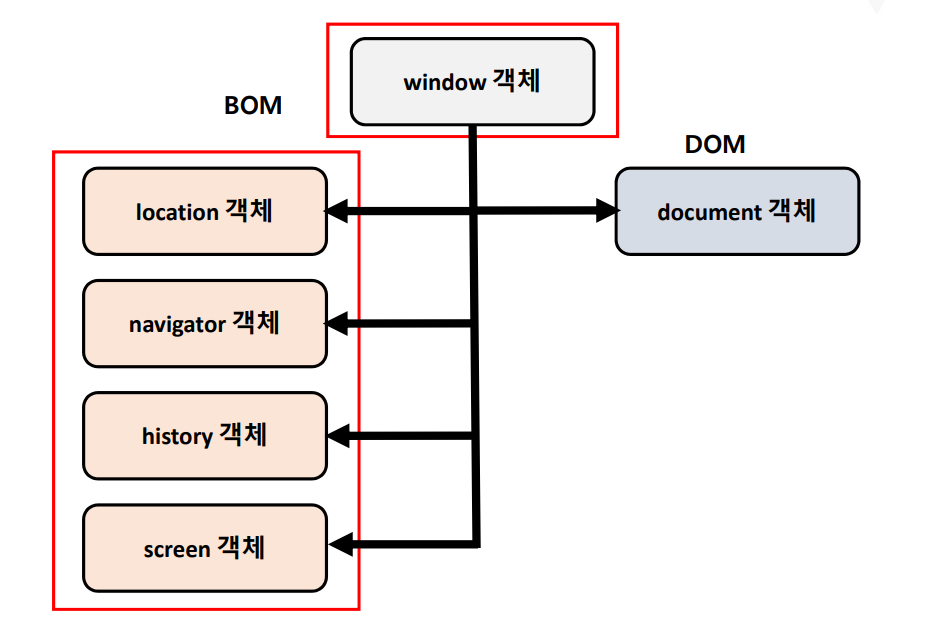
✅ Window 객체
- 브라우저(창)가 실행되면 기본적으로 생성되는 객체
- 한개 창 마다 한개의 Window 객체가 생성
- Window는 최상위 객체
- 자식으로 BOM객체, DOM객체를 가짐
- BOM : 브라우저를 다루는 객체들 -> location, navigator, history, screen
- DOM : html 문서를 다루는 객체 -> document , (Element)객체를 이용

✅ open
- 생 창 만들기
- [window.]open(param1,param2,param3);
- param 1. : 창으로 열였을 때 연결될 url 주소를 설정
- param 2. : 창으로 여는 방법(새창, 기존창을 이용) -> _self, _blank, 명칭
- param 3. : 창에 대한 옵션(크기,창 메뉴 설정 등)
- return : 생성된 창의 window 객체를 반환
<body onload="alert('hi')"> <!-- 윈도우속성 onload : 페이지의 내용을 모두 읽으면, 실행되는 함수 -->
<button onclick="createWin();">새창</button> //
<script>
const createWin = ()=>{
// window.open();
// open(); // window 객체는 window 키워드 생략 가능 (인수가없으면 빈화면이나옴)
// 원하는 주소로 새창 열기
// open("http://www.gdu.co.kr"); // 디폴트 값으로는 새창으로 바뀜
// open("http://www.gdu.co.kr","_self"); // 창이 현재창에서 바뀜
// open("http://www.gdu.co.kr","_blank"); // 창이 새창으로 바뀜
// 세번째인수에 속성값까지 추가하기
// open("http://www.naver.com","_blank","width=300,height=300, top=500,left=500");
const childWin = open("12_ES6문법.html","_blank","width=500,height=900");
// /프로젝트명/서비스주소.do
// open 함수는 window 객체를 반환한다.
console.log(childWin);
// childWin.document.write("<h1>우하하하 내가쓴 문구 </h1>");
let temp = "<script>";
temp+="function sendData(){";
temp+="let parentElement=opener.document.getElementById('target');";
temp+="let val=document.getElementById('data').value;";
temp+="parentElement.innerHTML='<h2>'+val+'</h2>';";
temp+="}";
temp+="</"; // ["</script"> 가 아니라] 보안때문에 왼쪽처럼 작성
temp+="script>";
childWin.document.write("<html><body><h2>부모태그수정하기</h2>"
+"<input type='text' id='data'><button onclick='sendData();'>변경하기</button>"
+temp+"</body></html>");
}
</script>
<div id="target"></div>
<h3>윈도우창 닫기</h3>
<button onclick="createWin1();">윈도우생성하기</button>
<button onclick="closeWin();">윈도우닫기</button>
<button onclick="thisClose();">자체 윈도우닫기</button>
<script>
let childWindow;
const createWin1=()=>{
childWindow = open("","_blank","width=200, height=200");
}
const closeWin=()=>{
childWindow.close(); // 변수.close() : 해당 윈도우객체 닫기 = 새창 윈도우객체 닫기
}
const thisClose=()=>{
// window.close();
close(); // 현재 그 페이지자체를 삭제
}
</script>✅ 일정시간마다 함수 실행
- setTimeout() : 일정시간 이후에 특정 로직이 실행되는 기능을 구현할때 (한번만 작동함)
- setInterval() : 일정시간 간격으로 특정 로직을 실행하는 기능 구현할때 (계속 반복)
<script>
// setTimeout(()=>{
// document.getElementById("container").innerHTML="<h3>일정시간 후 추가한 내용</h3>";
// },3000); // 안보이다가 3초후에 문구가 추가되는 작업
// setTimeout(() => {
// location.href="http://gdu.co.kr";
// }, 3000); // 3초후에 해당 페이지로 이동되는 작업
let count=0;
setInterval(() => {
document.getElementById("container").innerHTML= ++count;
const time = new Date();
document.getElementById("container").innerHTML += `<p>${time.getHours()}:${time.getMinutes()}:${time.getSeconds()}</p>`;
}, 1000); // 현재 시 분 초 갖고와서 1초씩 타이머 세줌
</script>
<div id="test">
<div id="time"></div>
<p>1. js에서 태그의 정보를 가져올때 사용하는 객체는? <small>제한시간 : <span>10</span></small></p>
<p>1.<label for=""><input type="radio" value="window">window</label></p>
<p>2.<label for=""><input type="radio" value="navigator">navigator</label></p>
<p>3.<label for=""><input type="radio" value="document">document</label></p>
<p>4.<label for=""><input type="radio" value="location">location</label></p>
<button onclick="stopQz();">제출</button>
</div>
<h3>setTimeout, setInterval 함수를 중단시키기</h3>
<p>
clearInterval(), clearTimeout()
clearInterval(중단할 setInterval함수id);
clearTimeout(중단할 setTimeout함수id);
setTimeout, setInterval를 실행하면 반환값으로 id값을 반환함
</p>
<script>
const timecheck = setInterval(() => { // timecheck는 id값임 (id값으로 반환됨)
let value = document.querySelector("div#test>p>small>span").innerHTML;
document.querySelector("div#test>p>small>span").innerHTML= --value;
if(value==0){
clearInterval(timecheck); // clearInterval(중단할 setInterval함수id)
alert("제한시간이 종료되었습니다.");
}
}, 1000);
console.log(timecheck);
const stopQz=()=>{
clearInterval(timecheck);
}
</script>
<h2 id="change">여러분 자바스크립트 재미있죠?</h2>
<script>
(()=>{ // 자동실행함수
let flag=true;
setInterval(() => { // 계속 반복
const target = document.getElementById("change");
if(flag){
target.style.backgroundColor="magenta";
}else{
target.style.backgroundColor="lime";
}
flag = !flag;
}, 500)
})();
</script>✅ 창에 대한 위치, 크기를 변경
- moveTo(x,y) : 윈도우창의 위치를 변경하는 함수
- resizeTo(w,h) : 윈도우창의 크기를 변경하는 함수
// 미리 자식 윈도우창을 새로 만들어야함
<button onclick="moveWindow();">창위치변경</button>
<button onclick="sizeWindow();">창크기변경</button>
<button onclick="autoMove();">자동변경</button>
<script>
const moveWindow=()=>{
// childWindow.moveTo(300,300);
const x = Math.floor(Math.random()*2000+1);
const y = Math.floor(Math.random()*2000+1);
childWindow.moveTo(x,y);
}
const sizeWindow=()=>{
// childWindow.resizeTo(500,200);
const width = Math.floor(Math.random()*2000+1);
const height = Math.floor(Math.random()*2000+1);
childWindow.resizeTo(width,height);
}
const autoMove=()=>{
setInterval(() => {
moveWindow();
sizeWindow();
}, 100);
}
</script>