✅ Web Socket
웹소켓 : 일반적으로 웹사이트에서는 정적인 페이지라서 실시간으로 변경이불가능함
-> 해결하기 위해 사용
(이미 응답을 받은 홈페이지 -> 수정을해도 수정한 페이지를 현재페이지에서 볼 수 없음)
- 웹소켓을 사용하기 위해서는 별도의 라이브러리는 필요 없음
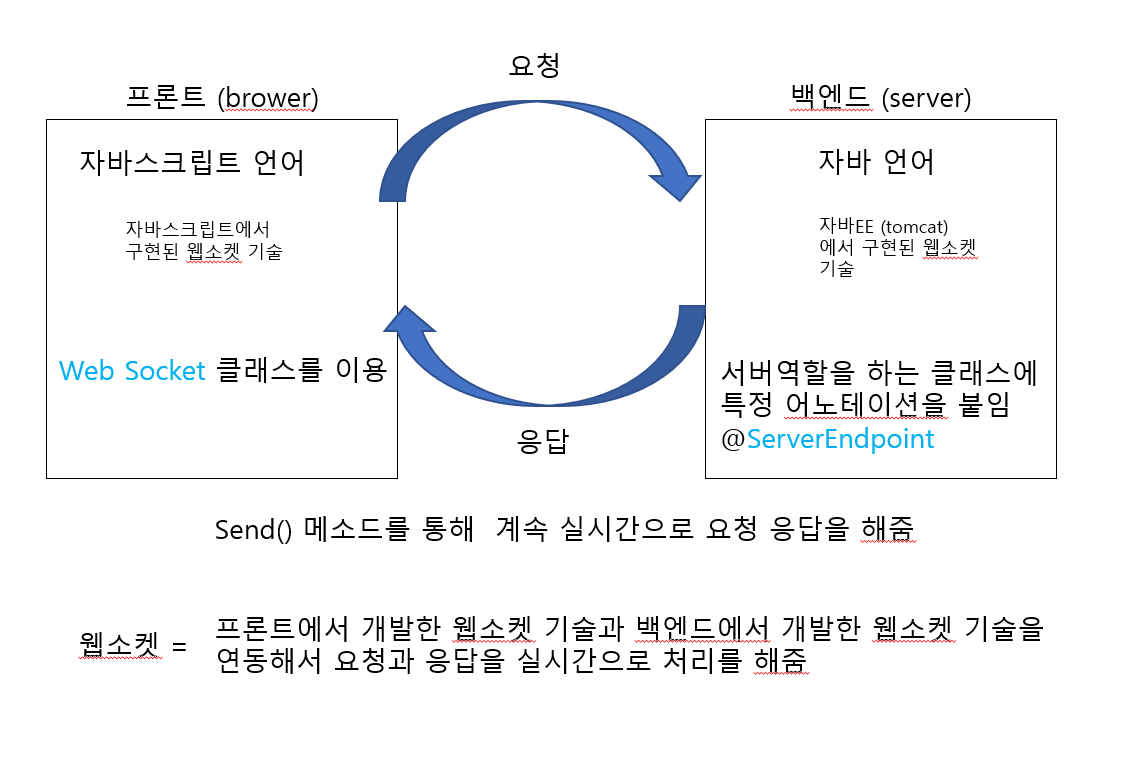
- 종류 : js웹소켓, 자바웹소켓

프론트 : js 로 설정
- WebSocket 클래스를 생성, WebSocket클래스에 정의된 속성을 설정
=> new WebSocket("ws|wss://서버주소/맵핑주소");
const socket = new WebSocket("ws://localhost:9090/<%=request.getContextPath()%>/chatting");
// /chatting -> 맵핑주소✅ 주요 메소드
- onopen : websocket통신이 서버와 연결된 후 자동으로 실행하는 함수
- onmessage : 서버(백엔드)에서 메시지를 전송했을 때 실행되는 함수 지정
- onclose : 서버와 연결이 끊어졌을 때 실행되는 함수 지정
- send() 함수 : 원하는 데이터를 서버에 전송할 때 사용하는 함수
=> 서버에 설정된 onMessage메소드가 실행됨
서버 : java클래스 설정
- @(어노테이션)을 이용해서 설정
=> 서버역할을 할 클래스 선언부에 @ServerEndpoint("주소") 선언
@ServerEndpoint("/chatting")
class 클래스명{
클래스 내부의 멤버메소드 설정
}✅ 주요 메소드
- @OnOpen
public void 메소드명(WebsocketSession session, EndpointConfig config){}
-> 클라이언트가 서버에 접속했을 때 자동으로 실행되는 메소드
-> js에서 Websocket객체를 생성했을 때 실행이됨
- @OnMessage
public void 메소드명(Session session, String data||Object data){}
-> 접속된 클라이언트가 메세지를 보냈을 때 자동으로 실행되는 메소드,
-> js에서 websocket 객체의 send() 함수를 실행했을 때...
-
@OnClose
public void 메소드명(WebsocketSession session, CloseReason reason){}
-> 클라이언트 접속이 끊어졌을 때 자동으로 실행되는 메소드 -
sendText() : 프론트에 설정된 onmessage 메소드를 실행됨
✅ WebSocketSession
- websocket 서버에 접속한 클라이언트를 관리하는 별도의 session값
- HttpSession과 다름
- 접속한 클라이언트의 정보를 가지고 있음, 접속한 클라이언트를 구분할 수 있는 정보를 저장가능
- 접속한 클라이언트마다 부여가됨