리액트를 공부한지 1주차가 끝났다.
아직 떨떠름하고 내가 어느정도 익혔는지 감이 잡히지 않는다.
1주차가 끝나고 글을 쓰자니 할 말이 많은데 어디부터 해야하는지 막막하다.
우선 필수 프로그램을 설치하고 시작했다. 강의자료는 노션에 올라와있는데
친절하고 자세하다.
👉 자료
https://www.notion.so/1-f54ec720d23d4a30be3a0d47bb9573b2#27ea2986ea744204b11a2336c475c996
필수 프로그램 설치
- Github Desktop (다운로드 링크)
- Github 가입하기 (회원가입 링크)
- Visual Studio Code 설치 (다운로드 링크)
- (Windows 사용자만) Git bash (설치 참고 링크)
- NVM 설치
가장 먼저 필수 프로그램을 설치했다.
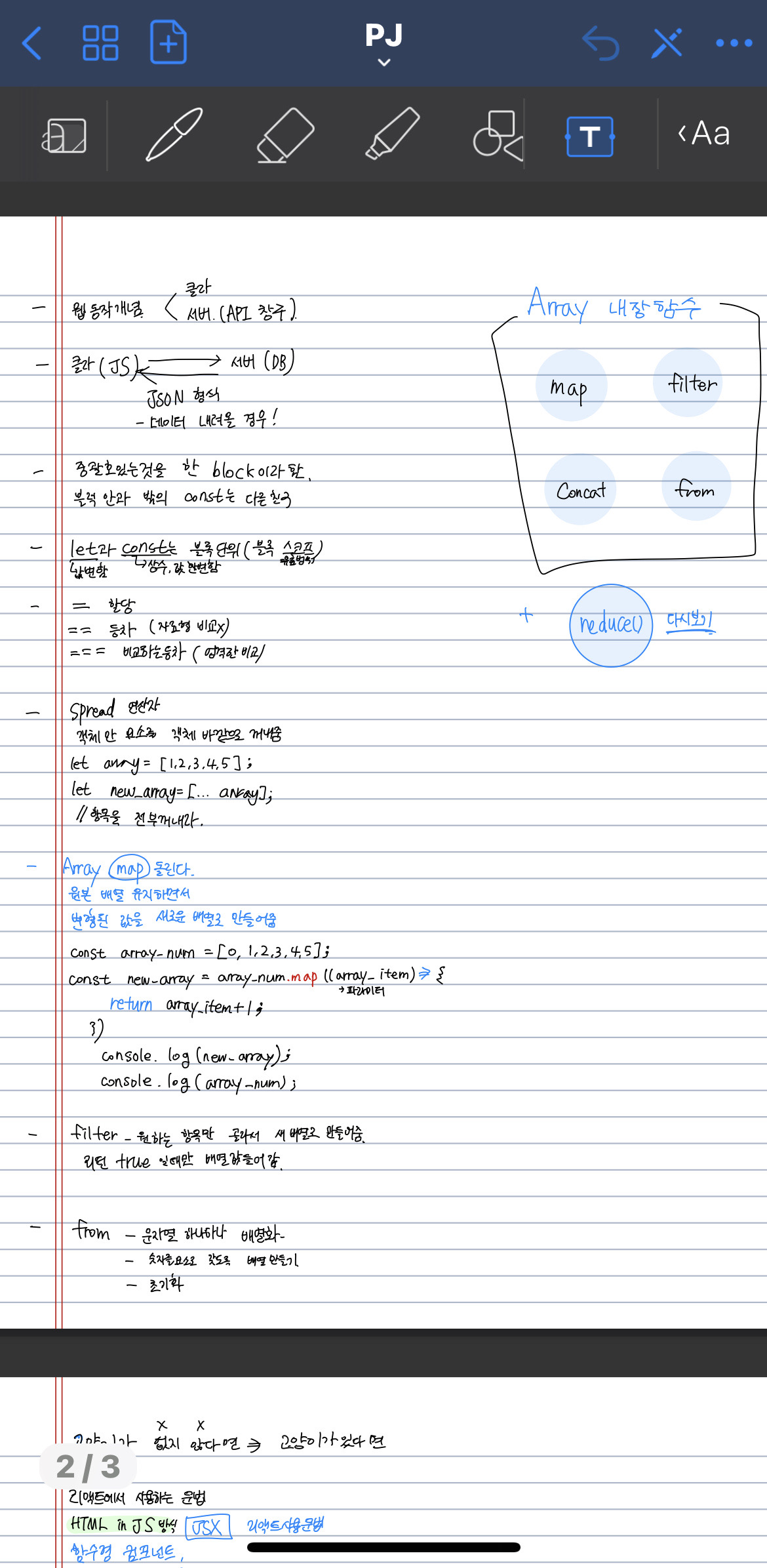
var, let, const 차이
- var: 함수 단위
- let: block 단위(변수: let으로 선언한 변수는 값이 변할 수 있습니다.)
- const: block 단위(상수: 한번 선언한 값은 바꿀 수 없습니다.)
학교수업에서도 교수님께서 기술면접시 간단하게 물어볼 수 있는 내용이라고 하셨는데
여기서도 나와서 복습+학습 할 수 있었다.
Array 내장함수
- (1) map
- (2) filter
- (3) concat
- (4) from
수업에서는 간단하게 4가지 내장함수를 배웠는데,
이 중 가장 기억에 남는 것 map이다.
(튜터님은 'map돌린다'는 표현을 쓰셨음)
for문처럼 배열에 속한 항목을 하나하나 변환하기 때문에 자주 쓰일 것 같다.
👇이런 식으로 for문을 map으로 대체하기 좋은 듯👇
const animals = ["강아지", "고양이", "햄스터", "강아지", "고양이", "고양이", "토끼"];
let count = 0;
animals.map((animal) => {
if (animal === "고양이") {
count += 1;
}
});
console.log(count);Component
Component는 클래스형과 함수형이 있다!😎
"리액트는 레고라고 말씀 드렸죠? 컴포넌트는 블록입니다!"
튜터님이 강조하시던 말씀이다.
컴포넌트는 간단히 웹 사이트의 조각인 셈이다.
✍️ 리액트 코딩 룰 1:
폴더는 소문자로 시작하는 카멜케이스를 사용
JS파일, 컴포넌트 이름은 대문자로 시작하는 카멜케이스를 사용
코딩룰도 지키면서 go!
<쉽지 않았지만 너무 어렵지도 않았다!>
내가 만든 React 화면
튜터님께서 혼자해보라고 하셨던 퀴즈였는데,,
내 실력으로는 역부족이었다ㅜㅜ 결국 해설영상보면서 따라했는데
너무 재밌었다. 아직 100%이해를 하진 못했지만 반복하면서 따라하고 구글링해서 찾다보면
나도 튜터님처럼 뚝딱 만들날이 올 거라고 믿는다.
부족함을 느껴서 CSS 추가 공부를 해야할 듯 싶다.

나름 노트정리를 한다며 해본건데 글씨체가 엉망이다.
앞으론 여기에 노트정리말고 블로그에 기술할 생각이다.
처음 써봐서 어색하다 ㅋㅋ
+ 더하기
👩💻 공부하면서 유용한 사이트 정리
요즘 만들고 있는 토이PJ
할게 많아서 방치하고 있는중이다.
빠른 시일안에 완성해야지,, 파이링;;💪