Content-Type 이란?
서버와 클라이언트가 어떤 자원(파일,문서,데이터 등)을 주고받을 때 웹 서버는 HTTP헤더로 파일이나 자원을 포함하는 바이트의 Stream을 앞에 보낸다. 이런 헤더는 클라이언트에게 웹 서버와 커뮤니케이션 세부사항을 묘사한다.
예를 들어, 헤더는 사용되고 있는 웹 서버의 '소프트웨어의 타입', '서버의 날짜와 시간', 'HTTP 프로토콜', '사용중인 커넥션 타입' 등을 지정한다. 헤더는 또한 클라이언트가 이런 가상 패스나 도메인에 대해 저장해야할 쿠키를 포함한다.
Content-Type 개체 헤더는 **리소스의 Media Type**을 나타내기 위해 사용된다. **Media Type = MIME Type**이다. 과거에는 **MIME(Multipurpose Internet Mail Extension)** 으로 불렸지만 요즘은 **Media Type** 이라고 한다.
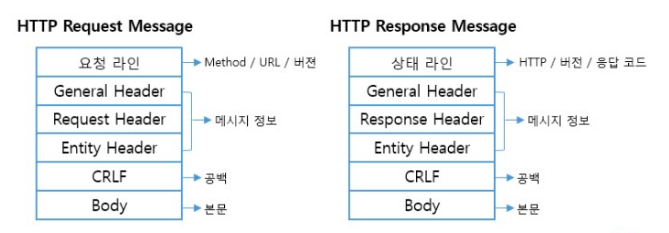
(Request/Response 헤더의 모양)

Response 안에 "Content-Type" 헤더는 클라이언트에게 반환된 컨텐츠의 컨텐츠 유형이 실제로 무엇인지 알려준다.
만약 Content(예를 들어 파일)가 image파일이면
Content-Type: image/png
Content-Type: image/jpeg
Content-Type: image/gif
Content-Type: image/webp
등과 같은 타입을 갖으며,
태그에서 파일을 업로드하는 형태의 컨텐트 타입은Content-Type: multipart/form-data
와 같은 형태를 갖는다.
이외에도
Content-Type: text/html; charset=utf-8
Content-Type: application/javascript
Content-Type: text/javascript
Content-Type: application/ecmascript
Content-Type: text/ecmascript
과 같은 다양한 MIME type이 있다.
출처 : https://dev-gorany.tistory.com/125
https://velog.io/@jch9537/WEB-HTTP
https://developer.mozilla.org/ko/docs/Web/HTTP/Headers/Content-Type
