✅ 타임리프 사용 선언
<html xmlns:th="http://www.thymeleaf.org">✅ URL 링크 표현식 - @{...}
- URL 링크를 사용할 경우 위와 같은 표현을 적어야함
<link th:href="@{/css/bootstrap.min.css}"
href="../css/bootstrap.min.css" rel="stylesheet">✅ 속성 변경 - th:href
✅ 반복출력 - th:each
- HTML을 그대로 볼때는
href속성이 사용되고, 뷰 템플릿을 거치면th:href의 값이href로 대체되면서 동적으로 변경할 수 있다
<tr th:each="item : ${items}">
<td><a href="items.html" th:href="@{/basic/items/{itemId}(itemId=${item.id})}" th:text="${item.id}">회원id</a></td> <!-- 정적일때는 items.html이 열리고, 렌더링됬을때는 th:href= 안의 주소들로 치환됨 -->
<td><a href="items.html" th:href="@{|/basic/items/${item.id}|}" th:text="${item.itemName}">상품명</a></td>
<td th:text="${item.price}">10000</td>
<td th:text="${item.quantity}">10</td>
</tr>✅ 타임리프 핵심
th:xxx가 붙은 부분은 서버사이드에서 렌더링 되고, 기존 것을 대체한다- HTML을 파일로 직접 열였을 때,
th:xxx가 있어도 웹브라우저는ht:속성을 인식하지 못함
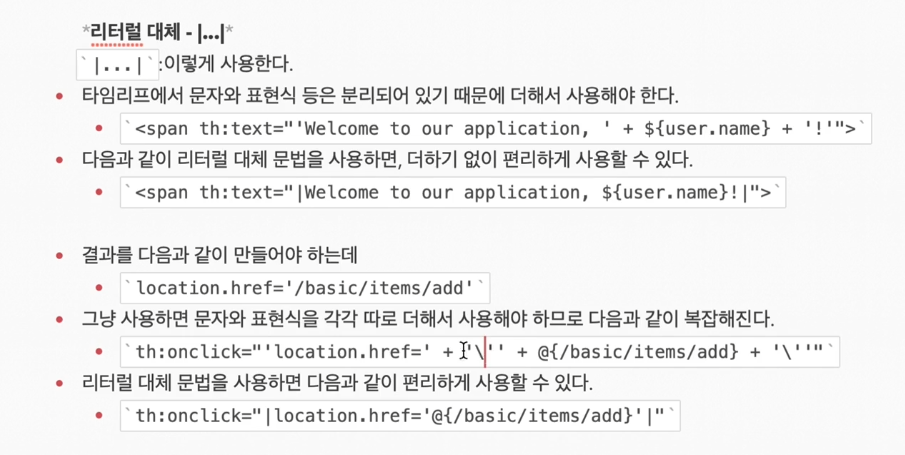
✅ 상품 등록 품으로 이동 - th:onclick
<button class="btn btn-primary float-end"
onclick="location.href='addForm.html'"
th:onclick="|location.href='@{/basic/items/add}'|"
type="button">상품 등록
</button> 
✅ 변수 표현식 - ${...}
- 모델에 포함된 값이나, 타임리프 변수로 선언한 값을 조회할 수 있다
- 프로퍼티 접근법을 사용한다 ex)
item.getPrice()
✅ 내용 변경 - th:text
<td th:text="${item.price}">10000</td>✅ 속성 변경 - th:value
- 모델에 있는 정보를 얻어서 프로퍼티 접근법으로 출력한다
- value 속성을 th:value 속성으로 변경한다
<div>
<label for="itemId">상품 ID</label>
<input type="text" id="itemId" name="itemId" class="form-control"
value="1" th:value="${item.id}" readonly>
</div>
<div>
<label for="itemName">상품명</label>
<input type="text" id="itemName" name="itemName" class="form-control"
value="상품A" th:value="${item.itemName}" readonly>
</div>
<div>
<label for="price">가격</label>
<input type="text" id="price" name="price" class="form-control"
value="10000" th:value="${item.price}" readonly>
</div>
<div>
<label for="quantity">수량</label>
<input type="text" id="quantity" name="quantity" class="form-control"
value="10" th:value="${item.quantity}" readonly>
</div>✅ 속성 변경 - th:action
- HTML Form에서 action 값이 비어있으면, 현재 URL에 데이터를 전송한다
- 하나의 URL로 등록 폼과, 등록 처리를 처리할 수 있다
- 동일한 URL과 두 가지의 HTTP 메서드로 기능을 구분상품등록 폼 : GET -> /basic/items/add
상품 등록 처리 : POST -> /basic/items/add
✅ 타임리프 장점
JSP 파일은 웹 브라우저에서 열면 JSP 소스코드와, HTML이 뒤죽박죽 되어있어서 정상 확인이 불가능
-> 오직 서버를 통해서만 JSP를 열어야 함
- 타임리프는 순수 HTML을 웹 브라우저에서 열어도 내용을 확인할 수 있음
- 서버를 통해 뷰 템플릿을 거치면 동적으로 변경된 결과를 확인할 수 있음
순수 HTML을 그대로 유지하면서뷰 템플릿도 사용할 수 있는 타임리프의 특징
->네츄럴 템플릿이라고 한다