✅ JSON (JavaScript Object Notation) : 자바스크립트 객체 표현법
= 서버와 클라이언트가 데이터를 주고받을때 문자열을 js object 표현 방식으로 처리
- 괄호 {} 내에 key:value 쌍으로 구성
- key는 반드시 문자열 사용
- value는 String, Number, Boolean, Array, Object, null 저장 가능
단 ! char는 저장 불가 - 객체{} 또는 배열[] 데이터를 효율적으로 표시 가능
- JSON을 사용하기 위해서는 json-simple 라이브러리 적용해야함!
- 단일객체를 전송 -> JSONObject 클래스를 이용
- 다수객체를 전송 -> JSONArray 클래스를 이용
✅ 순서
(1) : JSONObject 객체를 생성
(2) : put 메소드를 사용해서 key:value 값으로 객체 형식으로 저장
(3) : 생성된 JSONObject를 전송 -> response.getWriter().print(joa);
타입은 application/json;으로 -> response.setContentType("application/json;charset=utf-8");
<button id="jsonparse">test</button>
<script>
$("#jsonBtn").click(e=>{
$.get("<%=request.getContextPath()%>/basicJson.do",
function(data){ // json방식으로 가져온 데이터값은 무조건 string값이 아닌 원래 데이터 타입 유지된다.
/* console.log(data.userId);
console.log(data["age"]);
console.log(data.height+20) */;
console.log(data);
if(data.flag){
alert("실행");
}
})
});
</script>@WebServlet("/basicJson.do")
public class JsonSimpleServlet extends HttpServlet {
private static final long serialVersionUID = 1L;
public JsonSimpleServlet() {
super();
// TODO Auto-generated constructor stub
}
protected void doGet(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
List<Member> list = new AdminService().selectMemberByKeyword("userId","a",1,30);
Member m=list.get(0); // list 안의 첫번째 객체값을 m에다 저장
System.out.println(m);
//jsonsimple 라이브러리를 이용해서 간편하게 객체를 전송할 수 있다.
// 단일객체를 전송 -> JSONObject 클래스를 이용
// 다수객체를 전송 -> JSONArray 클래스를 이용
JSONObject jo=new JSONObject();
// JSONObject가 제공하는 멤버메소드를 이용해서 전송할 데이터를 저장함.
// key, value 형식으로 저장
// put() 메소드를 제공
jo.put("userId", m.getUserId());
jo.put("userName", m.getUserName());
jo.put("age", m.getAge());
jo.put("height", 180.5);
jo.put("flag", true);
// 다수데이터를 json으로 전송하기
JSONArray joa=new JSONArray();
//JSONArray에는 리스트방식으로 JSONObject를 저장 add를 이용해서 저장
for(Member m1 : list) {
JSONObject j = new JSONObject();
j.put("userId", m1.getUserId());
j.put("userName", m1.getUserName());
j.put("age", m1.getAge());
j.put("gender", String.valueOf(m1.getGender())); // char형은 파싱 불가능
j.put("height", 180.5);
j.put("flag", true);
joa.add(j);
}
// 생성된 JSONObject를 전송하면됨
response.setContentType("application/json;charset=utf-8");
/* response.getWriter().print(jo); */
response.getWriter().print(joa);
}
}
✅ GSON (GOOGLE JSON)
- JSON 파일을 쉽게 읽고 만들 수 있는 메소드 제공
- toJson 메소드를 사용하여 List, Map객체를 쉽게 JSON으로 변환 가능
-> 기본 JSON은 List 타입의 경우 하나하나 추가해줘야 했지만, 여기서는 한번에 처리 가능!
✅ 순서
(1) : Gson클래스 생성
(2) : 타입설정 -> response.setContentType("application/json;charset=utf-8");
(3) : toJson 메소드로 파싱
//jsp 파일
<script>
$("#gsonBtn").click(e=>{ // gson 기본 방법
$.get("<%=request.getContextPath()%>/gsontest.do",
data=>{
console.log(data);
});
});
$("#jsonparse").click(e=>{ // gson 패치로 하는 방법
fetch("<%=request.getContextPath()%>/gsontest.do",
{
method:"post",
body:JSON.stringify({"userId":"bsyoo","password":"1234","age":19,"userName":"유병승"
,"gender":'M',"email":"teacherdev09@gmail.com"})
}).then(response=>response.json())
.then(data=>{
console.log(data);
});
})
</script>@WebServlet("/gsontest.do")
// servlet 파일
protected void doGet(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
List<Member> list=new AdminService().selectMemberByKeyword("userId","a",1,30);
Member m=list.get(0);
//Gson 라이브러리를 이용해서 json 파싱하기
//Gson클래스를 생성한다.
Gson gson = new Gson();
//파싱해주는 메소드를 제공 -> toJson(json으로 변경할 객체[,outputStream]);
response.setContentType("application/json;charset=utf-8");
/* gson.toJson(m,response.getWriter()); */ // 단일값 gson으로 파싱
gson.toJson(list,response.getWriter()); // 다중값 gson으로 파싱
}- JSON 내장객체는 JavaScript 객체와 JSON 문자열 간의 상호 변환을 수행해주는 메서드를 제공
JSON.stringify() 메소드 : 자바스크립트 객체를 -> JSON 문자열로 변환
JSON.parse() 메소드 : JSON 문자열 -> 자바스크립트 객체로
// Member 클래스
package com.web.member.model.vo;
@Data
@AllArgsConstructor
@NoArgsConstructor
@Builder
public class Member {
private String userId;
private String password;
private String userName;
private int age;
private char gender;
private String email;
private String phone;
private String address;
private String[] hobby;
private Date enrollDate;
/*
* @Override public String toString() { return
* userId+"$"+userName+"$"+age+"$"+gender+"$"+email+"$"
* +phone+"$"+address+"$"+Arrays.toString(hobby) +"$"+new
* SimpleDateFormat("yyyy-MM-dd").format(enrollDate); }
*/
}/* jsp 파일 (프론트) */
$("#gsonBtn").click(e=>{
$.post("<%=request.getContextPath()%>/gsontest.do",
{data:JSON.stringify({
// stringify() : 자바스크립트 객체를 -> JSON 문자열
// parse() : JSON 문자열 -> 자바스크립트 객체로
// 해당 서블릿으로 밑 자바스크립객체를 보냄
userId:"bsyoo",
password:"1234",
userName:"유병승",
gender:'M',
age:19,
email:"afe@adf.com",
phone:"123",
address:"경기도시흥시",
enrollDate:'20230614'
})},
data=>{
});
});// 서블릿
protected void doGet(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
//Gson 라이브러리를 이용해서 json 파싱하기
//Gson클래스를 생성한다.
Gson gson = new Gson();
//파싱해주는 메소드를 제공 -> toJson(json으로 변경할 객체[,outputStream]);
response.setContentType("application/json;charset=utf-8");
//gson.fromJson(); -> vo 객체로 만들어줌 -> JSON형태로 전송된 데이터를...
String data=request.getParameter("data");
System.out.println(data); // js 객체 형식으로 출력됨
Member requestData = gson.fromJson(data,Member.class); // js 객체 -> member클래스로 변환 (반환값 : JSON 문자열)
System.out.println(requestData);
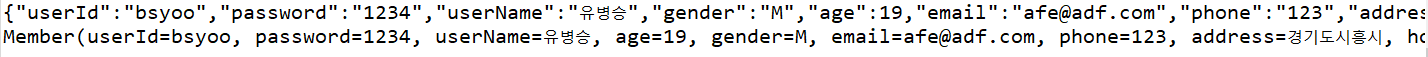
}-
data 출력과 requestData 출력 결과

-
더 자세한 내용은
https://hianna.tistory.com/629 에서 참고