[구디아카데미]
자바스크립트 관련 용어
✅ 자바스크립트 : 객체 지향 프로그래밍 언어
✅ jQuery : 자바스크립트 기반 프레임워크
✅ JSP : 운영체제의 구애를 받지 않으며 실행 톰캣 컨테이너 위에서 자바 기반의 언어 (서버언어)
브라우저 개발자 도구
크롬이나 IE 브라우저의 경우 F12키를 눌러 실행함
-> 디버깅 및 그 화면 안에서 화면 테스트 가능함
✅ script 태그
- 자바스크립트 작성 영역을 설정
- head와 body 안 어느 영역에나 작성 가능
자바스크립트 작성 방식
✅ inline 방식
- 자바스크립트 양이 한 두 줄 정도로 소량일 때 사용
- 태그의 이벤트 속성에 javascript 코드를 작성하는 방식
<button onclick="alert('클릭했니?');">이거 눌러봐!</button>✅ internal 방식
- 가장 일반적인 방식
- script 태그 내부에 필요한 javascript 코드를 작성하는 방식
- head와 body 안에 script 태그로 작성
- script 태그는 위에서 아래 순서로 호출 되며, 순서를 제대로 정하지 않으면 불러오지 않을 수 도 있음
<script>
alert("interal로 적용");
document.querySelector("h3").style.color="magenta";
testfunc();
</script>✅ external 방식
- 자바스크립트 양이 많을 경우 자바스크립트 코드 부분을 외부 파일로 저장하여 작성
- js파일에 javascript 코드를 작성하고 script태그로 불러와서 적용하는 방식
- script src=“경로” 태그를 이용해 내용 삽입 후 사용
<script src="./js/test.js"></script> <!-- 외부 js 파일 불러오기 -->
<script>
tesfunc();
</script>
.js 파일을 만들어서 경로를 설정!
데이터 출력하기
✅ console 객체로 출력
- javascript도 객체지향언어로 기본제공하는 클래스들이 많이 있음
- 데이터 출력용 객체를 제공 -> console 객체
- console객체는 데이터를 출력하는 많은 함수(메소드)를 제공 => log(), error(), warn(), dir(), table()
- 실행 화면에서 F12번 누르고 콘솔 창에서 확인 할 수 있다
- 변수에 저장된 데이터를 확인할 때 많이 사용
- 에러, 경고, 로그를 출력할 때 사용
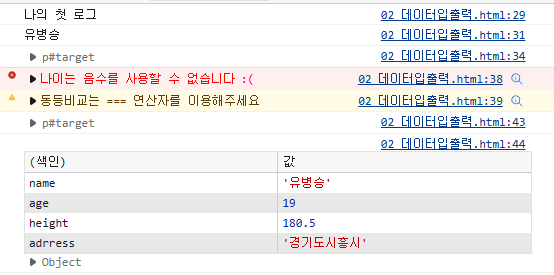
<script>
console.log("나의 첫 로그");
var data = "유병승"; // 변수 선언
console.log(data);
// 태그를 가져와 출력할 때
console.log(document.getElementById("target")); // p태그 id를 불러와서 출력
// 에러나, 경고메시지를 출력할 때
// error(), warn() 함수 이용
console.error('나이는 음수를 사용할 수 없습니다 :( '); // 에러메시지 (빨간색)
console.warn('동등비교는 === 연산자를 이용해주세요'); // 경고메시지 (노란색)
var obj ={name:"유병승",age:19,height:180.5,adrress:"경기도시흥시"};
console.dir(document.getElementById("target")); // 태그의 속성(필드)들을 확인할 수 있음
console.table(obj); // 테이블로 만들어져서 확인 가능
</script>
✅ 알림창(alert) 로 출력
- javascript의 window 객체가 제공하는 alert 함수 이용하기
- 윈도우는 브라우저에서 기본객체이기 때문에 명칭 생략이 가능
- 사용자에게 보여줄 간단한 메시지를 출력하는 용도로 사용
<script>
console.log(window)
window.alert("안녕");
alert("난 윈도우없이 호출"); // 윈도우는 브라우저에서 기본객체이기 때문에 명칭 생략이 가능하다
var age = 19;
alert(age); // 변수값으로 출력가능
var obj2 = {name:"test",num:19};
alert(obj2); // [object Object] 로 출력됨
</script>
✅ 페이지에 원하는 내용 출력
- document 객체의 메소드를 이용하는 방법 : write()함수 이용
- Element 객체의 속성을 이용하는 방법 : innerHTML / innerText 속성에 값을 대입
<script>
document.write("이거는 js가 추가한 문구다"); // 태그 없이 페이지에 문구를 작성 가능
document.write(19);
document.write("<p>윤진씨가 좋아하는 p태그</p>"); // 해당 문구를 작성할 때 (태그를 추가 할 수 있음)
</script>
✅ 특정태그에 원하는 문구출력
💡 innerHTML, innerText 는 하나의 저장공간이며 차이점이 있음
- innerHTML : 태그를 추가해서 원하는 문구를 출력 가능
- innerText : innerHTML과 다르게 태그들을 추가 못하며 태그들이 한글로 인식됨
<script>
document.getElementById("target1").innerHTML="이건 내가 넣은 값!!";
// innerHTML은 하나의 저장공간(속성)임
document.getElementById("target1").innerHTML+="이것도 추가하자";
// 태그 내부에 태그 추가하기 (3)
document.getElementById("target1").innerHTML="<h3>태그추가하기</h3>";
// innerText : 지정태그의 텍스트 노드 값을 대입, html 코드를 한글로 처리함 (4)
document.getElementById("target1").innerText="<p>p태그추가하기</p>"; // innerHTML과 다르게 태그들도 한글로 처리함
</script(3) 출력결과 [태그 인식 O]

(4) 출력결과 [태그 인식 X]

데이터 입력받기
✅ window 객체가 제공하는 함수이용
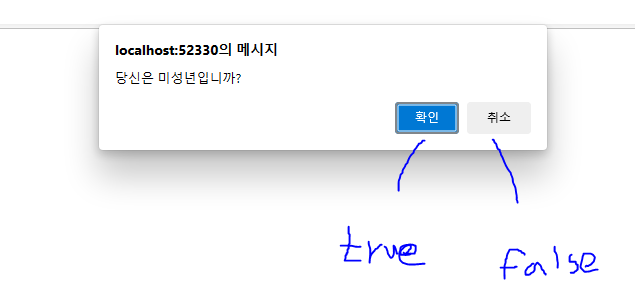
- confirm('출력할메시지')
-> 메세지 내용을 확인해주는 함수 (확인 누르면 true, 취소 누르면 false 반환되는 함수)

- prompt('출력한메시지')
-> 사용자가 입력할 수 있는 입력창을 출력하고 입력한 메시지를 반환해주는 함수

<script>
console.log(window.confirm("당신은 미성년입니까?")); // 콘솔로 확인할 수 있음 (예 누르면 true, 아니요:false)
var result = window.confirm("당신은 개발자입니까?");
if(result == true){
alert("참이네요 ㅋ")
}else{
alert("거짓이네요 ㅋ")
}
console.log(window.prompt("당신의 이름은?")); // 사용자에게 입력받는 창이 나옴 (입력해야 페이지가 넘어감)
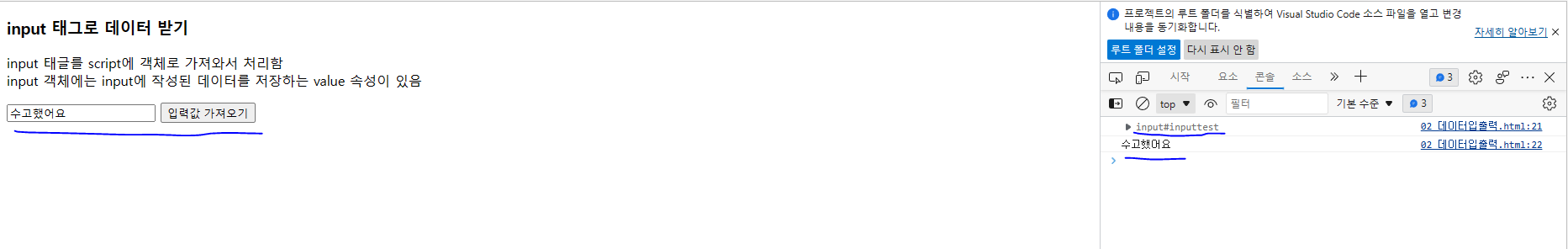
</script>✅ input 태그로 데이터 받기
- input 태글를 script에 객체로 가져와서 처리
- input 객체에는 input에 작성된 데이터를 저장하는 value 속성이 있음
<input type="text" id="inputtest"> <!-- 입력받는부분 -->
<button onclick="checkData();">입력값 가져오기</button>
<script>
function checkData(){
console.dir(document.getElementById("inputtest"));
console.log(document.getElementById("inputtest").value);
document.getElementById("inputtest").value;
}
</script>