<h3>person 데이터 출력하기</h3>
<div id="personContainer">
<button onclick="printPerson();">사람정보확인</button>
<button onclick="searchPerson();">나이가 20대인 사람</button>
<input type="text" id="heightValue"><button onclick="checkHeight();">이상 조회</button>
<table>
<tr>
<th>이름</th>
<th>나이</th>
<th>성별</th>
<th>키</th>
<th>주소</th>
</tr>
</table>
</div>
<script>
let persons = [
new Person("유병승",19,"남",180.5,"경기도 시흥시"),
new Person("최주영",26,"남",176.3,"경기도 안양시"),
new Person("김현영",26,"여",163.5,"서울시 구로구"),
new Person("최인호",26,"남",179.6,"서울시 금천구"),
new Person("이동제",25,"남",178.6,"경기도 군포시"),
];
const printPerson=()=>{
const table = document.querySelector("div#personContainer>table");
persons.forEach(e=>{
table.innerHTML+=makeTr(e);
})
}
const searchPerson=()=>{
const table1 = document.querySelector("div#personContainer>table");
persons.filter(e=> e.age >=20 && e.age <30).forEach(e=>{
table1.innerHTML += makeTr(e);
})
}
const makeTr = (e)=>{
let tr = "<tr>"
tr += "<td>"+e.name+"</td>";
tr += "<td>"+e.age+"</td>";
tr += "<td>"+e.gender+"</td>";
tr += "<td>"+e.height+"</td>";
tr += "<td>"+e.address+"</td>";
tr += "</tr>"
return tr;
}
</script>✅ 회원가입정보를 받아서 객체로 저장하는 화면 만들기
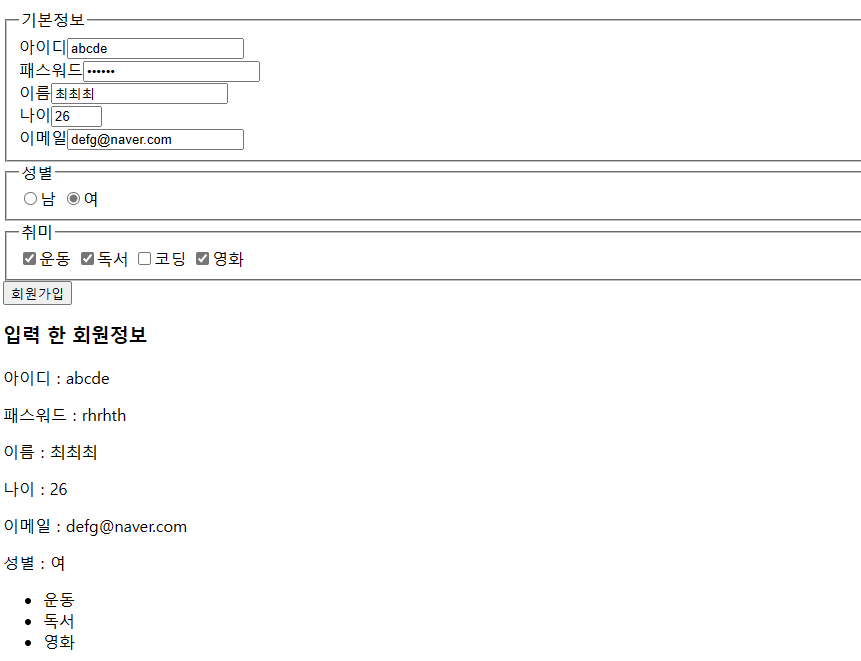
<h4>회원가입정보를 받아서 객체로 저장하는 화면 만들기</h4>
<p>
아이디, 패스워드, 이름, 나이, 이메일, 성별(남,여 선택), 취미(운동, 독서, 코딩, 영화 중복선택하게 가능하게)
회원가입버튼을 누르면 Member 객체에 데이터를 저장하고 console에 출력하기<br>
* 필요한 객체와 함수는 만들 것
</p>
<div id="enrollMemberContainer">
<fieldset>
<legend>기본정보</legend>
<label>아이디<input type="text" name="userId"></label><br>
<label>패스워드<input type="password" name="password"></label><br>
<label>이름<input type="text" name="userName"></label><br>
<label>나이<input type="text" name="age" min="0" size="2"></label><br>
<label>이메일<input type="email" name="email"></label><br>
</fieldset>
<fieldset>
<legend>성별</legend> <!-- 둘 중 하나만 체크 하게 하는 타입 : 라디오 -->
<label><input type="radio" name="gender" value="남">남</label>
<label><input type="radio" name="gender" value="여">여</label>
</fieldset>
<fieldset>
<legend>취미</legend>
<label><input type="checkbox" name="hobby" value="운동">운동</label>
<label><input type="checkbox" name="hobby" value="독서">독서</label>
<label><input type="checkbox" name="hobby" value="코딩">코딩</label>
<label><input type="checkbox" name="hobby" value="영화">영화</label>
</fieldset>
<button onclick="enrollMember();">회원가입</button>
</div>
<div id="resultcontainer"></div>
<script>
function Member(userId,password,userName,age,email,gender,hobby){
this.userId = userId;
this.password = password;
this.userName = userName;
this.age = age;
this.email = email;
this.gender = gender;
this.hobby = hobby;
this.toString = function(){
return this.userId + " " + this.password + " " + this.userName +
" " + this.age + " " + this.email + " " + this.gender + " " + this.hobby;
}
}
const enrollMember=()=>{
// const inputs = document.querySelectorAll("div#enrollMemberContainer input");
// console.log(inputs); // inputs 변수는 선택자로 가져온 값들
// getElementByName 은 배열로 반환하기 때문에 괄호로 값을 접근해야함
const userId = document.getElementsByName("userId")[0].value;
const password = document.getElementsByName("password")[0].value;
const userName = document.getElementsByName("userName")[0].value;
const age = document.getElementsByName("age")[0].value;
const email = document.getElementsByName("email")[0].value;
const $gender = document.getElementsByName("gender");
let gender; // 하나의 값만 선택해야하기 때문에 단일값 변수에다 저장가능
for(let i=0; i<$gender.length; i++){
if($gender[i].checked){
gender = $gender[i].value;
}
}
const $hobbys = document.getElementsByName("hobby");
let hobby = []; // 중복선택이기때문에 배열에다 저장해야함
$hobbys.forEach(e=>{
if(e.checked) hobby.push(e.value); // 체크된것들은 빈 배열에다 그 값들을 넣어줌
});
const member = new Member(userId,password,userName,age,email,gender,hobby);
console.log(member);
// // 라디오버튼 (단일값과 다중값으로 가져오는 차이)
// // :checked -> 체크된 애들 태그만 선택하는 선택자
// const gender2 =
// //document.querySelectorAll("div#enrollMemberContainer input[name=gender]:checked")[0].value;
// document.querySelector("div#enrollMemberContainer input[name=gender]:checked")?.value??"선택안함";
// // ?? -> 대체연산
// let hobbys2 = [];
// document.querySelectorAll("div#enrollMemberContainer input[name=hobby]:checked")
// .forEach(e=>hobbys2.push(e.value));
let content = "";
content = "<h3>입력 한 회원정보</h3>";
content += "<p>아이디 : "+member.userId+"</p>";
content += "<p>패스워드 : "+member.password+"</p>";
content += "<p>이름 : "+member.userName+"</p>";
content += "<p>나이 : "+member.age+"</p>";
content += "<p>이메일 : "+member.email+"</p>";
content += "<p>성별 : "+(member.gender??"선택안함")+"</p>";
content += "<ul>";
hobby?.forEach(e=>{
content += "<li>"+e+"</li>";
})
content += "</ul>";
document.getElementById("resultcontainer").innerHTML=content;
}
</script>