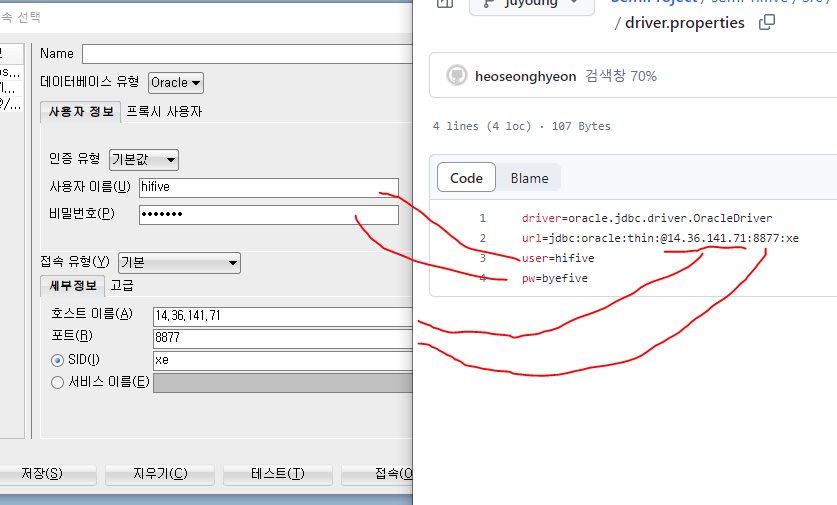
✅ 외부에서 DB 연결하는방법

✅ JSP에서 페이지 이동하기
a 태그로 페이지 이동하는 방법
- href 속성 옆에다 주소 적어서 해당 주소로 페이지 이동
- a태그 안에다는 onclick 이벤트를 사용하지 않는것이 좋다!
-> onclick 먼저 실행 후, href 옆 주소로 이동하기때문에 결국은 두번 작동됨
form 태그로 넘기는 방법
-
action 속성 안에 서블릿과 매핑할 주소를 적어줌
= form 데이터를 처리할 프로그램의 URI를 지정 -
onsubmit 속성은 form 태그 내부에서 input type="submit" 이벤트를 처리할 수 있다.
= onsubmit 안에는 이벤트(사용자 함수)를 호출시켜 (true이거나 false가 반환되도록) 리턴한다
= action 안의 경로로 이동을 원치 않으면 onsubmit 안의 이벤트를 false로 반환!
= false로 반환되면 이벤트 처리를 강제 종료시키므로, action이 처리되는 일은 없다!
<form id="loginfrm" action="<%=request.getContextPath()%>/login.do"
method="post" onsubmit="return fn_validation()">
<!-- 아이디와 비밀번호 보안이므로 post로 보냄 -->location 태그로 넘기는 방법
- location.href = "이동할페이지주소";
- location.replace("이동할페이지주소");
- location.assign("이동할페이지주소");
href와 assign은 동일하게 작동하지만, assign이 좀 더 느리지만, 더 안전하다
replace는 다른것들과 다르게 히스토리에 저장이 안되기 때문에 전 페이지로 갈 수 없다
<input type="button" value="회원가입"
onclick="location.assign('<%=request.getContextPath()%>/member/enrollmember.do')">✅ 서블릿에서 페이지 이동하기
getRequestDispatcher 메소드의 forward 메소드 사용하기
- 서블릿에서 값을 넘겨주고 해당 페이지에서 처리할 수 있도록 하는 방법
- forward()메소드는 요청하면서 전송한 데이터를 그대로 유지
- getRequestDispatcher와 forward는 필수적으로 같이 있어야함
- HttpServletRequest 객체의 메소드임
- 요청 URL이 변경되지 않은 상태로 나오므로 새로고침하면 해당 작업이 다시 실행되는 경우 발생
request.getRequestDispatcher("/views/member/enrollmember.jsp")
.forward(request, response);sendRedirect
- 서블릿에서 값을 넘겨주지 않고 페이지만 이동하는 방법
- 새로운 페이지로 완전히 이동해서 기존 데이터를 하나도 사용할 수 없다.
- HttpServletResponse 객체의 메소드임
- 요청 URL이 변경되서 나오므로 , 새로고침을 눌러도 해당 작업이 다시 실행되지 않는다
-> 주로 상품등록, 댓글등록 등 새로고침을 눌러도 다시 실행되면 안되는 작업을 할 때 사용
response.sendRedirect("join.jsp");✅ 새창(팝업창) 만들기
open 메소드 사용하기
- 이 open 메소드는 window 객체의 메소드다
- open('팝업주소', '팝업창 이름및 속성', '팝업창 설정')
- 인수는 최대 3개까지 넣을 수 있다.
open("<%=request.getContextPath()%>/member/idDuplicate.do?userId="+userId,
"_blank","width=300 height=200");
// 첫번째 인수 -> url + 뒤에는 쿼리스트링으로 url 주소에 데이터를 파라미터를 통해 넘겼음(userId)
// 쿼리스트링은 ? 부터 시작임
// 두번째 인수 -> _blank : 새 창으로 연다. (기본값)
// 세번째 인수 -> 새로 열리는 창의 속성을 정해줌✅ 값을 받아오기
getParameter 메소드 : String 타입 리턴
- 클라이언트(사용자)가 넘긴 Parameter 값을 받는 페이지에서 request객체를 사용해 해당 Parameter값을 가져올 때 사용하는 메소드
- ex) form 태그에서 요청할 때 사용
- 웹브라우저에서 전송받은 request영역에서 name 값을 찾아서 읽어옴
<form id="loginfrm" action="<%=request.getContextPath()%>/login.do"
method="post" onsubmit="return fn_validation()">
<h2>로그인</h2>
<ul>
<li><input type="text" name="userId" placeholder="아이디" title="아이디입력"></li>
<li><input type="password" name="password" placeholder="비밀번호" title="비밀번호입력"></li>
<li><input type="checkbox" id="saveId" <%=saveId!=null?"checked":""%>>
<label for="saveId">아이디 저장</label></li>
<!-- <li><input type="submit" value="로그인"></li> -->
<li><button>로그인</button></li>
</ul>
</form>
protected void doGet(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
String userId = request.getParameter("userId");
String password = request.getParameter("password");
System.out.println(userId);
System.out.println(password);
}getParameterValues 메소드 : String 배열 타입 리턴
- 파라미터 하나가 여러개의 값을 가질 경우, 배열로 리턴받아 처리하는 방법
- 주로 체크박스에서 사용함
getAttribute 메소드 : Object 타입 리턴
- setAttribute 메소드를 통해 해당 Key에 Value값을 넣는다.
- 위 setAttribute 메소드에 저장한 Key에 해당하는 value값 정보를 얻어오는 역할을 한다.
- Object Type으로 반환하기 때문에 항상 Casting(형변환)을 해줘야 한다.
Member m = (Member)request.getAttribute("result");위 두가지 차이점!
-> getParameter()은 값이 입력되지 않으면 공백으로 들어오지만
-> getAttribute()는 값이 입력되지 않으면 null 값으로 들어옴
✅ input 안의 이벤트
- onBlur : 요소에 focus가 해제 되었을 때 발생하는 이벤트
- onFocus : 요소에 focus됬을 때 발생하는 이벤트
--------------- Focus와 Blur은 반대 ---------------- - onInput : input의 value 속성 값이 변경될 때 발생하는이벤트
- onKeyDown : key를 눌렀을 때 발생하는 이벤트
- onKeyUp : key를 눌렀다가 떼었을때 발생하는 이벤트
- onChange : html요소가 바뀌었을 때
-> 즉 focus 발생 전과 후를 비교하여 변화가 일어났을 경우 발생하는 이벤트
✅ input 태그 안의 class, id, name
classidname-> 3개 모두 선택자 로 사용 가능- 대부분
name을 form으로 전송될 때 넘겨지는 페이지에서 값을 받을 때 해당name으로 받음
-> getParameter 메소드 사용 id는 주로 유일한 것 을 구분할 때 주로 사용class는 주로 중복된 것 을 선택할 때 사용
✅ input 안의 타입에 따른 value 속성
- value 속성은 input 태그의 type 속성값에 따라 다른 용도로 사용됨
buttonresetsubmit: 버튼의 이름(텍스트)를 정의함hiddenpasswordtext: 입력 필드의 초깃값을 정의함checkboximageradio: 해당 입력 필드를 선택 시 서버로 제출되는 값을 정의함.
<input type="text" name="textvalue" id="textvalue_" value="라디오밸류"> <input type="button" name="buttonvalue" id="buttonvalue_" value="버튼밸류"> <input type="radio" name="radiovalue" id="radiovalue_" value="라디오밸류">
✅ 문구 클릭시 checkbox, radio 선택되기
<input type="checkbox" name="hobby" id="hobby0" value="운동"><label for="hobby0">운동</label>
<!-- input 태그 안의 id값과 label 태그 for 속성의 값을 동일하게 설정 -->✅ input 안의 readonly (vs) disabled
- 두 속성의 공통점 : 사용자가 입력할 수 없다
readonly: value 의 값이 전송됨disabled: value 의 값이 전송되지 않음
✅ 쿼리 스트링
GET 방식-> 헤드에 파라미터가 포함되어있음 (헤드 부분이 웹 경로에 노출됨)
-> 헤드길이는 제한적임 = 파라미터 크기에도 제한 있음POST방식 -> 바디에 파라미터가 포함되어있음 (바디 부분은 웹 경로에 노출 X)
- 사용자가 입력 데이터를 전달할 때 url 주소에 미리 협의된 데이터를 파라미터를 통해 넘기는 것
- 모든 자료형이 String 형태로 넘어옴
- URL 주소와 쿼리스트링은 ? 로 구분됨
- 쿼리스트링은 "Key=Value" 로 구성됨
- 여러 쌍의 값을 전달할 경우 &로 구분한다
- 웹 서버에서 파라미터 받을 때 -> getParameter 메소드 사용
📌 정리 : 파라미터는 ?로 시작, 파라미터가 여러개면 &를 이용하여 연결, 키 값 연결은 = 사용
http://localhost:8090/Ch03/loginServlet?userId=a&userPwd=b
// 키 -> userId 와 userPwd
// 값 -> a 와 b
String userId반환값 = request.getParameter("userId"); // getParameter로 받음 (키 값)
String userPwd반환값 = request.getParameter("userPwd");✅ 팝업창에서 opener 객체 적용하기
- 기존 창에서 -> 새창 띄우면
[기존 창 : 부모 , 새창 : 자식]
<button type="button">닫기</button>
<script>
const btn=document.querySelector("button[type=button]");
btn.addEventListener("click",e=>{ // 닫기버튼 클릭했을 때
opener.document.querySelector("#userId_"). // 부모창의 아이디 입력부분에 파라미터로 받은 userId값을 넣어줌
value="<%=request.getParameter("userId")%>";
close(); // 그리고 현재창(자식창) 닫아줌
});
</script>✅ JSP에서 url 주소 가져오는 함수
예) http://localhost:8080/project/list.jsp
request.getContextPath() : 프로젝트 Path만 가져옴
return -> /project
request.getRequestURI() : 프로젝트 + 파일경로까지 가져옴
return -> /project/list.jsp
request.getRequestURL() : 전체 경로를 가져옴
return -> http://localhost:8080/project/list.jsp
request.ServletPath() : 파일명만 가져옴
return -> /list.jsp
request.getRealPath() : 서버 or 로컬 웹 애플리케이션 절대경로 가져옴 (webapp)까지!
return -> c:\project\webapps\project\
✅ JSP 파일에서 jquery 이용하여 이벤트 발생시키기
- 태그를 선택할 때 : $("선택자")
- 태그를 만들 때 : $("<태그>")
<tr>
<th>패스워드</th>
<td>
<input type="password" name="password" id="password_" ><br>
</td>
</tr>
<tr>
<th>패스워드확인</th>
<td>
<input type="password" id="password_2" ><br>
</td>
</tr>
<tr>
<th></th>
<td>
</td>
</tr>
$("#password_2").keyup(e=>{ // 해당 선택자에 키 올렸을 대
const password=$("#password_").val();
const passwordCheck=$(e.target).val(); // e.target = #password_2
let color,msg;
if(password==passwordCheck){
color="green"; msg="비밀번호가 일치합니다.";
//$("<p>").css("color","green").text("비밀번호가 일치합니다.");
}else{
color="red"; msg="비밀번호가 일치하지 않습니다.";
//$("<p>").css("color","red").text("비밀번호가 일치하지않습니다.");
}
const td = $(e.target).parents("tr").next().find("td");
td.html("");
$("<p>").css("color",color).text(msg).appendTo(td);
// p 태그 만들어서 해당 색상과 문구넣음
});✅ input 태그 type hidden
사용하는 이유 : 사용자에게 굳이 보여줄 필요는 없지만 필요한 데이터이기 때문에 숨겨놓고 파라미터로 찾을 수 있게 하려고
✅ 유용한 라이브러리
https://mvnrepository.com/
-> 라이브러리들 다운받을 수 있는 사이트
ojdbc.jar: 자바와 데이터베이스를 연결하기 위해서 사용하는 라이브러리lombok.jar: 클래스를 만들때 자동으로 set,get,hash,equals 메소드 등 여러가지를 직접 만들어줌cos.jar: 웹페이지에서 파일 업로드를 도와주는 라이브러리
다운 방법 : www.servlets.com 접속 -> COS File Upload Library 클릭 -> 하단에 zip파일 다운
✅ urlPatterns 에 다수개 적용
@WebFilter(urlPatterns = {"/admin/*","/notice/insertForm.do"})
// urlPatterns 는 한개만 적용할때는 생략해도됨
@webFilter("/admin/*")✅ builder 함수
- 생성자와, 매개변수 있는 생성자를 모두 만들어줌
- 일일이 타입과, 매개변수의 개수를 신경쓰면서 생성자를 만들 필요 없음
- lombok 라이브러리 이용하면 편함
BoardComment bc =BoardComment.builder()
.boardRef(Integer.parseInt(request.getParameter("boardRef")))
.level(Integer.parseInt(request.getParameter("level")))
.boardCommentWriter(request.getParameter("boardCommentWriter"))
.boardCommentContent(request.getParameter("content"))
.boardCommentRef(Integer.parseInt(request.getParameter("boardCommentRef")))
.build();