핵심이다.
리액트는 웹, 브라우저와 전혀 관계가 없다.
이게 무슨 소리지?
앞서 말한대로 리액트는 컴포넌트로 시작해 컴포넌트로 끝난다.
컴포넌트 안에 HTML 요소가 포함되어 있는지 중요하지 않다. 컴포넌트의 이전 상태와 현재 상태의 비교 등을 관리하는 컴포넌트를 관리하는게 핵심이다. 어떻게 컴포넌트를 다뤄야하는지를 관장한다.
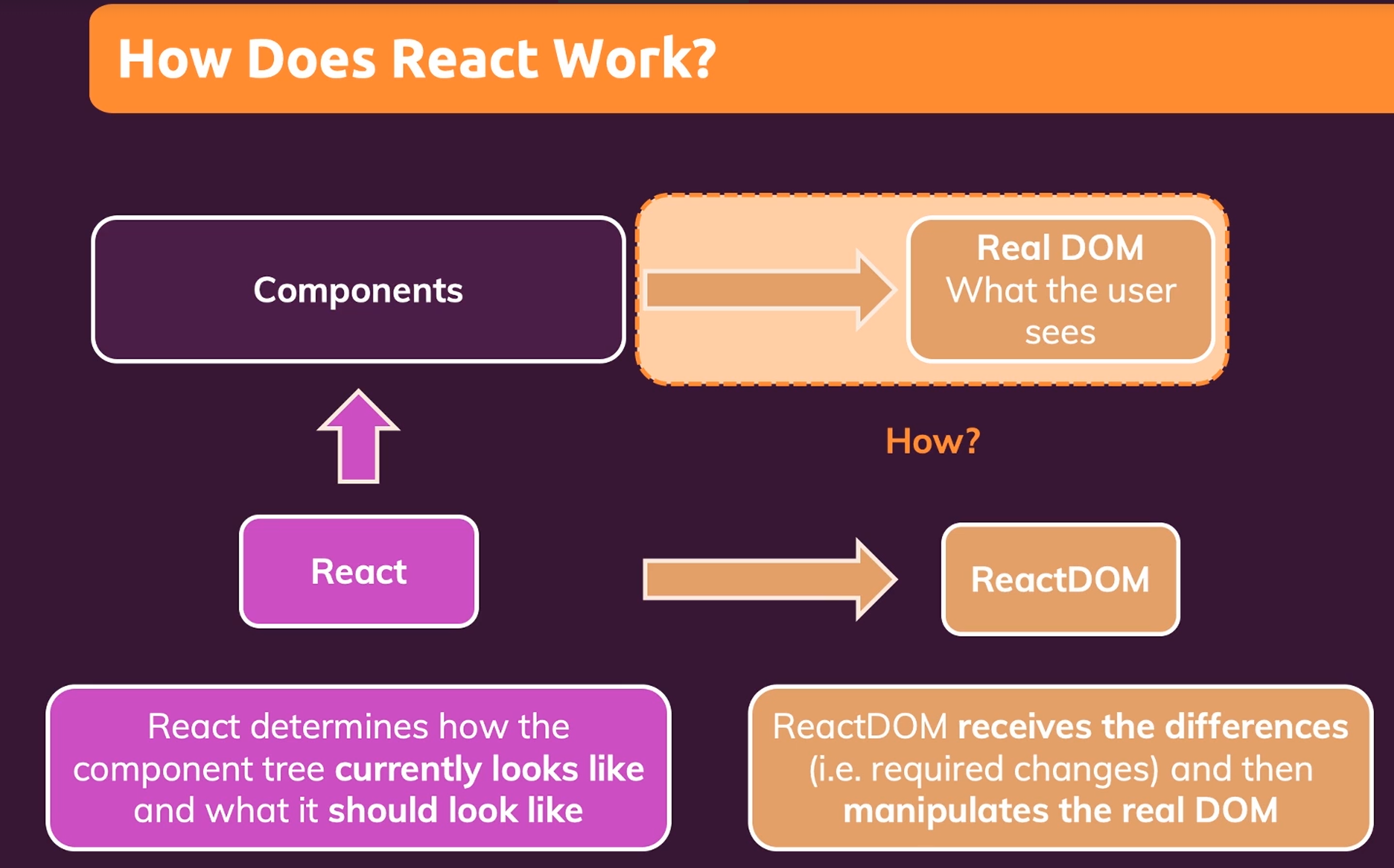
리액트는 변경된 내용과 화면에 표시되어야 할 정보 모두를 현재 사용중인 UI에 전달한다. 즉 React DOM에 전달하는 것이다.

실제 HTML 요소들을 화면에 렌더링 하는 것은 리액트 DOM이 관장할 부분이다.
Component 핵심 기술
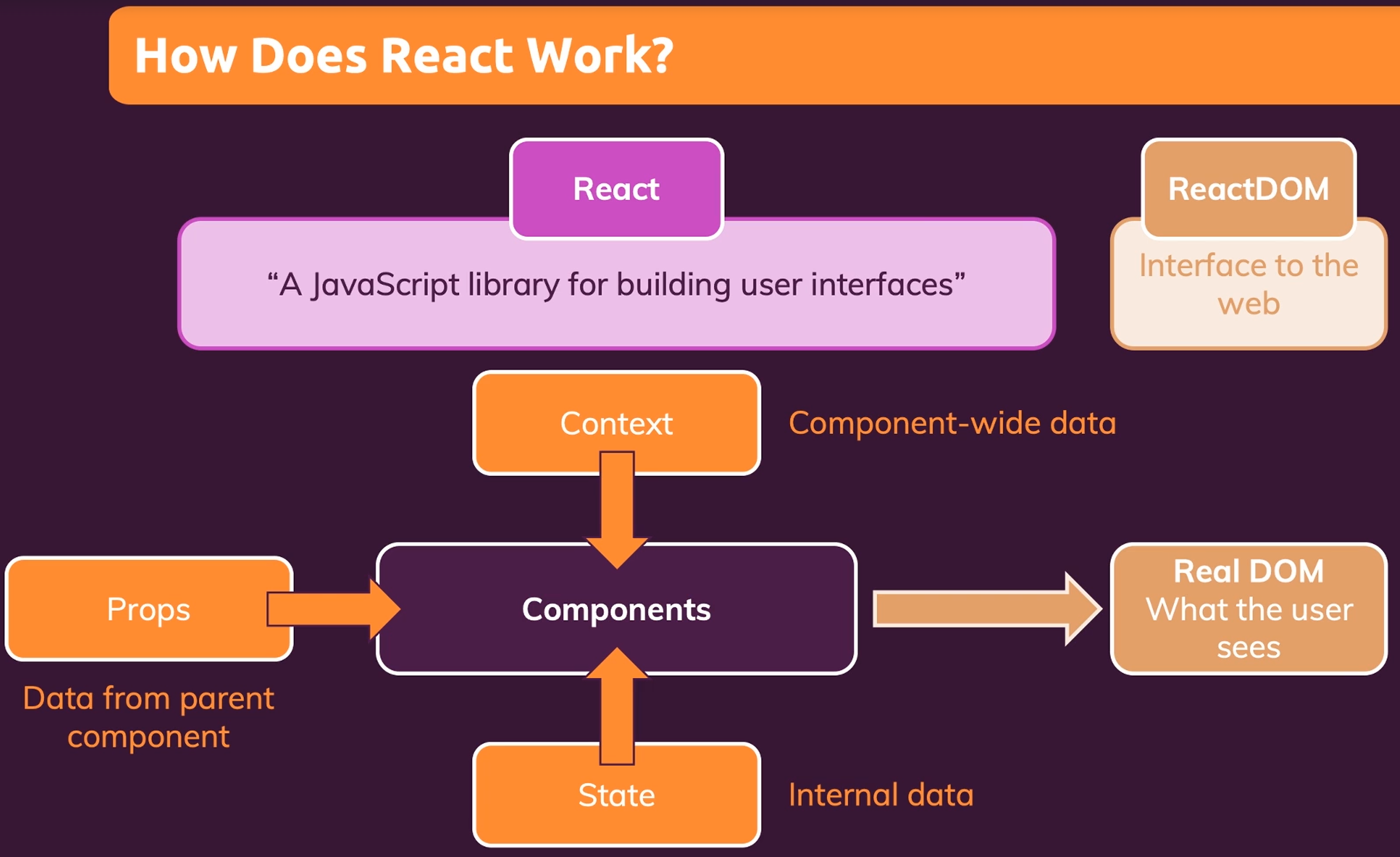
1. Props
리액트는 Props를 통해 컴포넌트 간 전달하는 데이터로 컴포넌트를 구성하고
부모 컴포넌트와 자식 컴포넌트 간 데이터 통신을 연결해준다.
2. State
컴포넌트 내부에서 사용되는 일련의 데이터
3. Context
컴포넌트 전체에서 접근이 가능한 일련의 데이터
이 핵심적인 3가지 기능은 변경이 발생되면 이런 것들을 참조하고 있는, 컴포넌트들이 변경되고 변경된 결과를 반영한다.
명심할 점은 컴포넌트 함수가 재실행 된다고 해서 실제 DOM의 렌더링을 발생시키지 않는다.
그 이유는 성능적인 측면에서 DOM을 조작할 때 자원이 많이 필요하다. 그렇기 때문에
컴포넌트가 재평가 되었을 때 리액트가 반환한 컴포넌트의 현재의 스냅샷을 이전 스냅샷과 Virtual DOM 안에서 비교하고 변경이 발생했을때 바뀐 부분만 실제 DOM 에 반영한다.
React DOM
ReactDOM은 웹과 관련된 인터페이스이다.
브라우저의 실제 DOM에 대한 작업을 대신하여 화면에 대한 상호작용을 표현하는 것을 React DOM이 담당한다. Virtual DOM의 개념을 사용된다.