AJAX
1.AJAX (자바스크립트로 통신 구현)

AJAX JavaScript를 이용하여 비동기식으로 클라이언트와 서버가 데이터(XML)를 주고받는(통신) 방식 데이터 형식은 XML 뿐만 아닌 Text, HTML, JSON, CSV 등 다양한 형식 사용 가능 onsubmit input type="submit"
2.AJAX (jQuery 방식으로 통신 구현)

$.ajax 메소드 : 요청에 대한 상세설정을 할 때, header,요청내용 설정 $.get 메소드 : 기본 get방식요청 처리할 때 사용 - 간편함수 $.post 메소드 : 기본 post방식요청 처리할 때 사용\-> 데이터만 보낼때는 간편하게 get이나 post함수
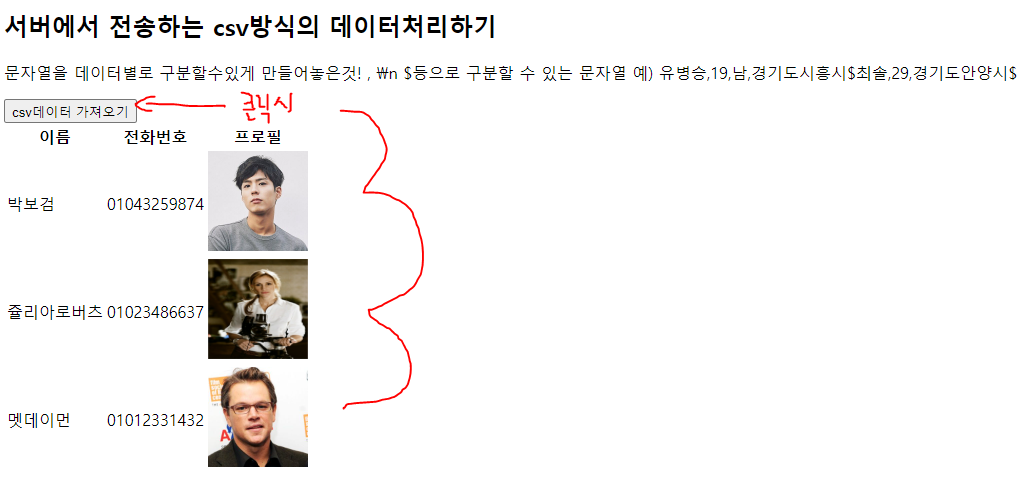
3.AJAX (서버에서 전송하는 csv방식의 데이터처리하기)

jsp 파일서블릿 파일Actor 클래스 파일실행 결과
4.AJAX를 이용해서 HTML 페이지 가져오기

순서 ajax 메소드 호출 서블릿으로 이동해서 값을 저장한 후 새로운 jsp 파일로 이동 이동한 jsp 파일에서 값을 이용해 페이지를 만듬 만든 페이지가 ajax메소드의 data로 들어감 data를 출력하면 해당 페이지가 나옴 // ajax 메소드 호출 // 서블릿
5.ajax를 이용해서 파일 업로드

✅ GSON (GOOGLE JSON) JSON 파일을 쉽게 읽고 만들 수 있는 메소드 제공 toJson 메소드를 사용하여 List, Map객체를 쉽게 JSON으로 변환 가능 -> 기본 JSON은 List 타입의 경우 하나하나 추가해줘야 했지만, 여기서는 한번에 처리
6.FormData

✅ 자바스크립트에서 HTML 폼 데이터를 쉽게 관리하고, 이를 AJAX 요청으로 전송할 때 사용활용 시점AJAX 요청으로 폼 데이터 전송할 때 사용 (서버에 비동기 데이터 전송할 때 사용)파일업로드 로 선택된 파일을 서버로 전송할 때 사용기존 HTML 폼 외에 추가