✅ 초기세팅
- 메이븐 레파지토리 사이트에서
Jackson Databind검색 - 버전은 크게 상관없으므로 아무거나 다운 (밑 예시는 2.15.2 버전으로 등록함)
<!-- pom.xml --> <!-- json파싱 라이브러리 등록 --> <dependency> <groupId>com.fasterxml.jackson.core</groupId> <artifactId>jackson-databind</artifactId> <version>2.15.2</version> </dependency>
위와 같이 3개의 라이브러리가 등록되는 것을 볼 수 있다
<!-- servlet-context.xml 에 등록해야함 -->
<beans:bean id="jacksonConverter" class="org.springframework.http.converter.json.MappingJackson2HttpMessageConverter"/>
<beans:bean class="org.springframework.web.servlet.mvc.method.annotation.RequestMappingHandlerAdapter">
<beans:property name="messageConverters">
<beans:list>
<beans:ref bean="jacksonConverter"/>
</beans:list>
</beans:property>
</beans:bean>✅ ObjectMapper 로 객체 반환
<h4><button class="btn btn-outline-primary" onclick="basicAjax();">ObjectMapper로 기본 ajax처리</button></h4>
<script>
const basicAjax=()=>{ // 밑에 방법은 get방식으로 보내며, 따로 컨트롤러에 데이터를 보내진 않음
$.get('${pageContext.request.contextPath}/ajax/basicTest.do',(data)=>{
$("#ajaxContainer").html("<h2>"+data+"</h2>")
});
}
</script>//controller
// ObjectMapper 로 객체를 반환하는 방법
@GetMapping("/ajax/basicTest.do")
public void basic(HttpServletRequest req, HttpServletResponse res) throws IOException, ServletException{
Board b = Board.builder().boardTitle("냉무").boardContent("냉무").build();
ObjectMapper mapper = new ObjectMapper(); // jackson 라이브러리에서 제공하는것!
res.setContentType("application/json;charset=utf-8"); // 객체를 보내야하므로 json 방식임
res.getWriter().write(mapper.writeValueAsString(b));
// res.setContentType("text/csv;charset=utf-8"); // 밑에 두개는 일반적인 String 보내는 방식
// res.getWriter().write("test");
}✅ @ResponseBody 로 객체 반환
- 리턴값에 반환할 객체를 선언하면 알아서 객체가 반환됨
- getWriter() 함수 사용 안해도 됨
<h4><button class="btn btn-outline-success" onclick="convertAjax();">@ResponseBody로 json 받기</button></h4>
<script>
const convertAjax=()=>{
$.get("${pageContext.request.contextPath}/ajax/converter",data=>{
console.log(data);
});
}
</script> // controller
// 리턴값에 반환할 객체를 선언
// @ResponseBody -> json으로 반환할 수 있게 처리
@GetMapping("/converter")
@ResponseBody
public Board convertTest() {
return Board.builder().boardTitle("spring이 좋다!").boardContent("하하하하").build();
}✅ Ajax로 페이지 자체를 반환
<h4><button class="btn btn-outline-warning" onclick="basic2();">jsp 받아오기</button></h4>
<div id="ajaxContainer"></div>
<script>
const basic2=()=>{
$.get('${pageContext.request.contextPath}/ajax/basic2',(data)=>{
$("#ajaxContainer").html(data); // 해당태그에 반환받은 html 화면을 출력해줌
});
}
</script> // controller
@GetMapping("/basic2")
public String basic2() {
return "demo/demo"; // demo/demo.jsp 화면안의 내용들을 리턴
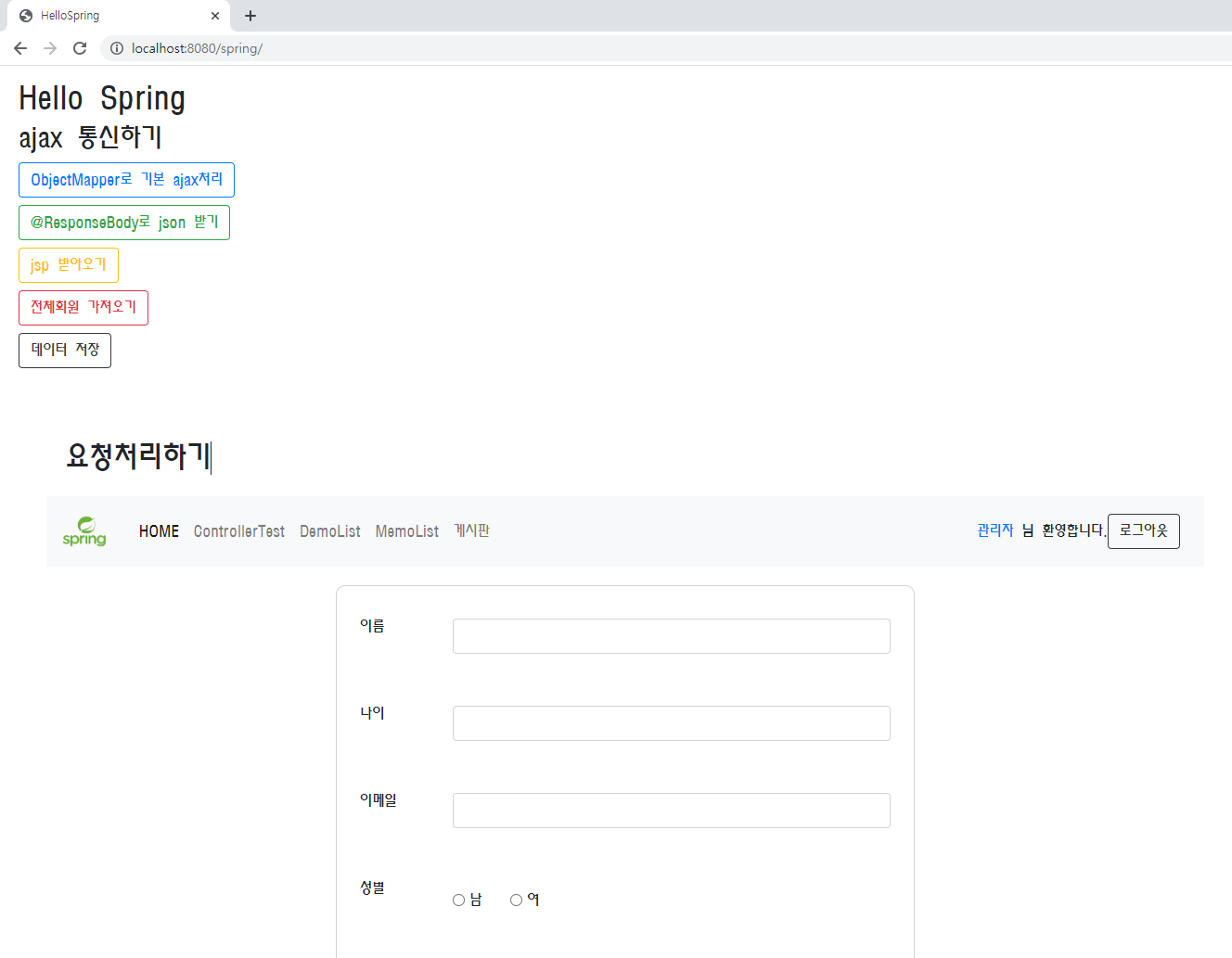
}밑에 사진과 같이 화면안에 화면이 나옴

✅ POST 방식으로 AJAX 처리
<h4><button class="btn btn-outline-dark" onclick="insertData();">데이터 저장</button></h4>
<script>
const insertData=()=>{
/* const data = {userId:"test1",password:"test",userName:"테스트",age:19,gender:"M"};
$.ajax({
url:"${pageContext.request.contextPath}/ajax/insertData.do",
type:"post",
data:JSON.stringify(data), // 객체를 문자열 형태로 바꿔서 데이터 넘겨줌
contentType:"application/json;charset-utf-8",
success:data=>{
console.log(data);
}
}) */
// 위에 방식처럼도 가능함
// post방식으로 데이터 전달
$.post("${pageContext.request.contextPath}/ajax/insertData.do",
{userId:"test1",password:"test",userName:"테스트",age:19,gender:"M"},
data=>{ // 데이터를 객체로(키,값) 전달
console.log(data);
});
}
</script> // controller
@PostMapping("/insertData.do")
@ResponseBody
public Member insertData(@RequestBody Member m) { // @RequestBody로 json으로 넘긴 값들을 알아서 매칭 *단 키값이 일치해야함
log.info("{}",m);
return m;
}✅ fetch 함수
- ajax를 fetch 함수로 적용해보기
- 별도의 다른 라이브러리가 필요없다
- get방식과 post 방식의 차이를 알아보자 -> post일때는
headersbody설정 필수!
//get방식
fetch("https://jsonplaceholder.typicode.com/posts/1")
.then((response) => response.json())
.then((json) => console.log(json))
// response.json()은 데이터를 자바스크립트 객체타입으로 반환해준다.//post방식
fetch("https://jsonplaceholder.typicode.com/posts/1", {
method : "POST",
headers : {"Content-Type": "application/json",}, // headers옵션으로 JSON포맷을 사용한다고 알려주고
// body옵션에 요청전문을 JSON 포맷으로 직렬화하여 전달.
// 자바에서 사용할수있도록 자바스크립트에서 stringfy를이용해 JavaScript 값이나 객체를 JSON 문자열로 변환
body: JSON.stringify({
title: "Test",
body: "I am testing!",
userId: 1,
}),
})
.then((response) => response.json())
.then((json) => console.log(json))